Axure Case: Make Interactive Presentation (PPT/Keynote) with Axure RP
Introduction
This article is a part of course Axure Full Course: Tutorial, Tips and Templates.
The biggest feature of Axure RP is its powerful interaction design function, which distinguishes it from other UX/UI/prototyping software.
I used Axure RP to make a presentation at last year's end-of-year conference, and it surprised everyone with its effectiveness and expressiveness. I think there is no problem with using it to make presentations with strong interaction, and the effect is even better than making it directly with PPT/Keynote.
Today I will share with you how to use Axure RP to make presentations.

Canvas Frame Setup
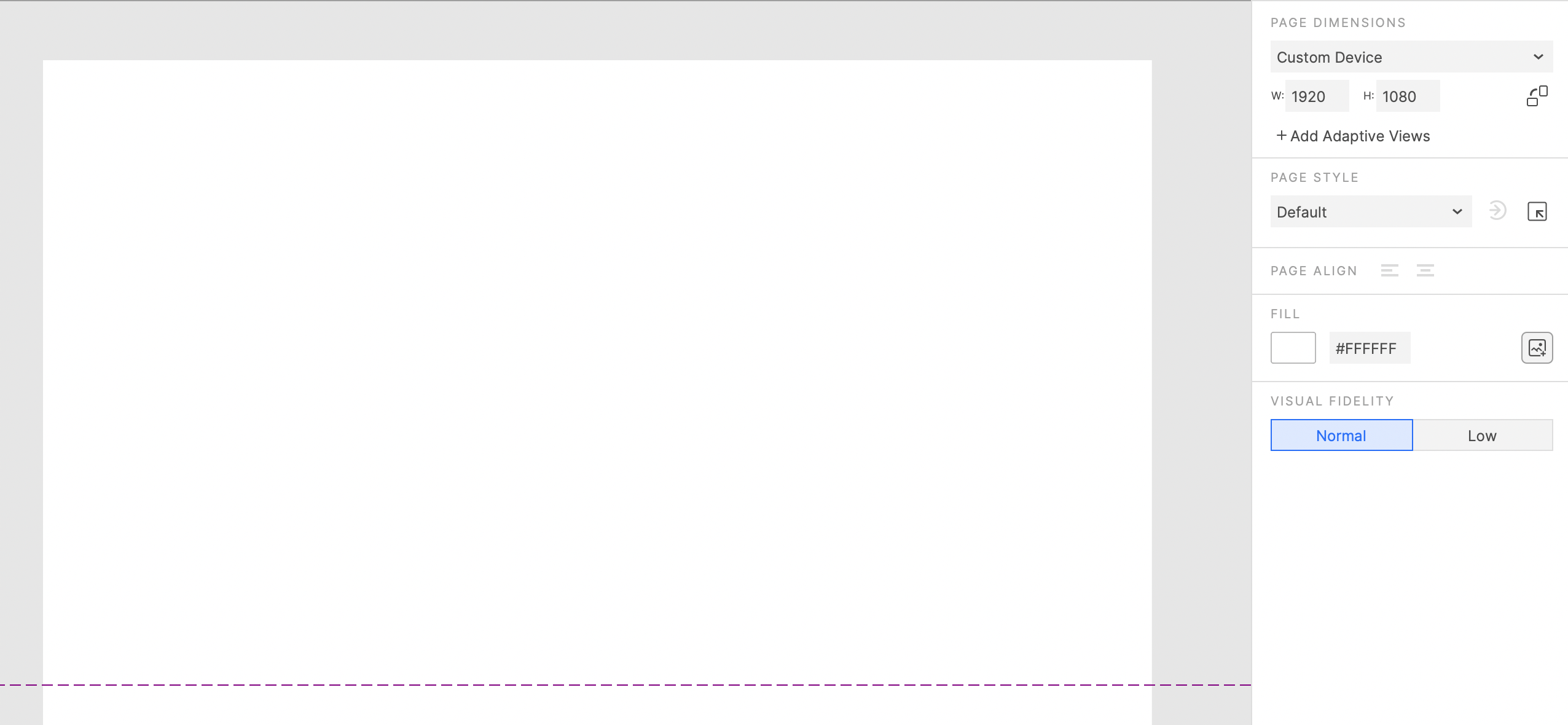
First we set the size of the page to the size of the commonly used presentation: 1920X1080.

Then, set the basic layout of the page.

Place UI elements
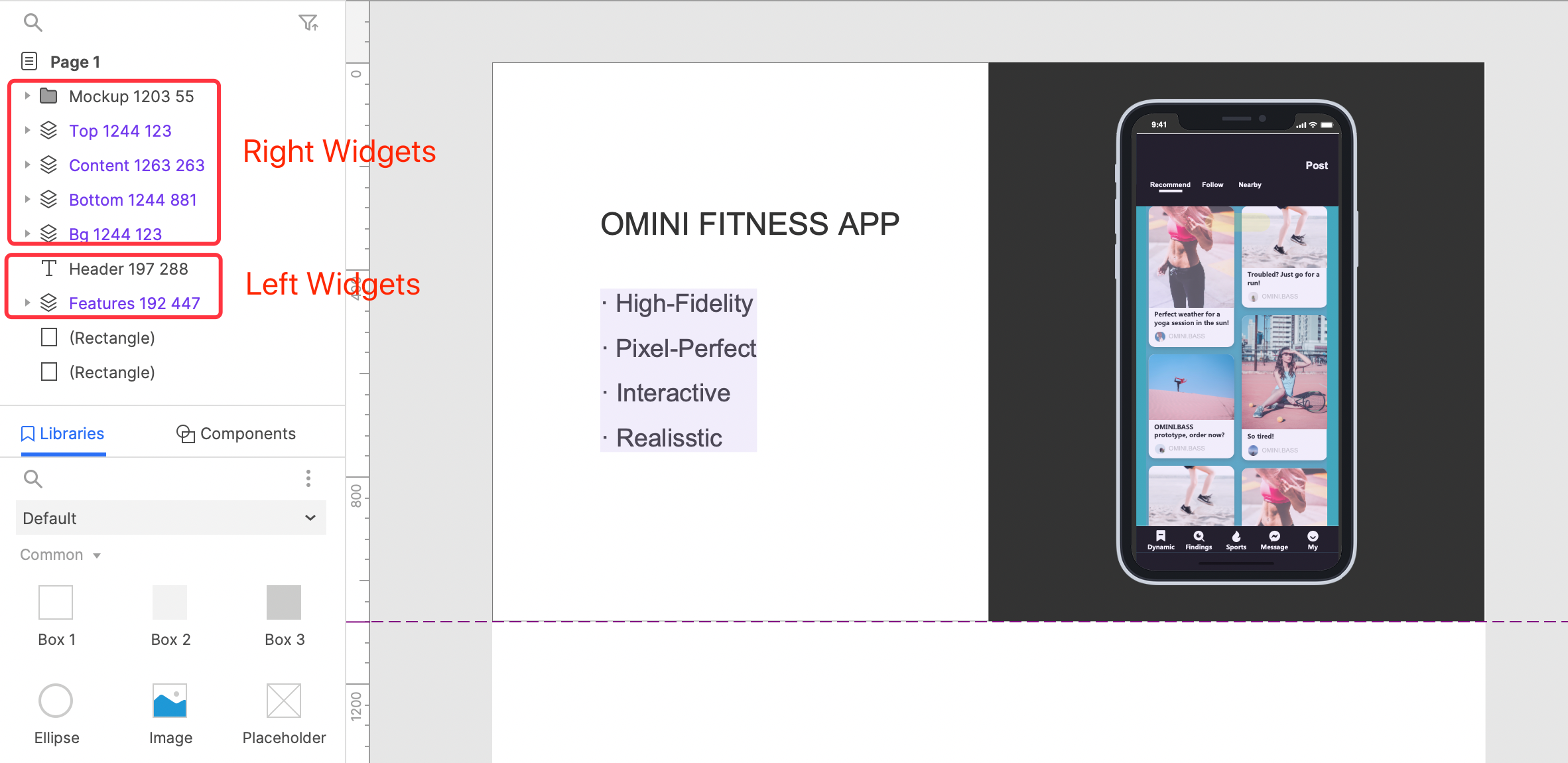
Place UI elements in appropriate locations and group them, and name the widgets with their coordinates value.

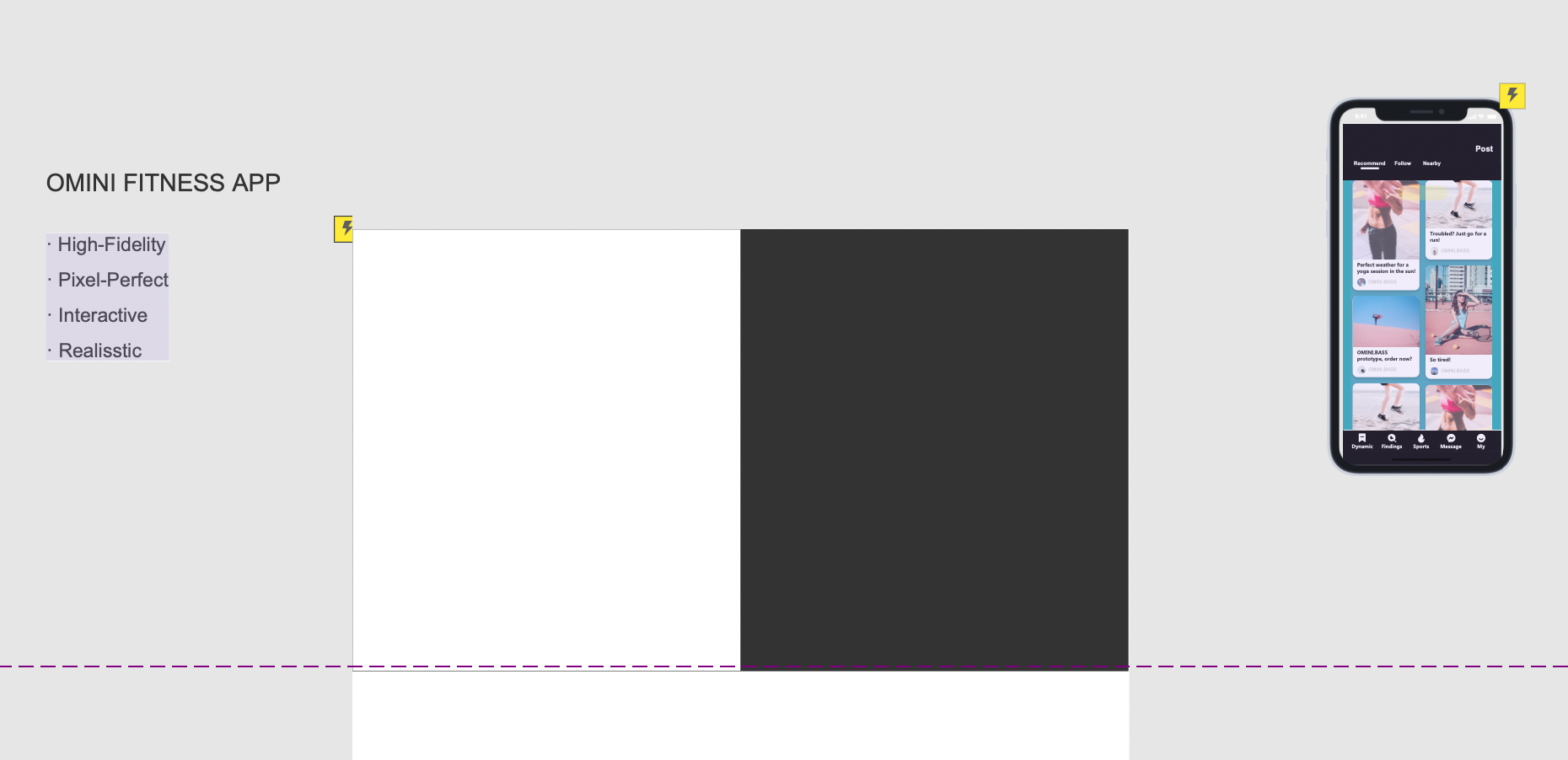
Then we move all the widgets off-screen, which we'll use later to make the move-in effect.

Add interactions to widgets
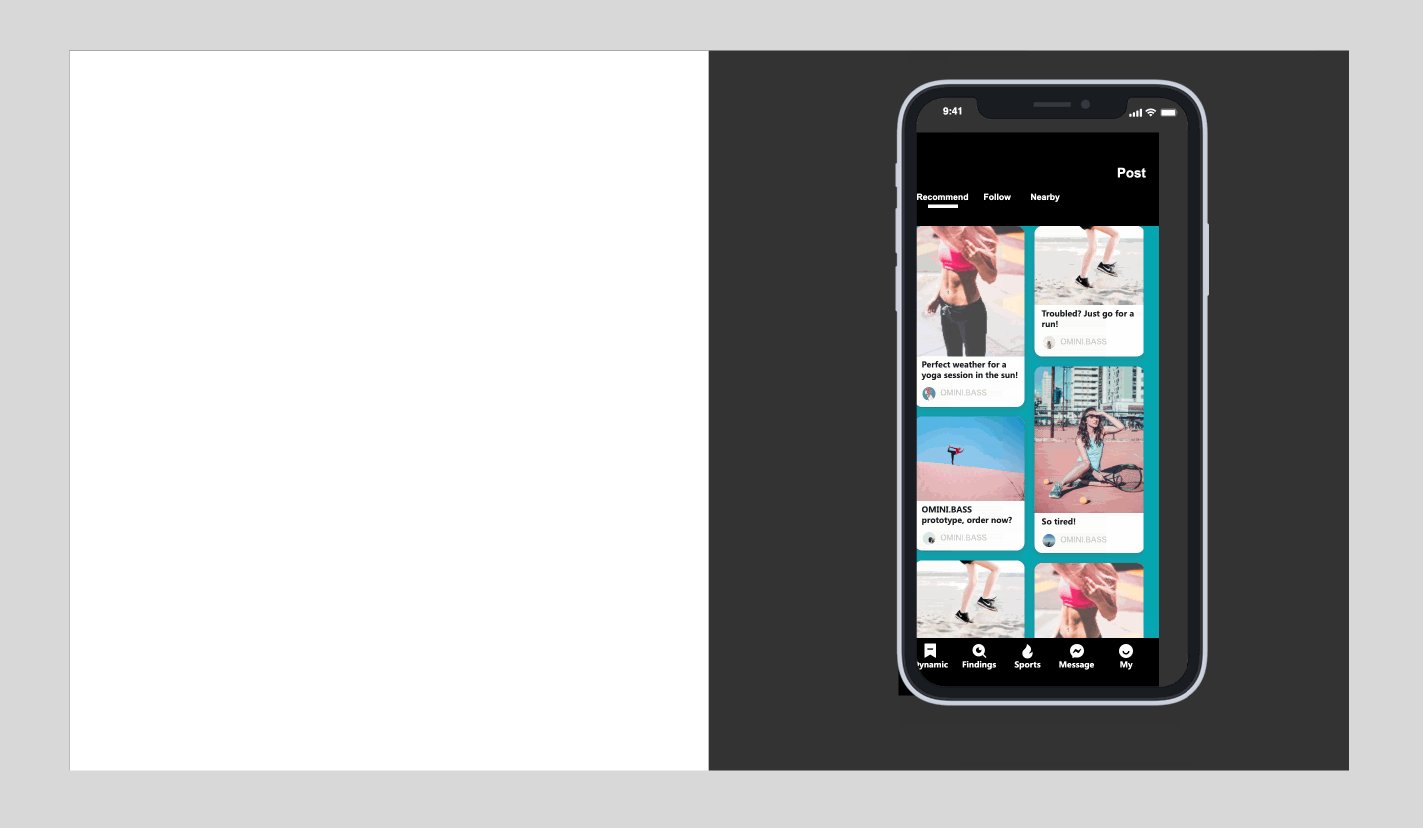
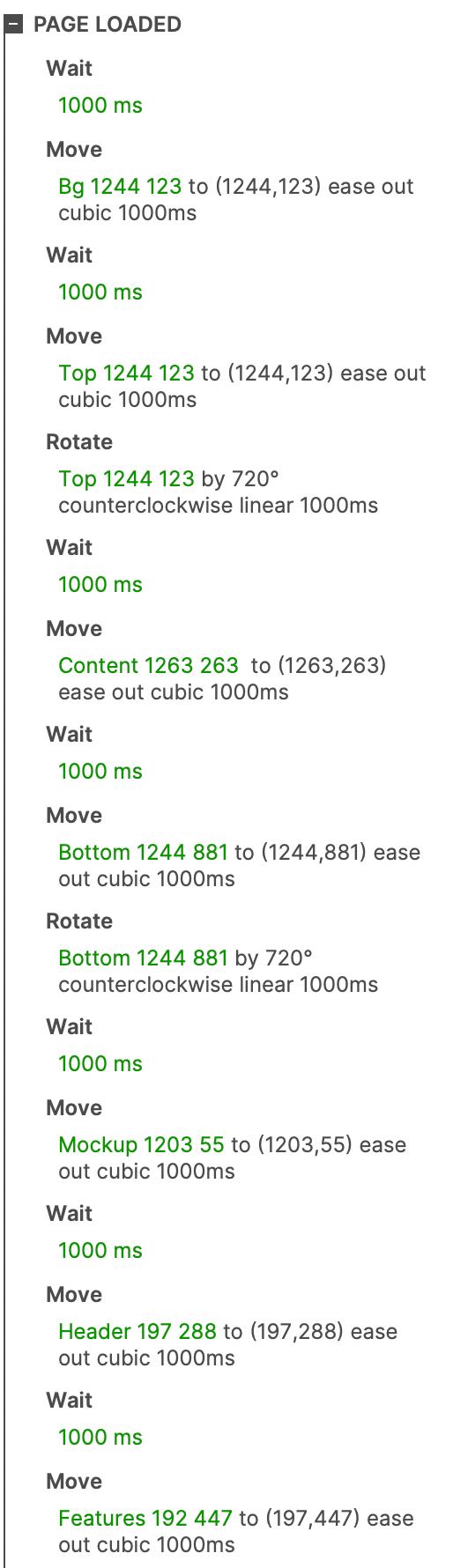
We want to move the widgets to the coordinates just recorded and rotate the top and bottom widgets when the page loads. So, we can set a page loaded event.

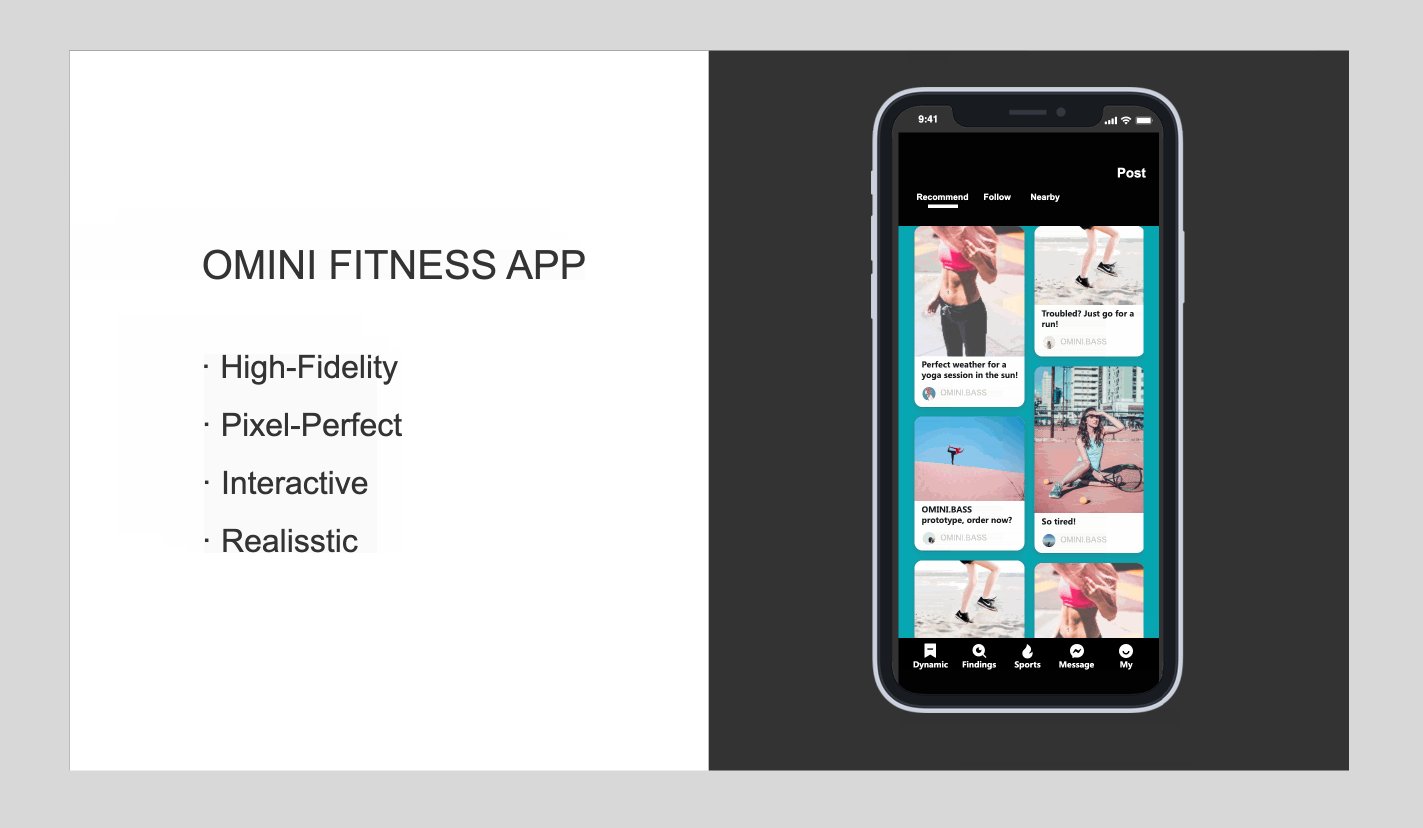
We set when page loaded, the widgets are moved in sequence to the corresponding positions, and the top and bottom widgets are rotated, and we animate all the movement and rotation.
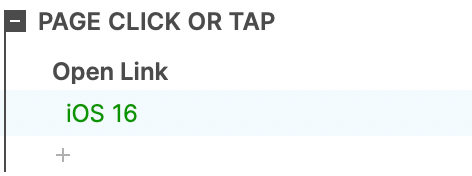
When the setting page is clicked, jump to the next page

In order to achieve the jump effect of the slides, we set the jump to the corresponding page when the page is clicked.
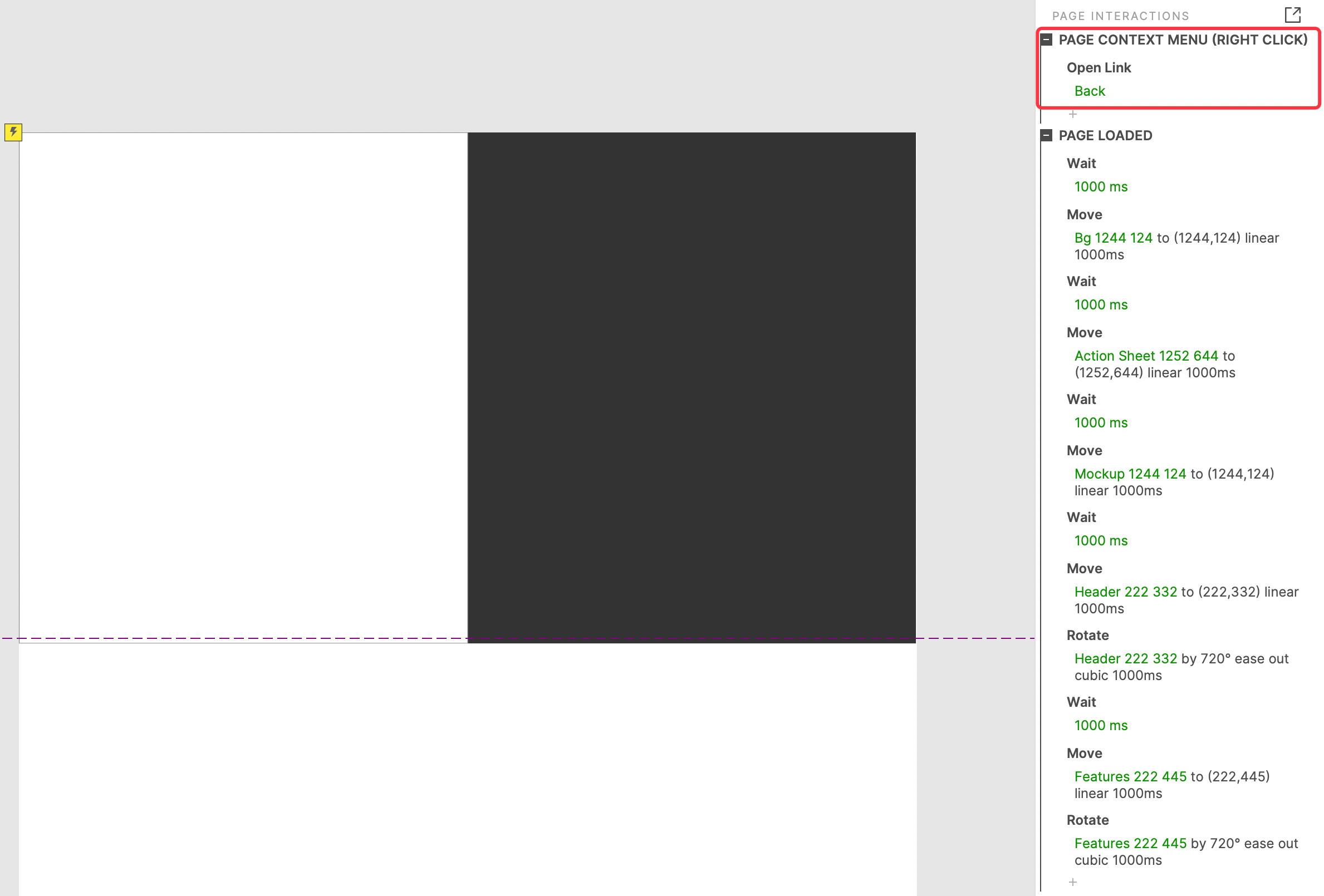
When the page is right clicked, go back to the previous page.
We can also set the interaction of go back to the previous page: when the page is right clicked, jump to the previous page.

Complete the settings of all pages, and a presentation is complete.
Conclusion
To complete the production of a interactive presentation, there are mainly the following steps:
- Setup page size.
- Setup page layout.
- Setup widgets and their interactions.
- Setup pages jumping.
That's it for today's lesson. If you have any questions and suggestions, please leave a message.
In the next lesson we will learn how to make an auto-playing presentation.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment