Axure Tutorial: Displays different dynamic panels in the page when opening the same page
Introduction
When we design prototypes in Axure, we often encounter such a situation. There are two buttons on a page. Clicking both open the same page, but the same page needs to display different elements.
The rude way is to directly build two pages, and then the two buttons jump to different pages, so that different content can be displayed, but this will look very unprofessional. The dynamic panel provided by Axure can actually solve this problem. Although Axure's features are very powerful, some advanced skills are not so easy to master. Below I will introduce how to use global variables to achieve this results.

Widgets Setup
1. Build two pages and put two buttons on the first page (Buttons). The second page has a dynamic panel ( Dynamic Panels) and a Back to previous page. The dynamic panel has two states: Yellow, Red.
 Buttons page
Buttons page
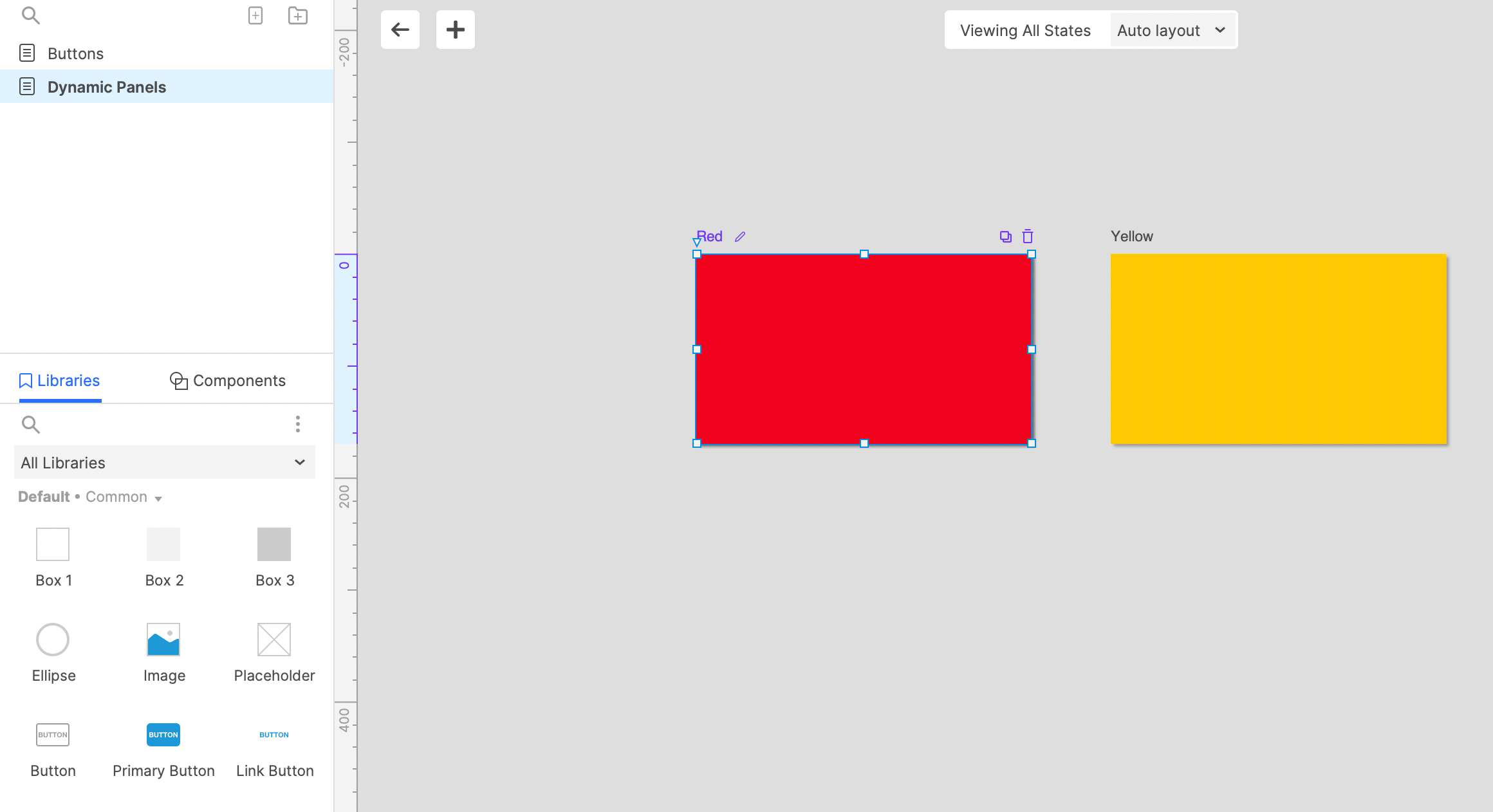
 Dynamic panels page
Dynamic panels page
Interactions Setup
Since global variables can be passed in different pages, by changing the global variable and passing it to another page, when another page loads, by judging the value of the variable, you can change the state of the dynamic panel.
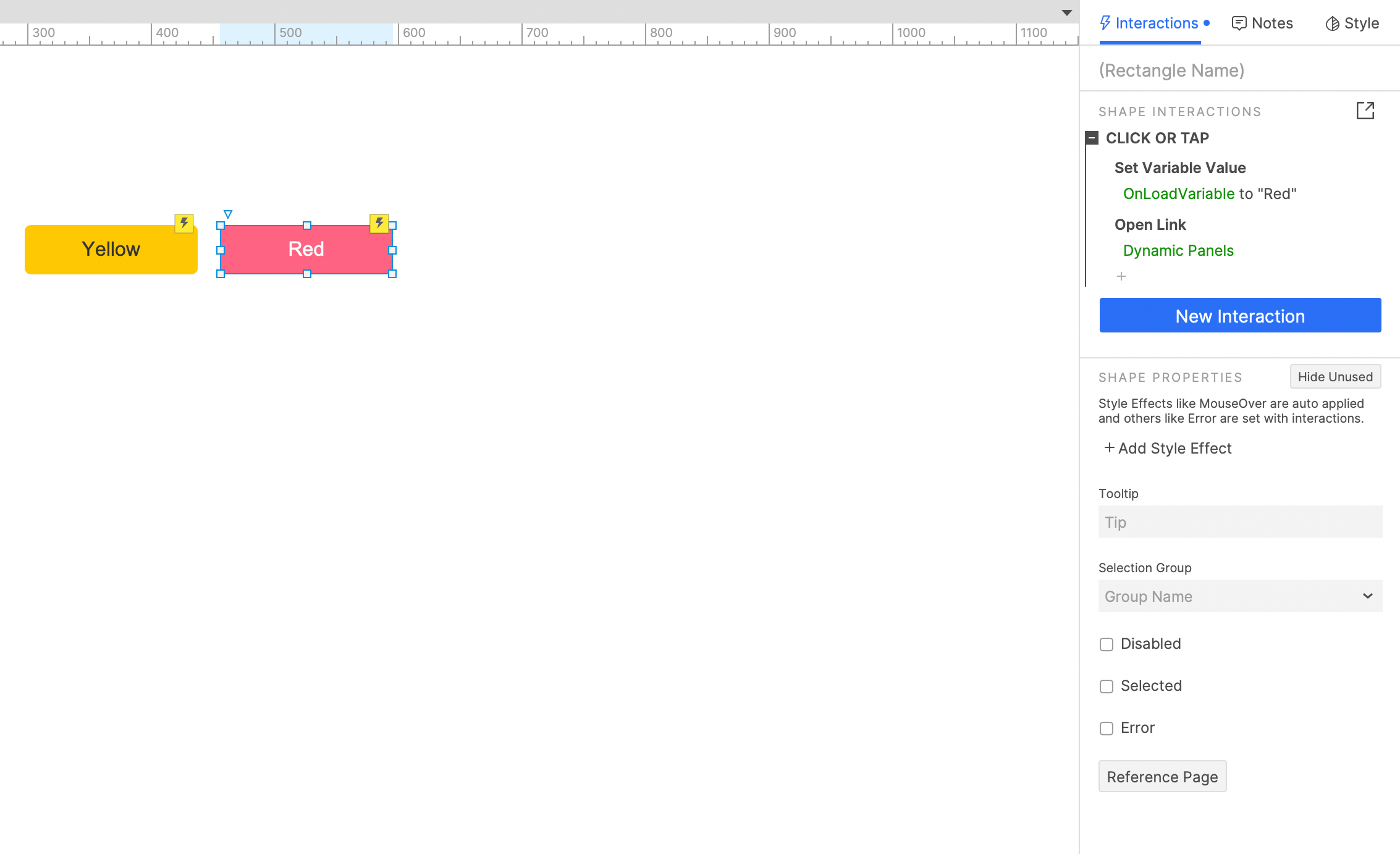
Set button clicked interactions

When the red button is clicked, change the global variable to Red and jump to the Dynamic panels page.
Similarly, when the yellow button is clicked, change the global variable to Yellow and jump to the dynamic panel page.
Set page loaded interactions

In the Dynamic Panels page. Set the interaction of page loaded: when the global variable is red, set the dynamic panel state to red; When the global variable is yellow, set the dynamic panel state to yellow.
Finally, set the button to back to the previous page when it is clicked.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment