Axure Tutorial: Image Full-Screen and Expanding
Introduction
At present, more and more websites or apps will add a large number of images. Some of these images can be viewed in full screen, and some can be expanded by moving the mouse. Let's use Axure to make the effects.
Features to be Realized

1. Click the image under the full screen title to expand the image size to full screen.
2. When the mouse moves into the image under the title of expand, expand image size. When the mouse moves out, restore the image size.
How to Realize these Features
1. Two image lists are made through two repeaters, one is Full-Screen list and the other is Expand list. Create a large image with a dynamic panel. When you click the image in the first image list, the image control of the large image will be changed into the image saved by the repeater, and the size will be expanded to the full screen.
2. When the mouse enters the image in the second image list, the image size expands proportionally. When the mouse is moved out, the image size is scaled down proportionally.
Preview the completed prototype for this tutorial
Full-Screen
1. Widgets Setup


1. Drag the card repeater into the canvas, delete the elements other than the image, and adjust the layout of the repeater.

Then move the dynamic panel to the upper left corner of the canvas. Right click the dynamic panel and select Pin to Browser..., Pin to the left top the browser.
2. Interactions Setup

1. Select the image and set the interaction. When clicking, set the Large Image as the response image stored by the repeater, set the Large Image size as the browser size, show the dynamic panel of the image, and set the animation.

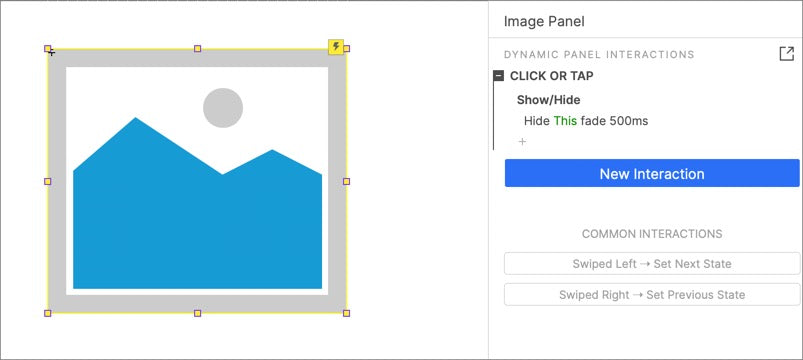
2. Select the dynamic panel where the large image is located. Set hide it when clicked.
The basic setting of image full screen is completed. You can also set the image to show the bottom toolbar when hovering. You can try it yourself.
Expanding
1. Widgets Setup

1. Copy the image repeater completed above and delete all interactive events.

2. Interactions Setup

1. When the mouse is moved in, the width and height of the image will be expanded to 1.2 times of the original. When the mouse is moved out, the width and height of the image are divided by 1.2 times of the original.
The setting is completed. Let's preview the effect.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment