Axure Tutorial: Make Slider with Dynamic Panel
Introduction
Sliders are commonly used form controls. Today we will learn how to quickly make a slider through dynamic panels.
Widgets Setup

Make track through a rectangle and knob through a circle.
Because knob needs to be dragged, make it a dynamic panel.
Interactions Setup

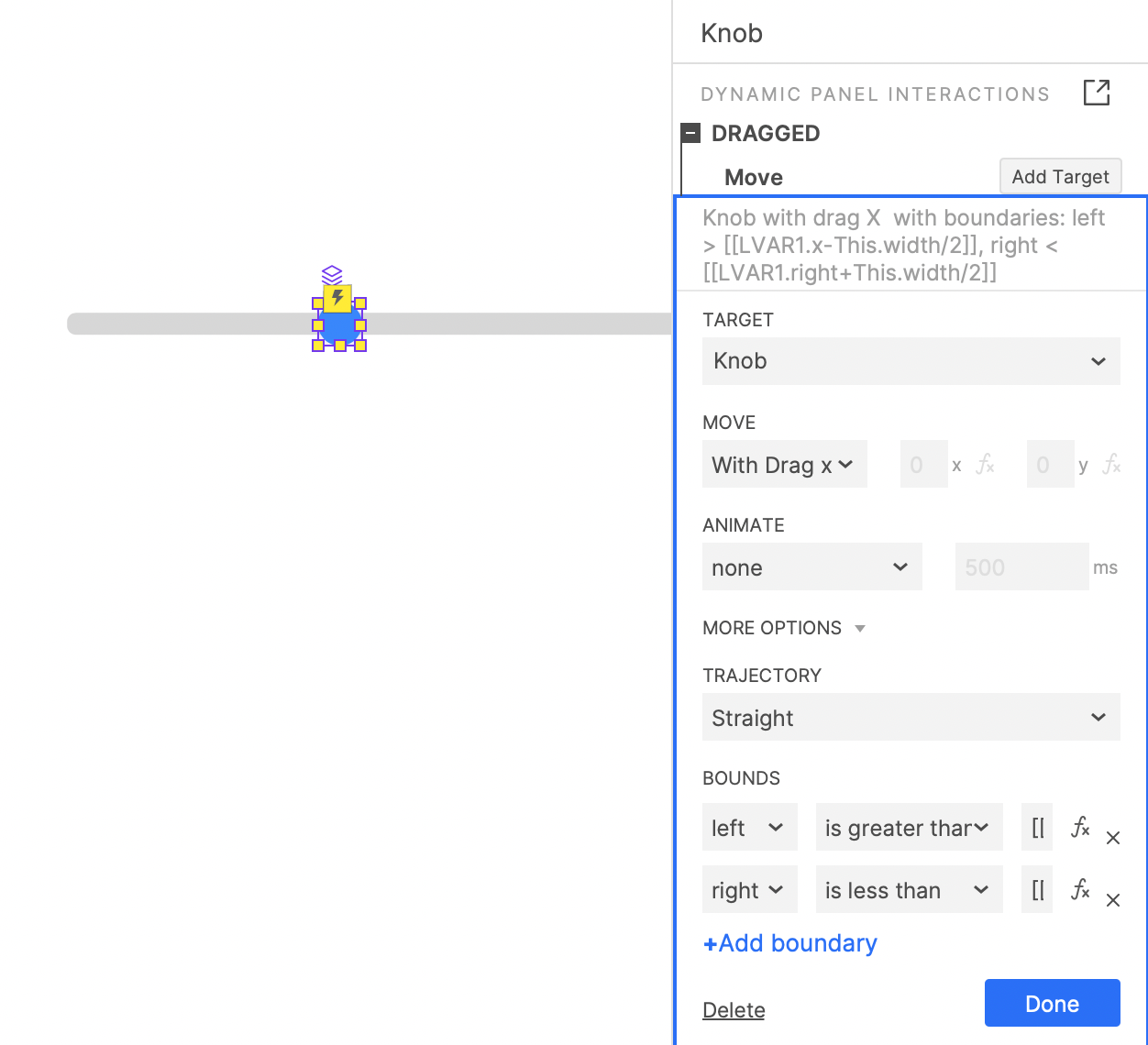
1. When knob is dragged, set it to move with dragX. In this way, knob can follow the horizontal axis of the mouse.
2. Then add bounds to it. The left is larger than the x value of track + the width of knob / 2; The right is less than the right value of track + the width of knob / 2.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment