Axure Tutorial: Simulate File Selection and Uploading with Repeater
Introduction
File uploading is a feature we often use. But why do we want to make such a prototype? Can't Axure set text field to file type and then realize the feature of file selection and uploading? Isn't it possible to call JavaScript code in Axure to realize the uploading feature?
1. First of all, the file uploading interface of the system cannot be modified freely. The button style may not match the UI style we want. Secondly, the prototype generated by Axure cannot open local files, so there is no good interaction effect.
2. Why not use JavaScript calls? Although Axure can implement JavaScript calls and change the UI of the upload button, it can't open local files and doesn't have a good experience.
Therefore, in order to set the style and interaction at will. We can simulate the high-fidelity file uploading interface.
Features to be Realized

1. Click the upload button to show the file selection interface.
2. After selecting a file, if the file type is correct, the upload progress bar will be shown. After uploading, the uploaded image will be shown; If the file type is wrong, an error notice is shown
3. Realize the operation of forward, backward and return to the upper level.
4. Realize fuzzy search of files.
How to Realize these Features
1. The interface of file selection and uploading is made through repeater and dynamic panel.
2. Determine whether the file upload succeeds or fails by judging the data in the type column of the repeater.
3. Simulate a file path stack through the repeater to realize the operation of forward, backward and return to the upper level.
4. The fuzzy search function is realized by adding a filter to the repeater
Preview the completed prototype for this tutorial
Central Content Repeater Setup

This is the most important part. The repeater widgets contains images, labels and a transparent background box, as shown in the above image.

Data filling of repeater:
Type: Including Folder, Image, Video, etc. there are as many file types as there are icons.
Image: Unique to the image type, used to save uploaded images.
Name: The name of the file should be suffixed except for the Application.
Address: The suffix - needs to be added to distinguish the file level
Folder_or_File_or_Application: Used to distinguish between folders, files and applications.
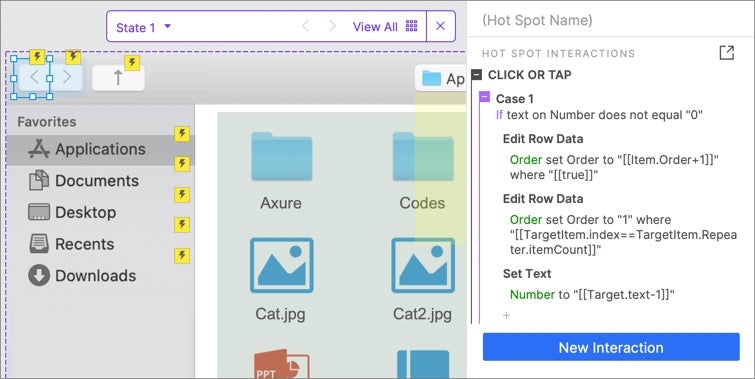
Interactions Setup

When repeater item is loaded, judge the type of file, and then set the file to the desired image.

Core interaction:
1. When you click the background box of a folder or file, you need to set it to selected and change the data in the repeater's Selected column.
2. When double clicking the background box of a folder or file, you need to judge the type. If it is a folder, you will enter the next level. If it is a file, you will upload the file. We will make an interface for uploading files later.
The specific interaction will not be repeated here. You can download the file to view or try to make it yourself.
Left Nav Bar

As shown in the figure below, it is made with image and boxes.
When clicking, filter the content repeater item address== Address of the folder(Applications-, Documents-, Desktop- etc.)
Top Nav Bar

The top navigation bar is also made of pictures and boxes. And set the disabled and enabled styles.
Making of file path stack
So, how to achieve forward, backward and return to the upper level? We can simulate the stack in program design through repeater.

If the folder has three levels, The repeater of the stack includes the following columns:
Address: Address of the folder.
Order: Order in stack.
Upper_Address: Address of the upper level folder.
Upper_2_Address: Address of the secondary upper level folder.
Hide this repeater, which is only used for logic processing.


The interaction of the right arrow is similar.



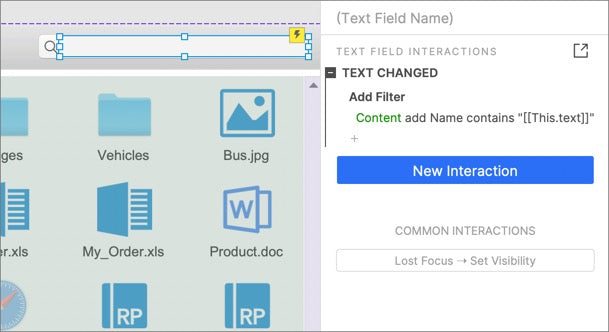
The setting of search column needs to add a filter to realize fuzzy search. The name column of the content contains the data of the input box.

The settings of the top dropdown list are similar to those of the left nav bar. You need to add a filter. The filtered content is equal to the content selected from the dropdown list.
That's the main content of today's tutorial. It needs care and patience when making.
If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment