Axure Tutorial: Visual Map Drilling Interaction Design
Introduction
Map drilling is a common function in map design. Often used to find detailed location information.
This tutorial mainly uses Axure's click events, dynamic panels. Map material can be changed at will. Recommend this website: http://www.amcharts.com/svg-maps/
#axure widgets #ux design #Axure templates #Axure tutorial #Axure
Features to be Realized
1. When clicking a part of the map, expand the part to the full screen state.
2. When clicking the scrim, the large image will be hidden.
How to Realize these Features
1. Create all parts of the map as corresponding dynamic panels. When these parts are clicked, the corresponding large image is shown, and treat it as Lightbox.
2. When the large image is shown, click the scrim to hide the large image.

Preview the completed prototype for this tutorial
Click the small province map to show the large province map.
Widgets Setup

1. Import SVG map materials into canvas and convert it into shapes. Color it with different colors.

2. Change the color of the map of all provinces to one color. Create it as a dynamic panel and pin it to the center, middle of the screen. Hide them.
Interaction Setup

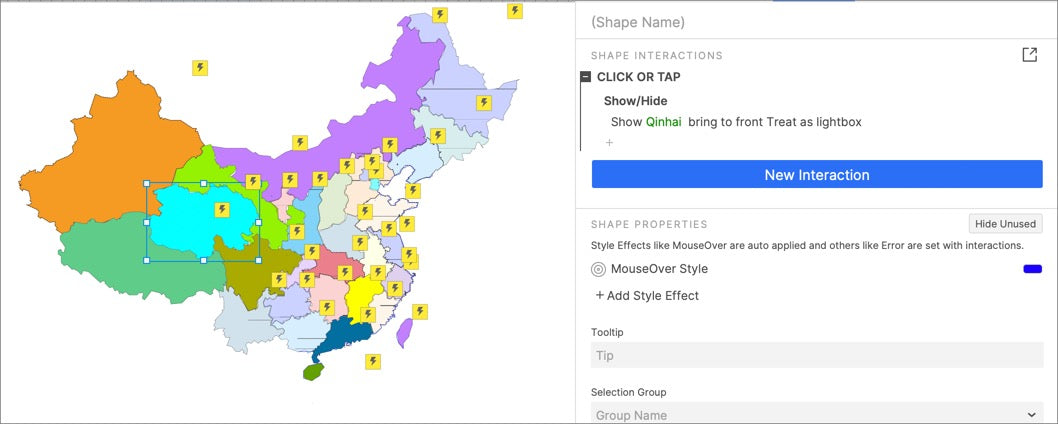
Select the map of the province, set clicked or taped event: show the dynamic panel of the large province map, treat it as Lightbox.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment