Axure Tutorial: Widget Group
Introduction
This article is a part of course Axure Full Course: Tutorial, Tips and Templates.
If you want to interact, move, and resize multiple widgets at once, you can group them.
Group/Ungroup widgets
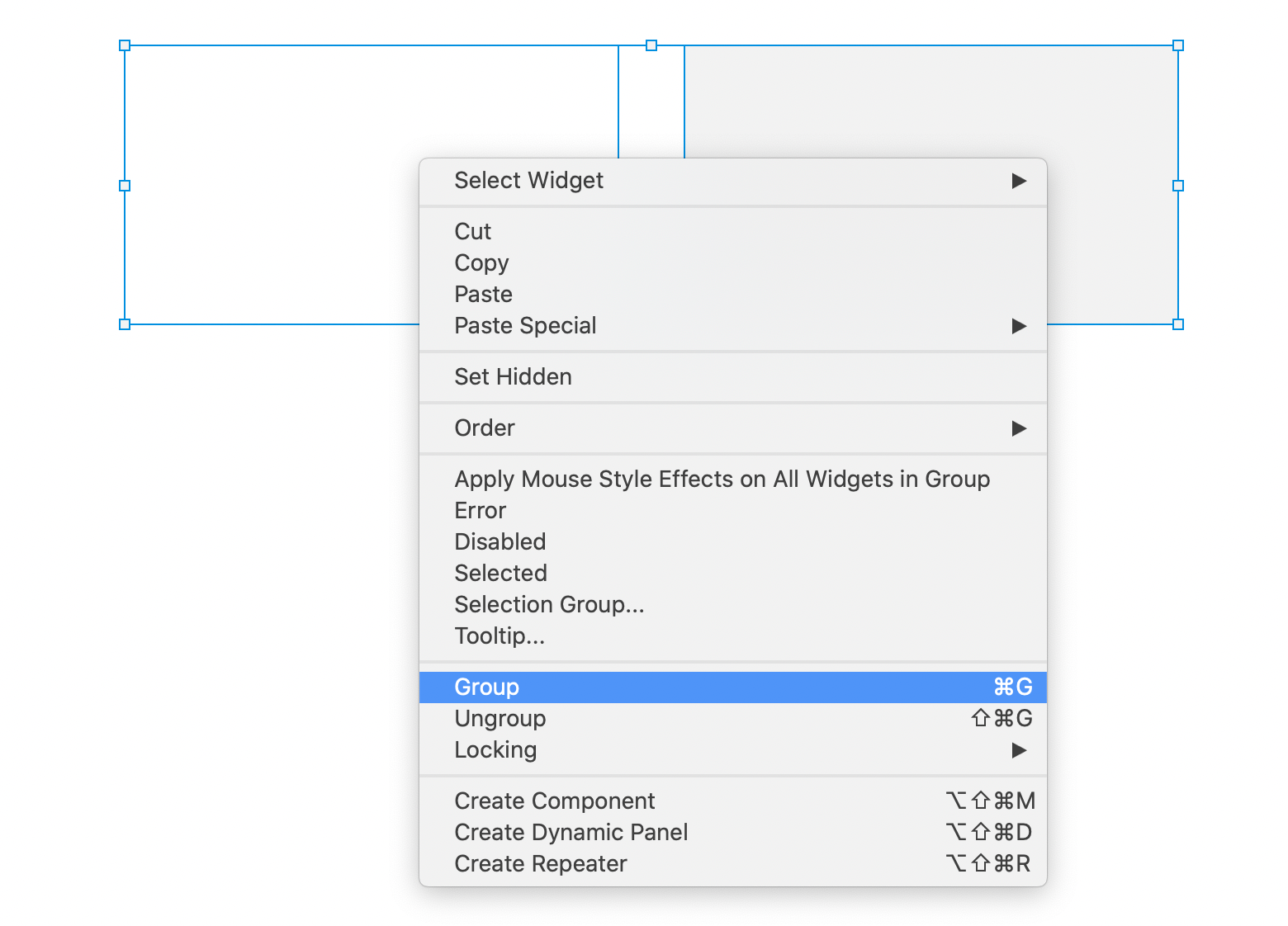
Select the widget, right-click, and select Group from the menu; or select the group icon in the Style Toolbar to group widgets. The newly created group will automatically appear as a Group in the Outline pane.

The way to ungroup is similar, Select the widget, right-click, and select ungroup from the menu; or select the ungroup icon in the Style Toolbar to group widgets.
Add New Element to Group
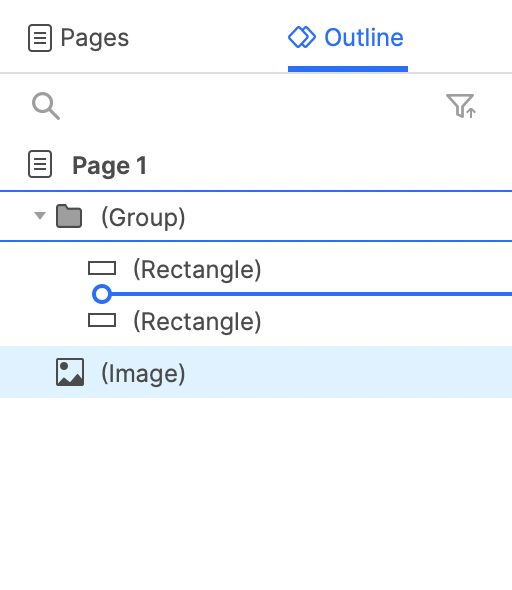
There are two ways to add a new element(widget, component, dynamic panel,etc) to a group. One is to select the group, click the group again, enter the group, and then drag the new widget into the group.
Or by adjusting the element position of the Outline pane, drag the new element into the group.
Move and Resize Group
When you move and resize a group, it defaults to changing the size and position of all elements in the group.
Add constrains to widget
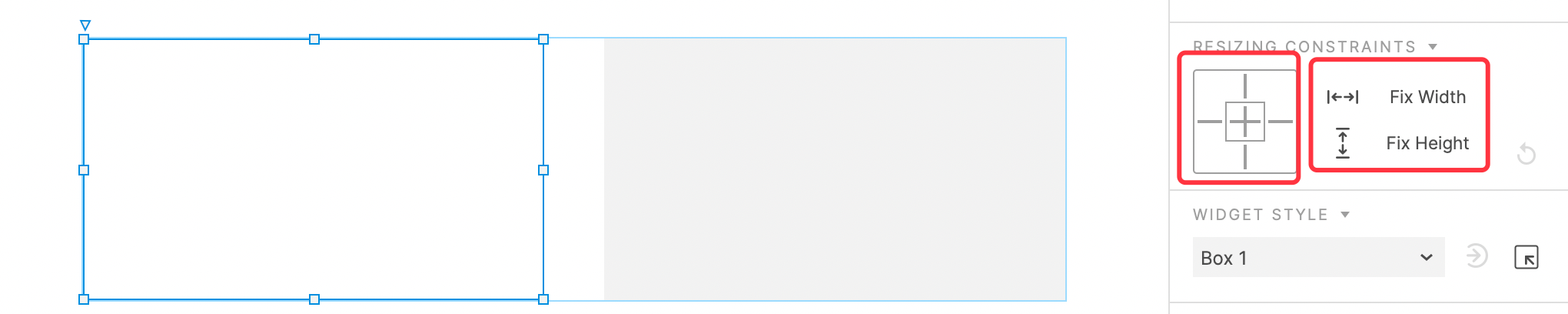
If you don't want to change the size or move of some widgets in the group when resizing the group, you can add constrains to them. constrains include 4 directions as well as width and height.

Select an element in the group, and then add constrains in right style pane.
When importing files from Sketch, Figma or Adobe XD, their constrains will be preserved.
Interactions of group
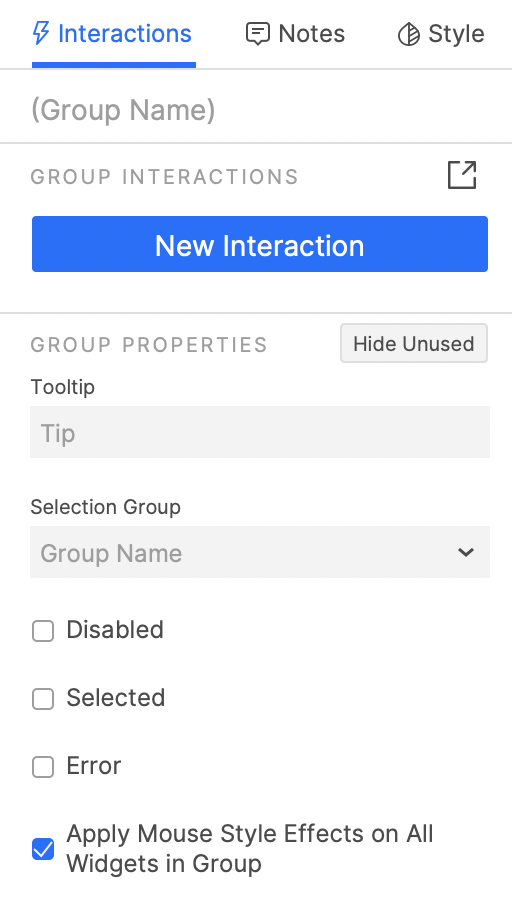
When you add an interaction to a group, the whole group will interact as an individual.
Widget Style Effects in Group
If you want the mouse interaction styles added by individual widgets in the group to work independently, such as changing the style of a widget when the mouse entering, you can check Apply Mouse Style Effects on All Widgets in group.

Push Widgets Below or to the Right
When show/hide or changing dynamic panels, if the Push widgets below item is selected, when pushing the group, the whole group will be pushed at the same time.
Interaction Event Conflicts between Group and Widgets within Group
If the interaction is set for both the group and the widgets in the group (such as hiding the element when the group and button in group and clicked), when the event triggering conditions are met at the same time and cause a conflict, only the elements in the group will be interacted with.
That's all for today's lesson, next lesson we'll learn components.
If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.





































Leave a comment