Axure Tutorial: How to Make 3D Motion?
Introduction
In the earlier articles, I said there was no interaction that I couldn't do, so a student messaged me and said, teacher, can you achieve this 3D effect? I originally wanted to refute her, this is 2D software, but in a fit of rage I made the 3D effect she said.

At first glance, the effect is very dazzling, but in fact, the implementation is very simple. It's just a matter of the moving distance of widgets and the relationship between layers. The main thing is to draw the oblique view cube, because I drew it with Axure and didn't bother to locate it, so it's a little wrong, but don't care about these details, focus on ideas, so you will start thinking like this when you encounter some dynamic effects you want to achieve in the future.
1. Drawing
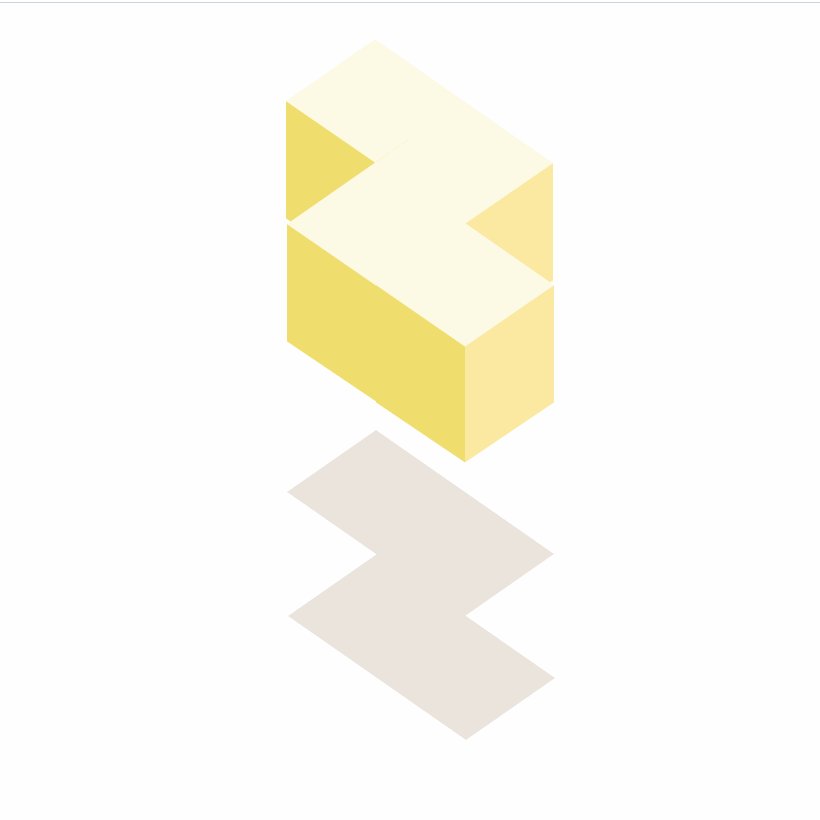
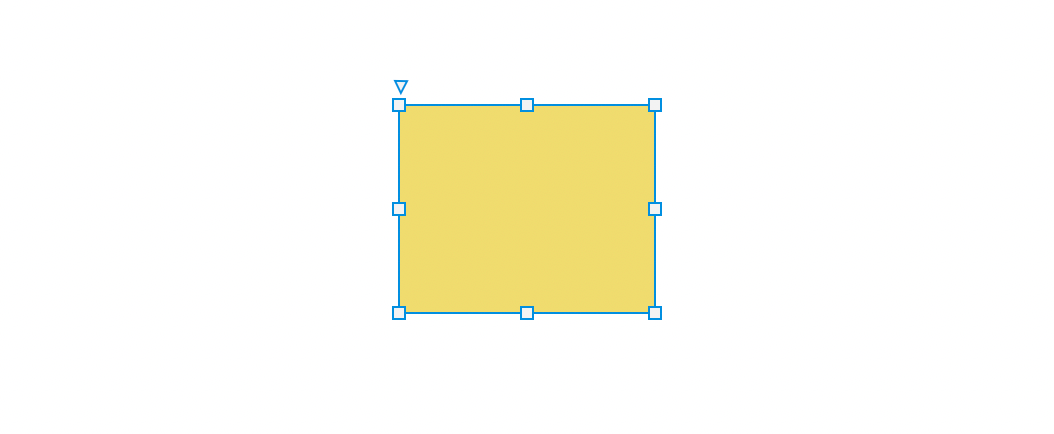
Add a rectangle to the canvas, select the rectangle, and then double-click the side with the mouse to deform it.
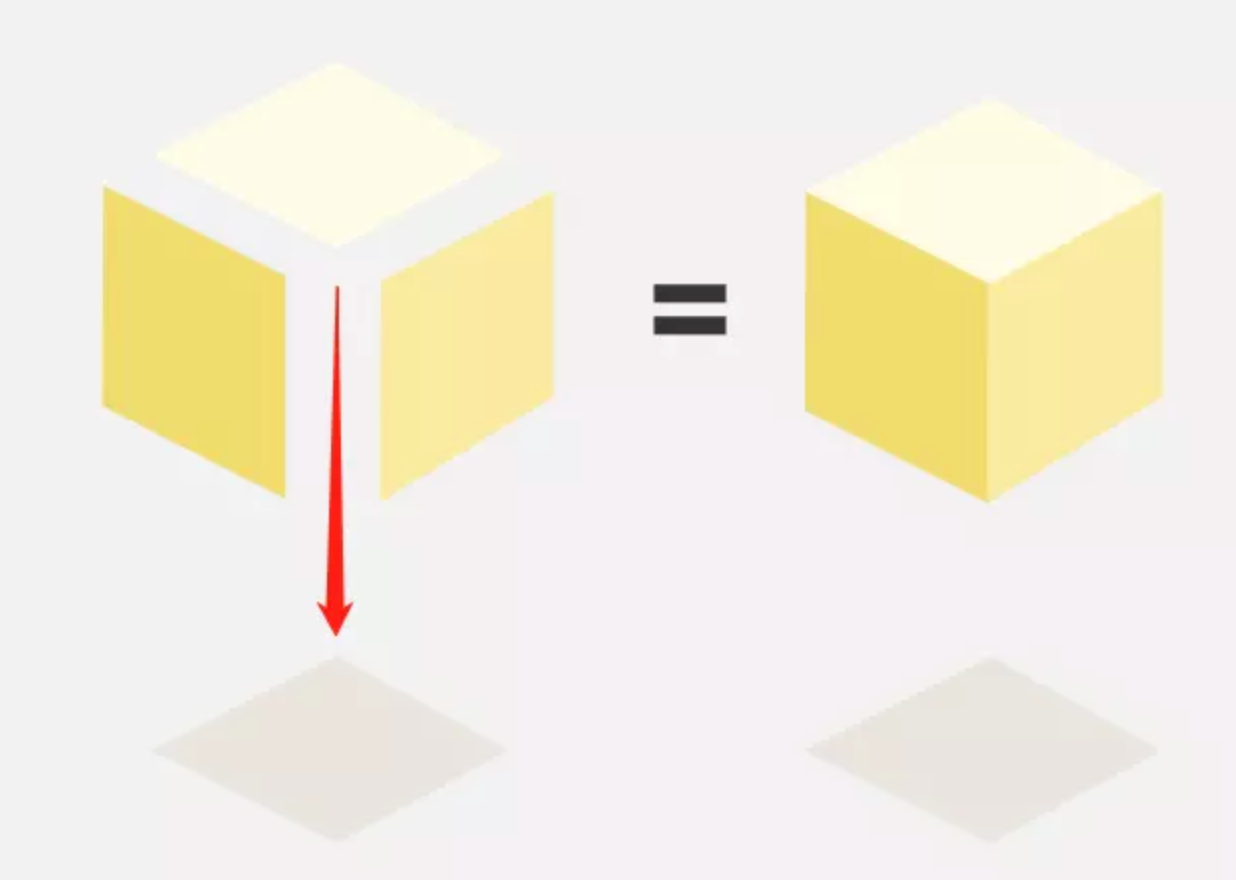
As for how to draw correctly, I would also like to know -- students who are good at geometry and mathematics can provide some methods. Anyway, I rely on my hand. Draw three quadrilaterals to form a cube, and then copy the top surface as a shadow.

Then copy six consecutively.
Some students will ask: Teacher, there are only four, why do you need to copy six?
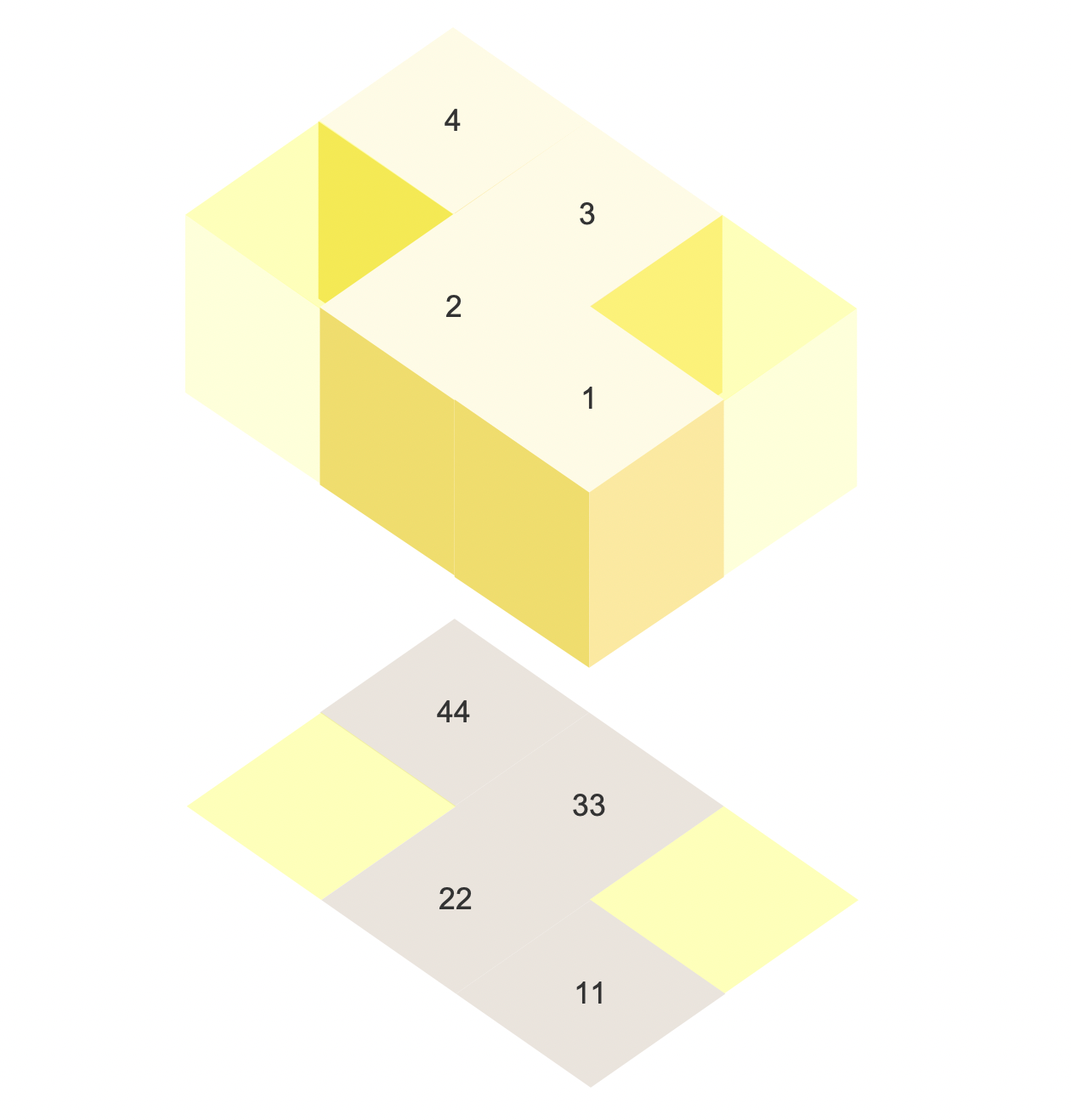
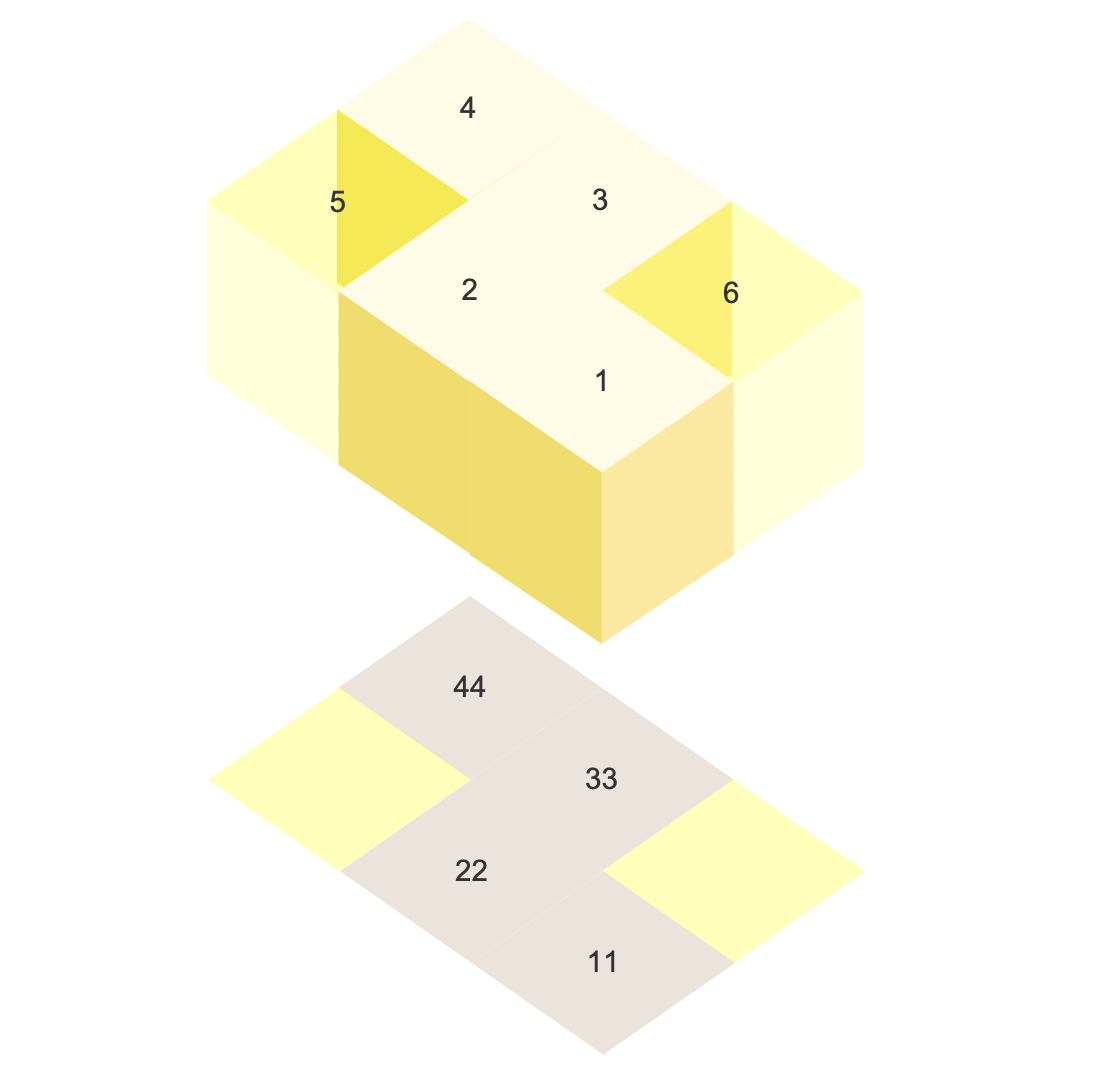
This question is a good question. The main purpose of duplicating the two opposite corners is to know the coordinates of these two positions, so we hide them here and name the following elements as follows:

2. Add interaction
2.1 Add the first move
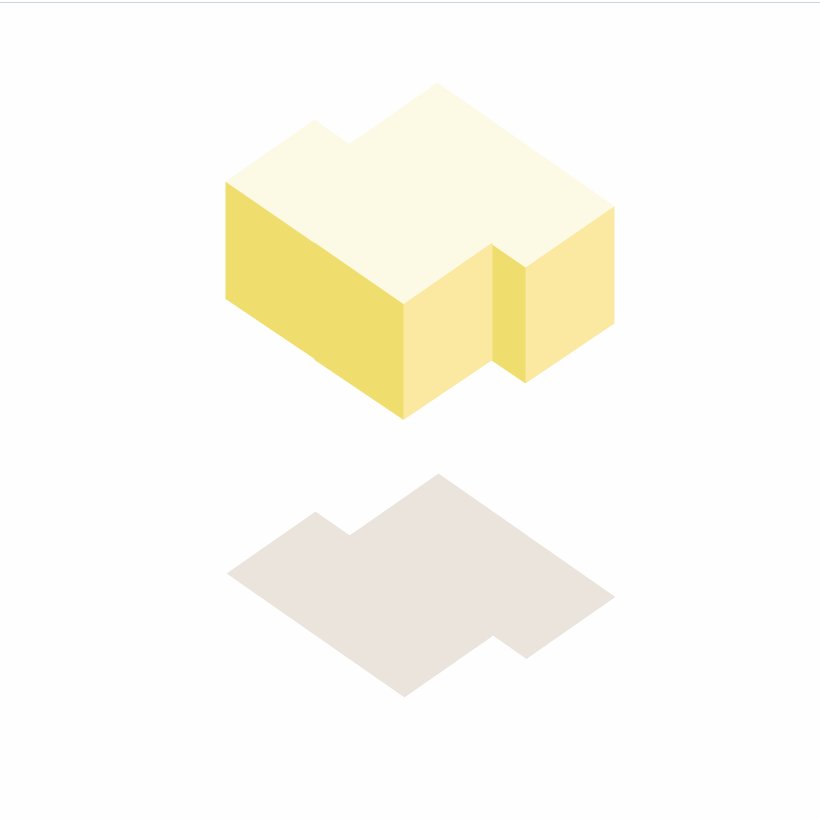
Move 4 to 3, move 3 to 6, move 1 to 2, move 2 to 5.
The bottom shadow is the same as above. The coordinates can be viewed by clicking on the widget. Here, the movement is linear for 1000ms.


2.2 Adding the second move
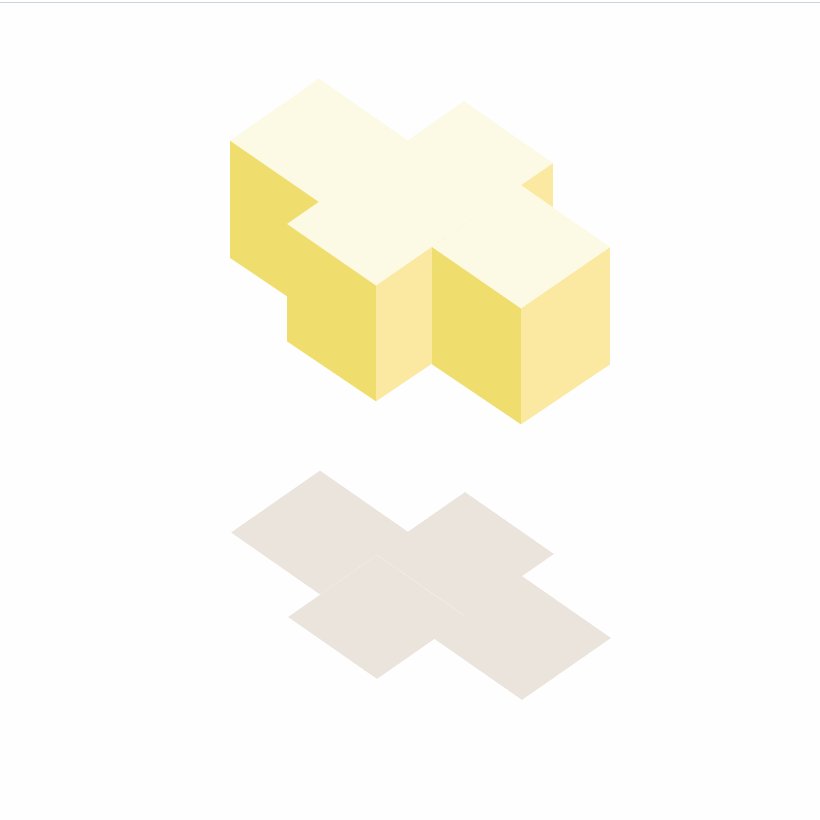
By observation, the second move is: move 2 to 4, move 3 to 1. So set the interaction, wait 1000ms, and set it as follows:

Looking at the effect, we found that there is a problem:

When you see this effect, you may be very confused, don't be confused, it's actually just a layer problem, just set it up.
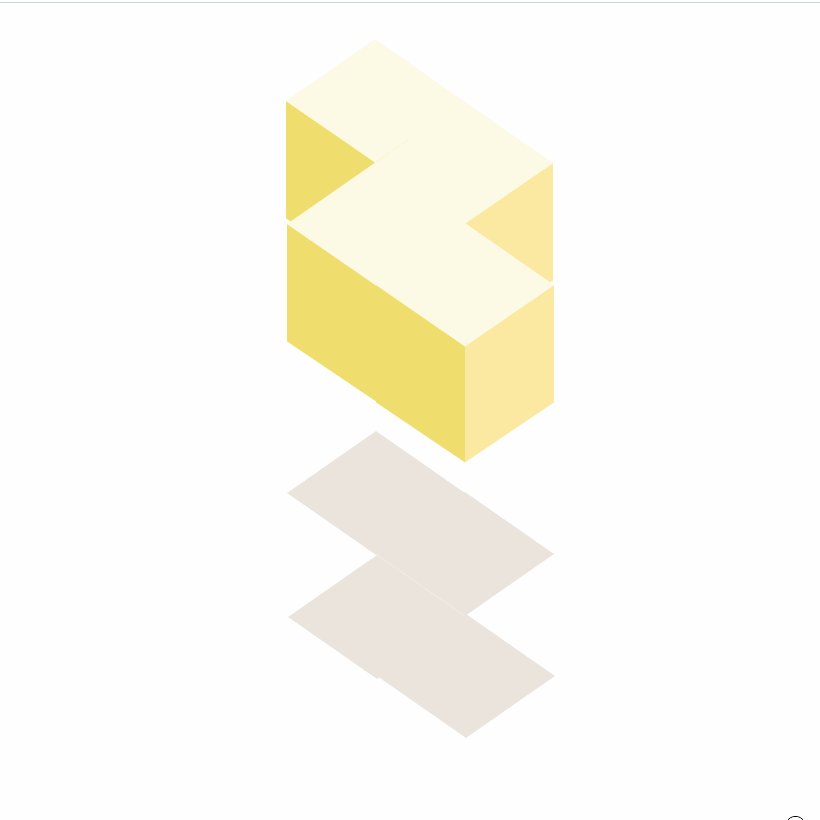
- When moving 2 to 4 positions, 2 should be on bottom.
- When moving 3 to 1 position, 3 should be on top.
Finally, remove the unnecessary text and see the animation is the effect of an infinite loop. In fact, other 3D effects can be achieved with Axure.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting!
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.





































Leave a comment