Axure Tutorial: Make Slides with Dynamic Panel
Introduction
Slides are often used to display multiple products and news. It is a control we often use. Today, let's learn how to make slides through dynamic panel.

Widgets Setup

1. Slide body

The slide body is made through the dynamic panels. Here we set a total of 4 states. Each state has a different name.
2. Arrows
Make arrows from 2 circles.
3. Indicator

There are 4 indicators in total, corresponding to the number of dynamic panel states.
Set the selected style of the indicators, select the first indicator by default, and set the selection group of the indicators.
Interactions Setup

When clicking the previous / next arrow, set the state of the dynamic panel to the previous or next, and animate and wrap.

When the state of the dynamic panel changes, select the corresponding indicator according to the conditions.

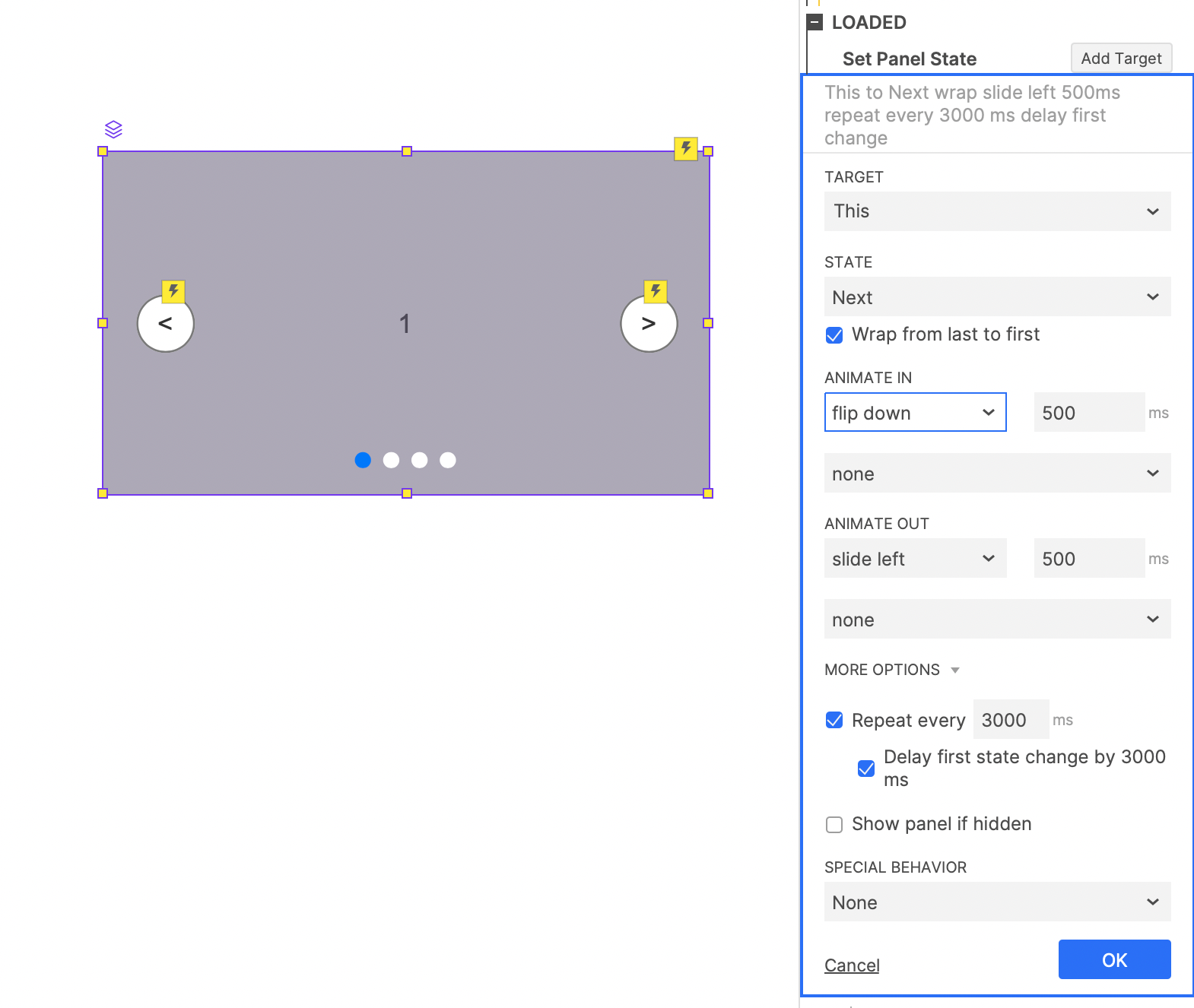
When the dynamic panel is loaded, set the dynamic panel to automatically change to the next, and set to repeat, delay first state change by 3000 ms.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.





































Leave a comment