Axure Tutorial: Styling Pages
Introduction
This article is a part of course Axure Full Course: Tutorial, Tips and Templates.
Styling Pages
Page stying is mainly achieved through the Style Toolbar at the top of the screen or the Style pane on the right side of the screen.

Adjust Page Dimensions
Page dimension mainly has the following types:
Auto: Automatically adjust the page dimension according to the page content.

Custom Web: Specify the width; the height is adjusted according to the content, mainly used for web pages.

Custom Web
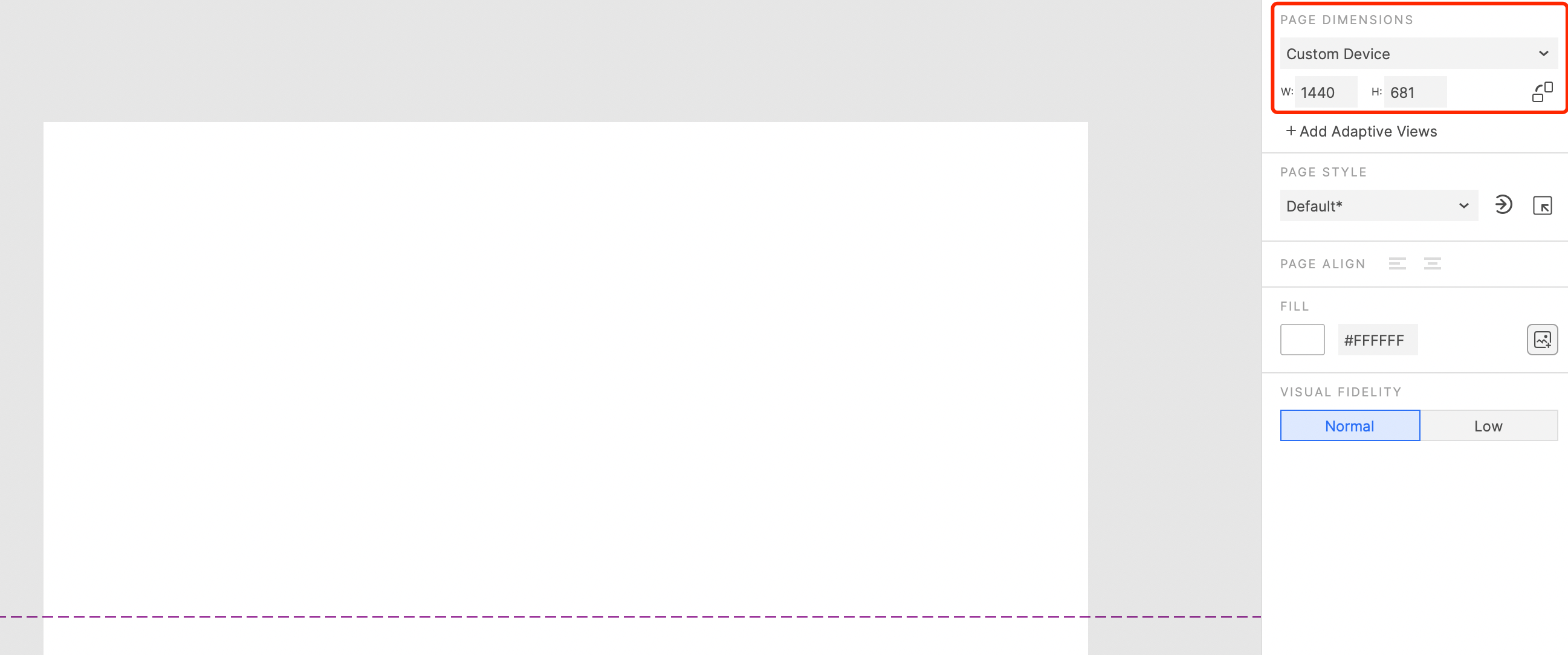
Custom Device: Specifies the width and height, mainly for handheld devices. The dotted line at the bottom indicates the height baseline that can be displayed.

Custom Device
System preset: you can select a dimension of common devices.

iPhone 13 preset dimension
Align Content
There are two ways to align the content of the page, one is left-aligned, and the other is center-aligned. In the generated prototype, the page content that is set to left-aligned is displayed according to its placement position; the page content that is set to center-aligned will be center-aligned.

The page sets the content to be left-aligned

In general, you can set the content center alignment, so that you do not need to adjust the content position according to the device every time.
Fill the Page
You can fill the page background by choosing a color or choosing an image.

You can even make a watermark effect by choosing Image Repeater mode.

Select Visual Fidelity
Our design drafts can only be used to demonstrate the framework, to facilitate the structural thinking of the product, or to show customers a high-fidelity prototype to see the actual UI effect. Choose low fidelity mode or normal fidelity mode to achieve your needs.

Page Style Settings
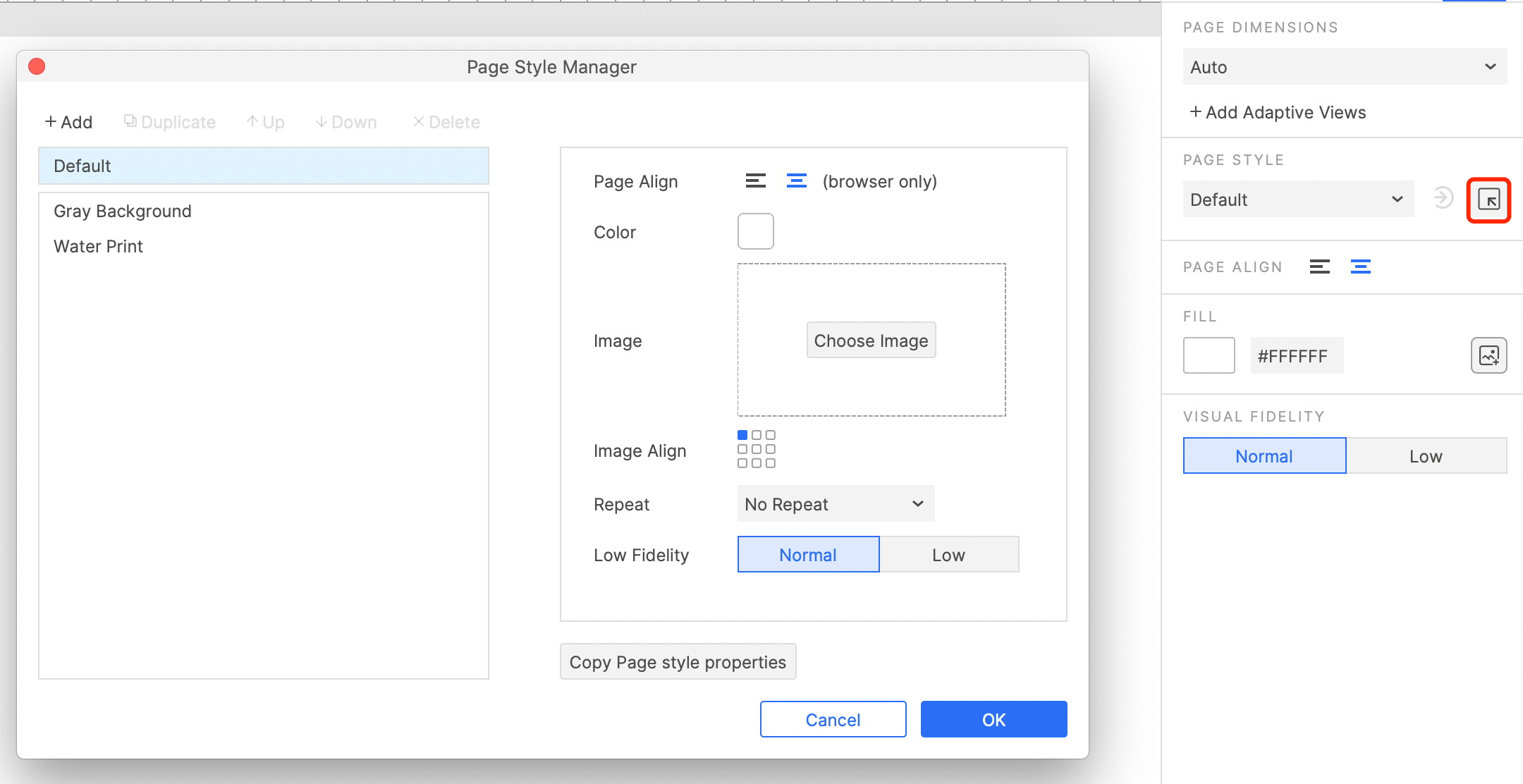
Manage page style
Click the icon to pop up the Page Style Manager, where you can add, delete, reorder and rename page styles.

After setting, you can apply the desired page style to the page.

Update or Create Page Style
After modifying the style of the current page(* Indicates modifications have been made), click the icon to expand the menu, you can update the current page style, or create a new page style.

That's all for today's lesson. In the next lesson, we will learn how to add adaptive views to page.
If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting!
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment