Axure Tutorial: Repeaters - Pagination
Introduction
This article is a part of course Axure Full Course: Tutorial, Tips and Templates.
By default, Repeater is not paginated, and all data is displayed on the interface in a horizontal, vertical or grid manner.
This may take up too much space, in which case we can paginate the repeater.

Paginate the Repeater
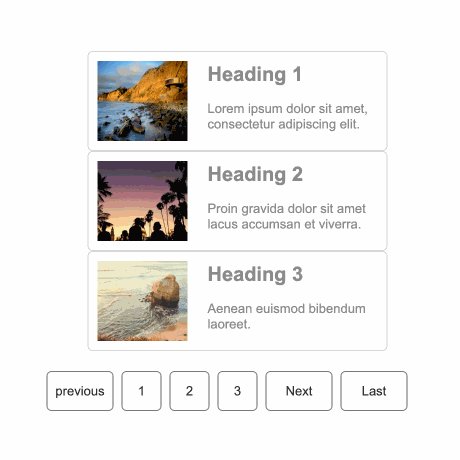
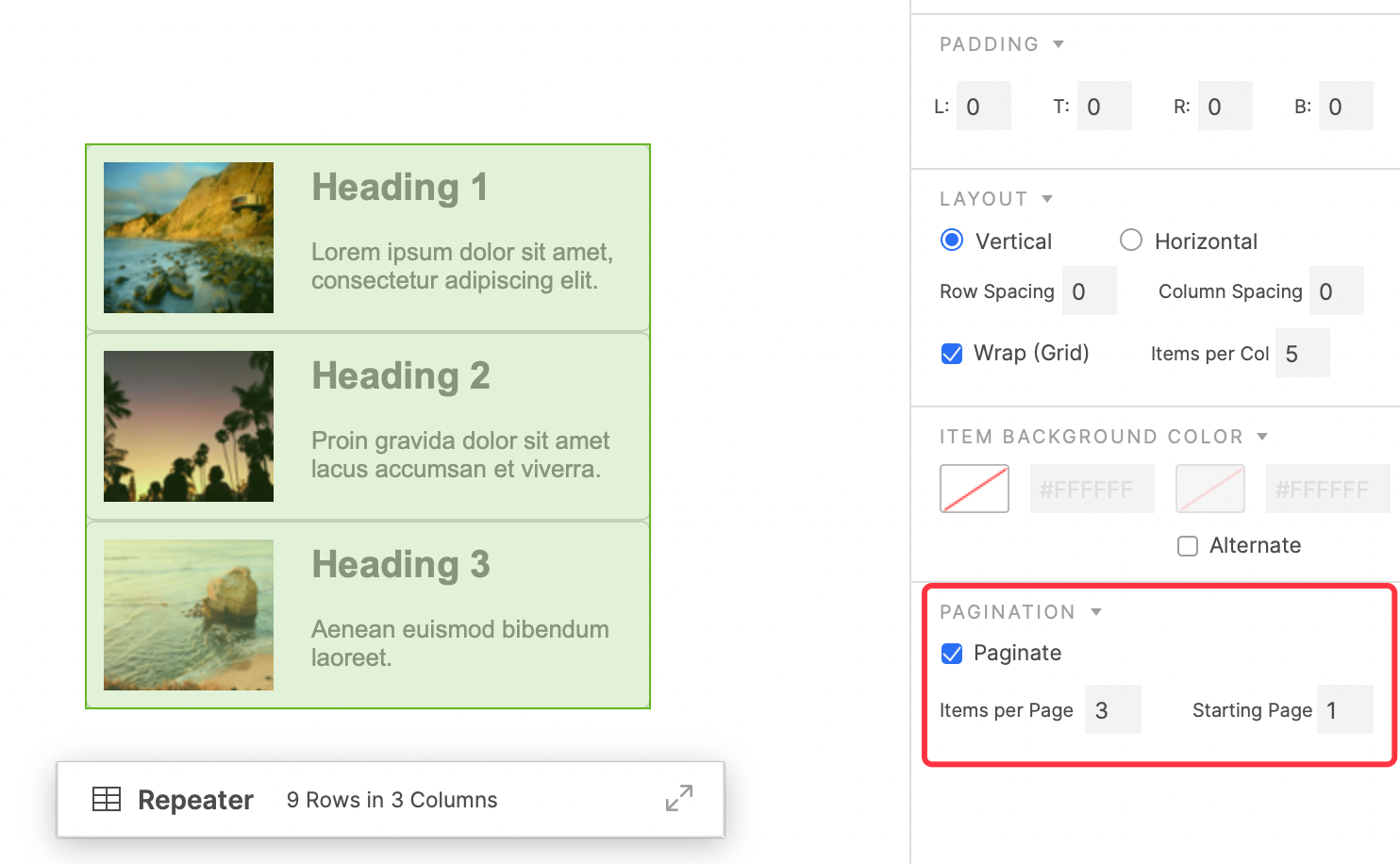
In the Style pane, check Paginate, then set Items per Page and Starting Page. As shown in below image. There are a total of 9 rows, we set Items per Page to 3, then it has 3 pages.

Change the Current Page
To change the current page, add Set Current Page action, then you can choose Value, Previous, Next or Last.
Change to the specific page
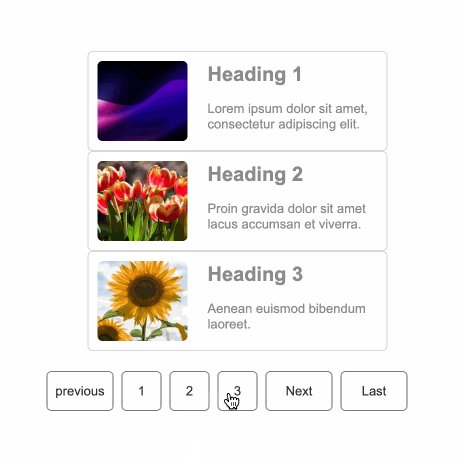
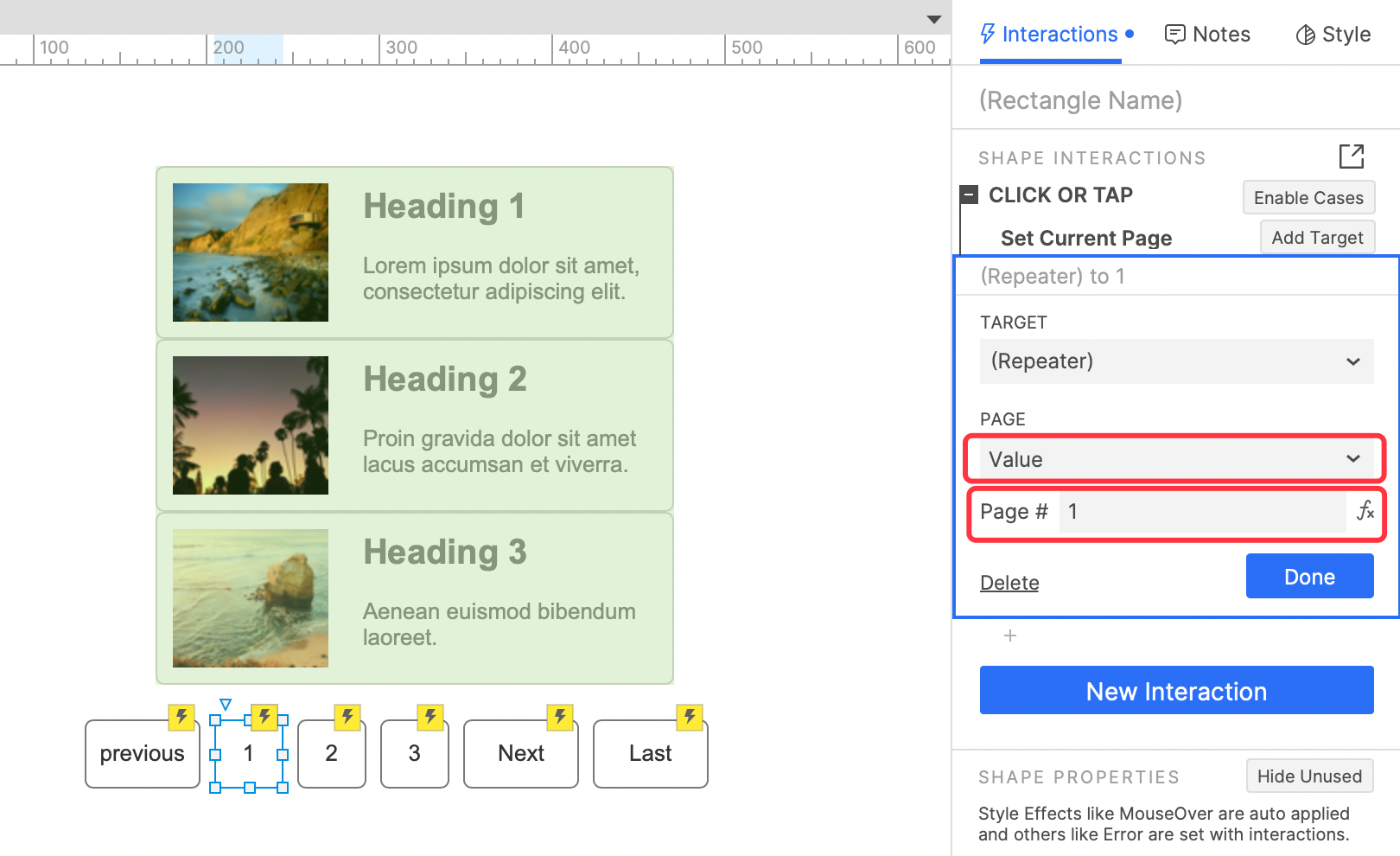
If you choose Value, you can fill in the specific page.

As shown in the image above, click the button to jump to the first page.
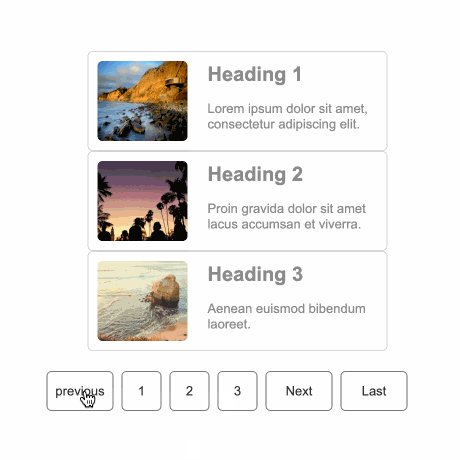
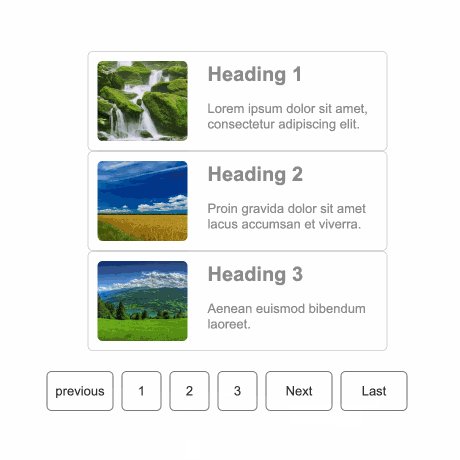
Change to the previous, next or last page
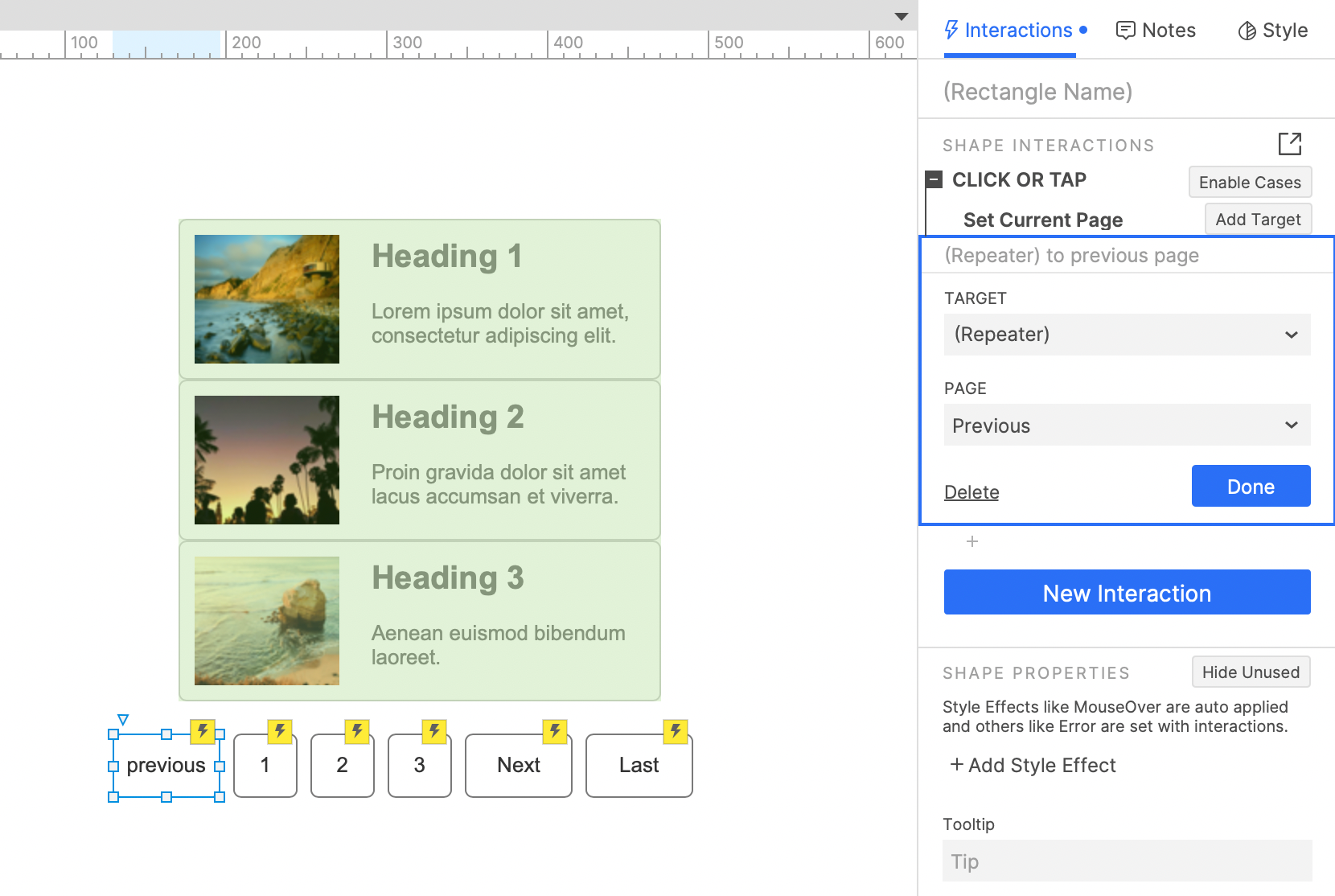
If you want to change to previous, next, or last page, just set it in Page.

That's all for today's lesson. Next lesson we will introduce flow diagrams.
If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment