Axure Tutorial: Axure Basic Functions and Structure Description
Introduction
This is an part of our Axure Full Course: Tutorial, Tips and Templates.
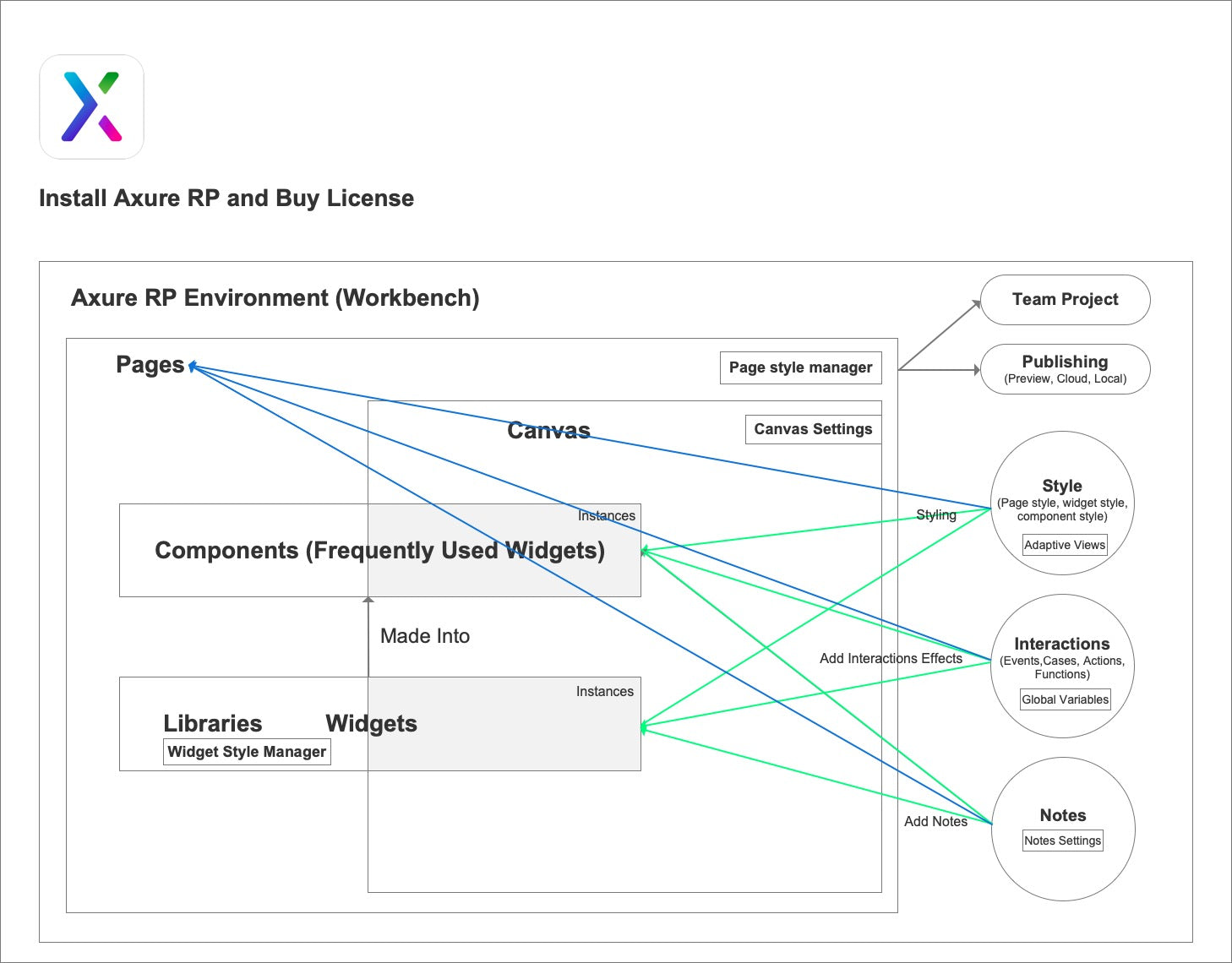
First, let's take a look at the Axure basic features and structure diagram, and then I will explain it in detail.

Just as we use other software, you first need to download the software and then purchase a license. This is also the first lesson of the course.
Axure has many feature modules, which constitute the entire Axure product architecture. In this lesson, we will briefly introduce these modules and how they are related. In the next lesson, we will cover these modules in detail
1. Axure RP Environment (Workbench)
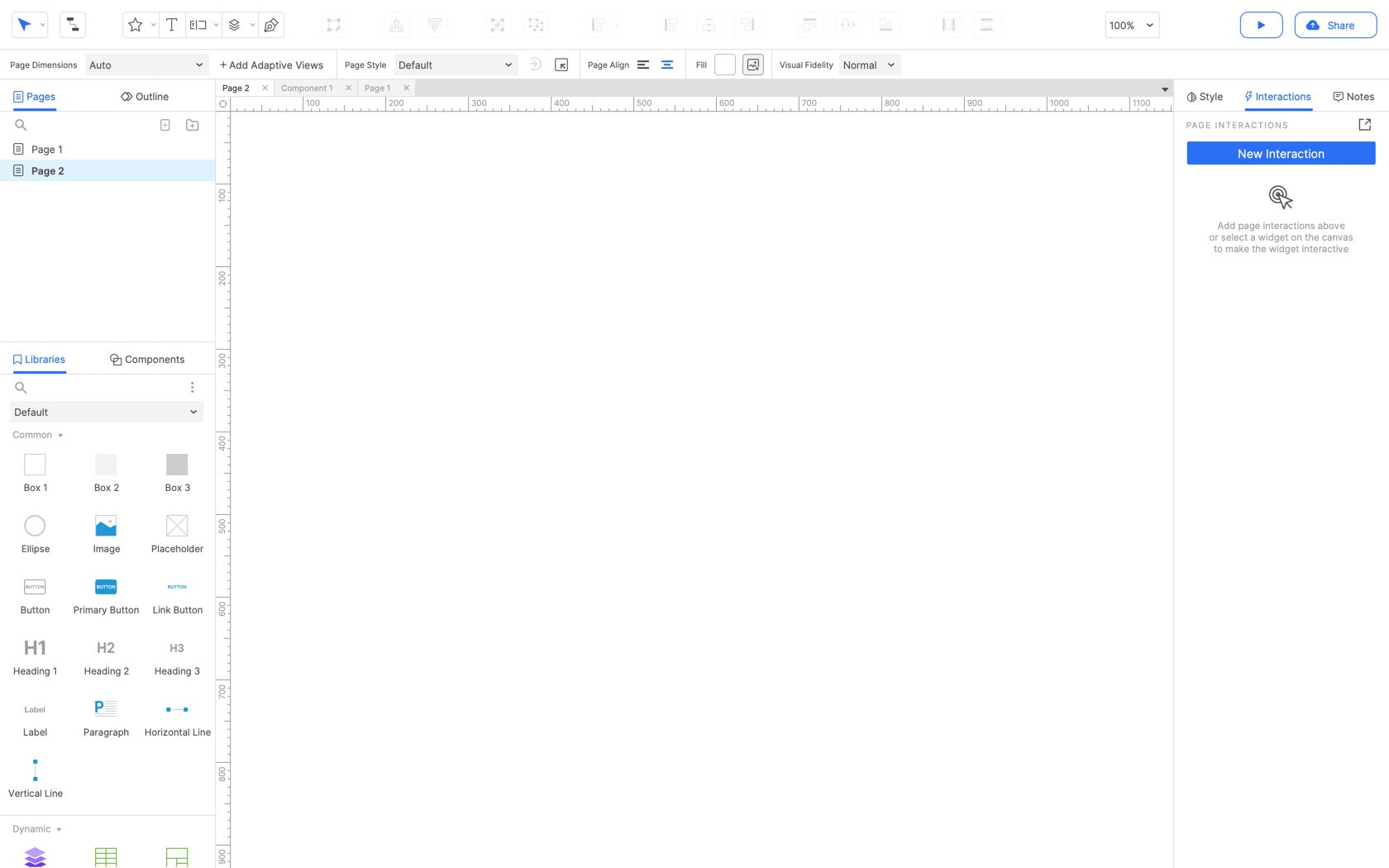
When Axure is started, the first thing that comes into view is the initial interface of Axure, that is, the environment of Axure, which is equivalent to the workbench when we work.

2. Pages
Pages is where our website or app pages in a project. It includes the hierarchical structure of documents, which is equivalent to the drawer of our workbench. You can set the page style globally through page style manager. Of course, you can also set the interactions, style, and notes of each page.

3. Canvas
Each page has its canvas. The canvas is the designing area of Axure. Whether the widgets or components in the panel are dragged onto the canvas, they will be displayed as instances. You can also set the style of the canvas, Including rulers, grid and guides; masks ; note and interaction marks etc.

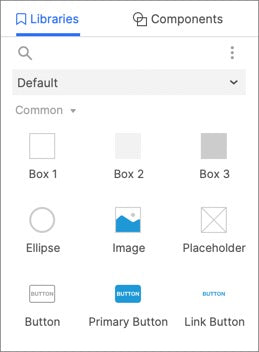
4. Libraries and Widgets
Widgets are the main design building blocks of Axure, which are equivalent to parts in a matching. When they are well assembled, they form a page.
You can use the widget libraries that comes with the system, or you can use the customized libraries.
When a widget is dragged onto the canvas, it becomes an instance. You can style it or add interactions or notes to it.

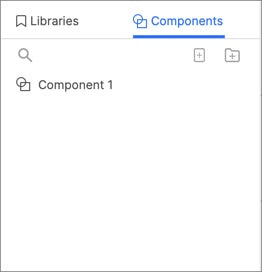
5. Components (Masters in Axure RP 9 or below)
You can make frequently used widgets into components, whose main purpose is reuse. Similarly, when a component is dragged onto the canvas, it becomes an instance. You can style it or add interactions or notes.

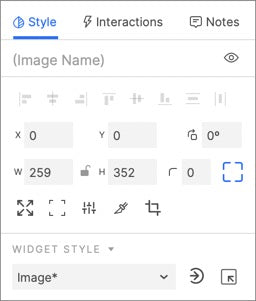
6. Style
One of the main operations in Axure is styling. You can style pages, widgets, and components. Adaptive views in the page are also set here.

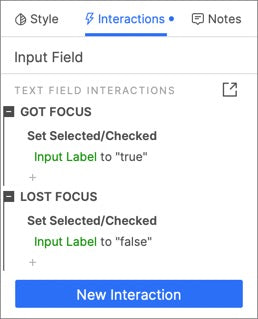
7. Interactions
One of the main operations in Axure is Adding interactions. You can add interactions to pages, widgets, and components. Its main contents include: events, cases, actions, and functions.

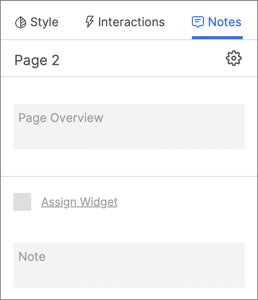
8. Notes
You can add notes to pages, widgets, and components, and set the fields of notes.

9. Publishing
When all the pages are designed, you can publish your project locally, cloud or preview it.
10. Team Project
If you are not designing alone, but with your team members, you can create a team project that supports team collaboration.
Summary
If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting!
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment