Axure Tutorial: Make Sign In Prototype
Introduction
The Sign In interface is the interface we have met in almost all websites. Today, let's learn how to make a basic Sign In interface.
Features to be Realized

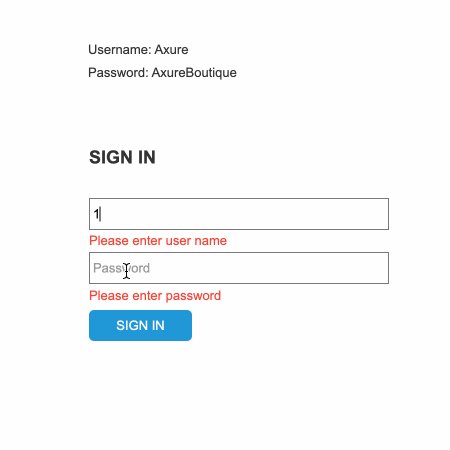
1. If no username or password is entered, click the SIGN IN button to hint the user with username error information.
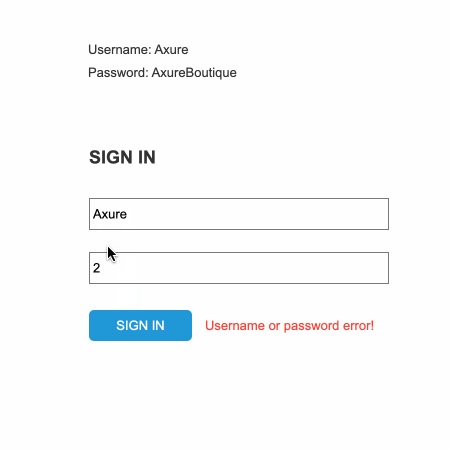
2. If the user name or password is entered incorrectly, click the SIGN IN button to hint the user with password error information.
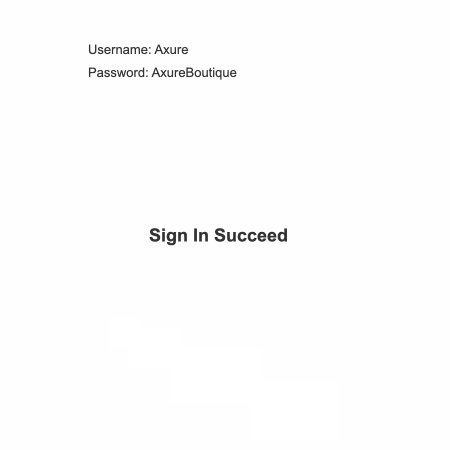
3. If the user name or password is entered correctly, click the SIGN IN button to show the sign in succeed information.
Widgets Setup

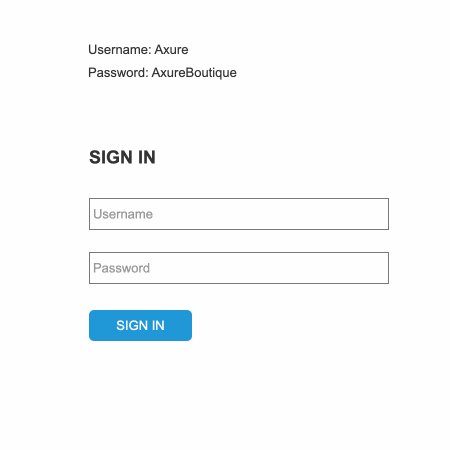
1. Create basic sign in interface. Two text fields, one button and one header are needed.

2. Make hint information through 3 labels.
3. All contents are created as dynamic panels, and status 2 is a sign in succeed text
Interactions Setup

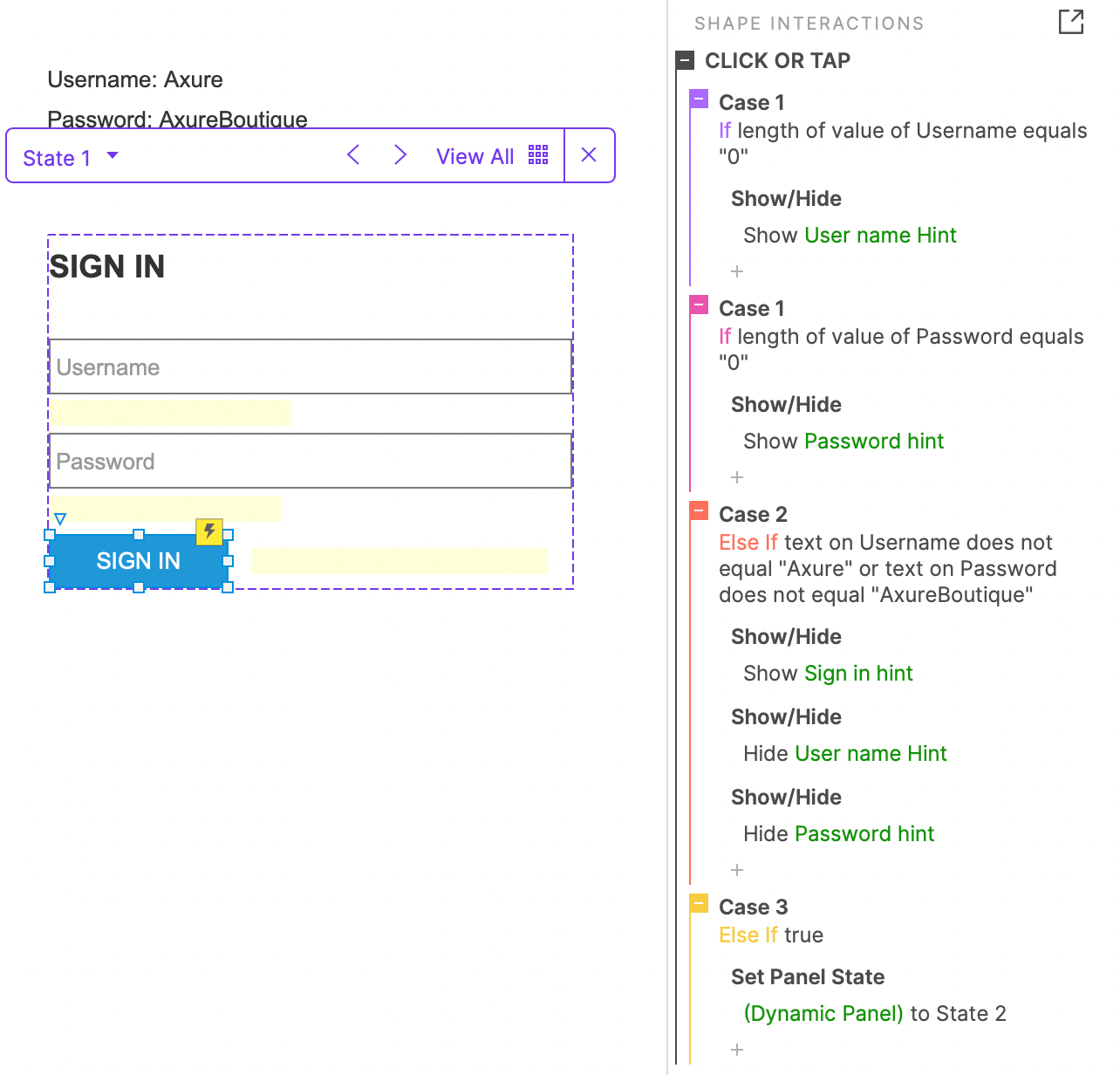
When the sign in button is clicked, you need to judge the text in the username and password text fields.
1. If the length of username is equal to 0, Please enter username text will be shown;
2. If the length of password is equal to 0, Please enter password text will be shown;
3. If username or password is entered incorrectly, Username or password error! will be shown
4. Otherwise, the state of dynamic panel will change to state 2 of Sign in succeed
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment