Axure Tutorial: Simple Audio Playback Motion Effects
Introduction
Motion can quickly attract users' attention. This case makes a motion effect of audio playback. Through learning of this case, you can master the use of dynamic panel and loop.
Features to be Realized

When you click the start button, the playback ripple moves to the left; When you click the stop button, the playback ripple stops moving.
How to Realize these Features
1. Through the loop of dynamic panel state changing, each time the dynamic panel state changed, the ripple moves for a certain distance. When the movement exceeds a certain distance(To a certain position), the ripple returns to its original position.
2. When you click the start button, the dynamic panel state starts the loop. When you click the stop button, the dynamic panel state stops the loop.
Preview the completed prototype for this tutorial
Widgets Setup

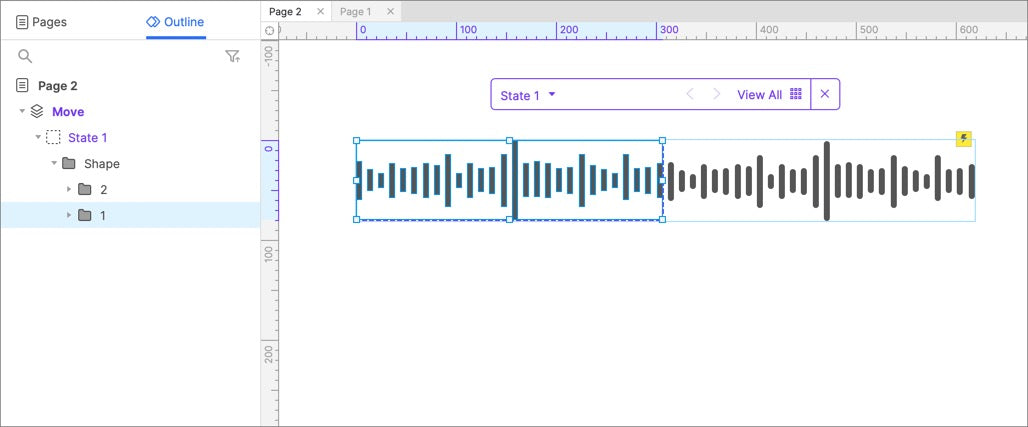
1. Drag two of the same ripples into the canvas, one named 1 and the other named 2. Group the two ripples at the same time and name them Shape.
2. Create Shape as a dynamic panel and name it Move. Unselect Fit to Content of the dynamic panel.

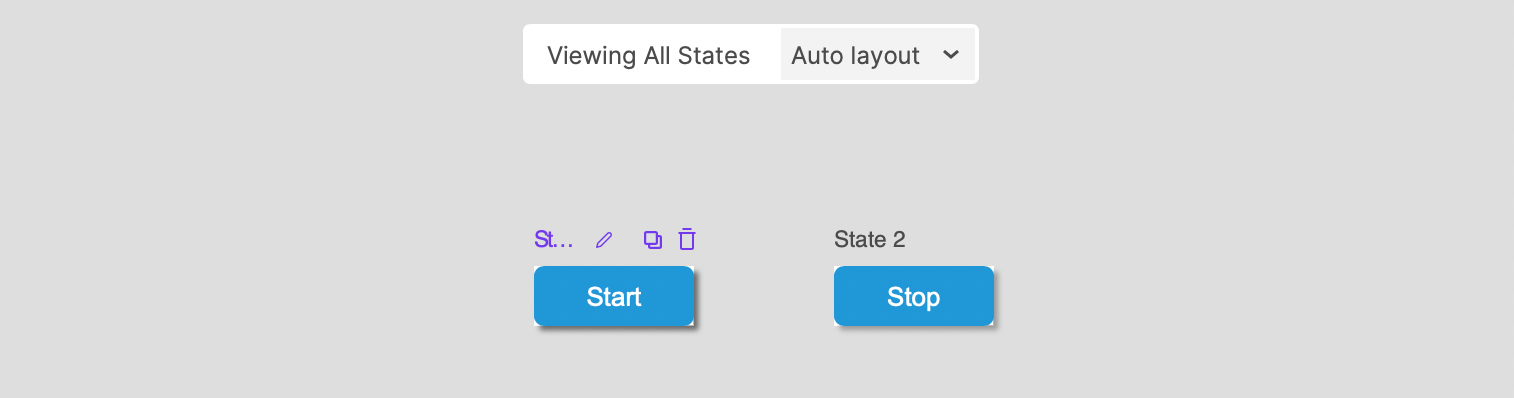
3. Drag the button into the canvas and convert it into a dynamic panel to create two states, one with the text Start and the other Stop.

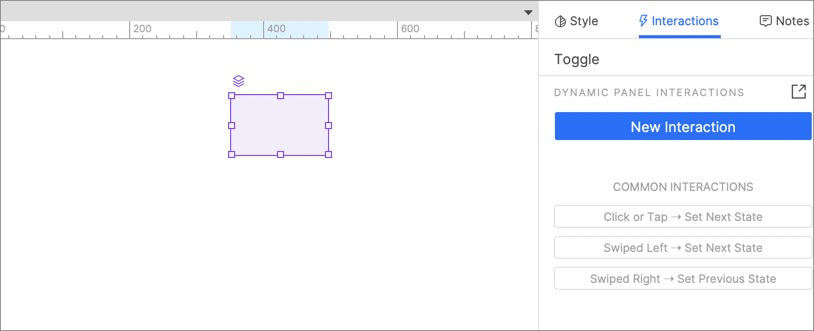
4. Drag the dynamic panel into the canvas, create two empty states, and name the dynamic panel Toggle.
Interactions Setup

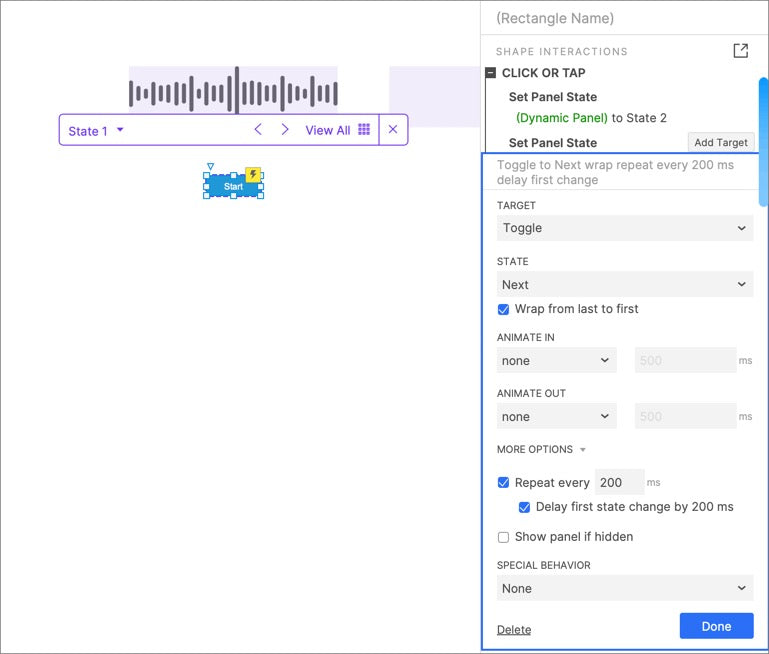
1. First, select the Start button to set that when the button is clicked, the dynamic panel where the button is located will switch to the next state. Then switch the toggle dynamic panel to the next state and repeat every 200ms.

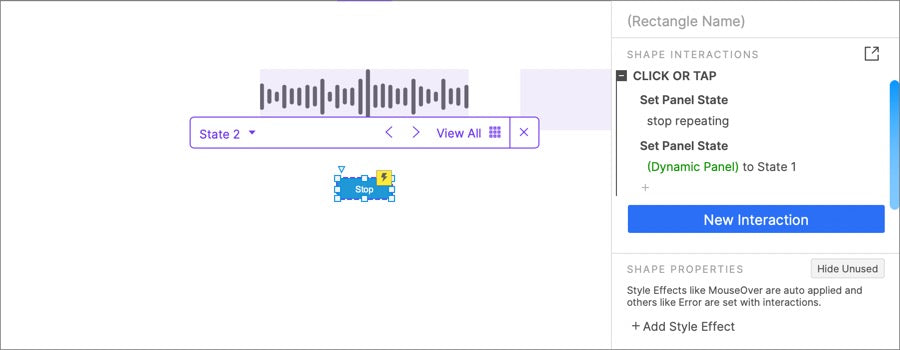
2. Then select the Stop button to set that when the button is clicked, the dynamic panel where the button is located will switch to the next state. Then stop the repeating of Toggle dynamic panel.

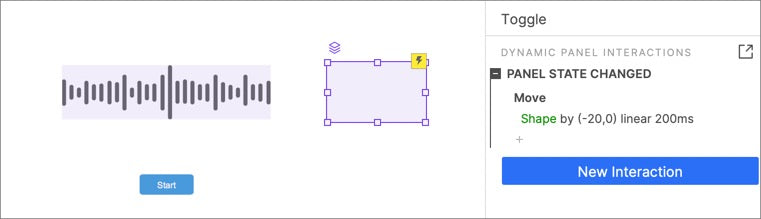
3. Select Toggle dynamic panel, set the distance of - 20,0 to move the Shape dynamic panel when this dynamic panel state changes, and set the animation of 200ms.

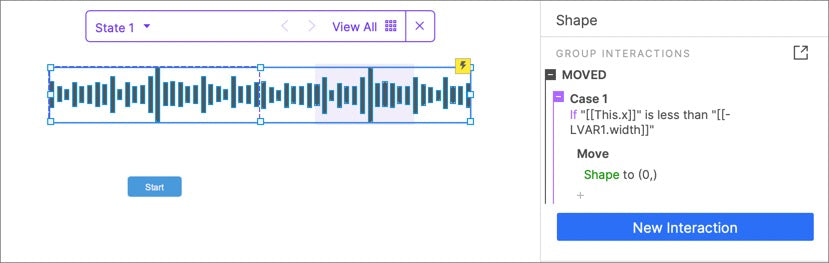
4. Select Shape dynamic panel, set when moved, if [[This.x]] is less than LVAR1.width(LVAR1==1), move the Shape to (0, ).
After all settings are completed, click the Start button to see the effect.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment