Axure Tutorial: Make Scrolling to Widget Effects (Anchor Link)
Introduction
When using Axure, we often need to use the scrolling to widget effect, but when doing it, there are several details that are easily overlooked. I summarizes some problems encountered when using Axure to do anchor scrolling, and shares the steps of its making, let's take a look.

Features to be realized
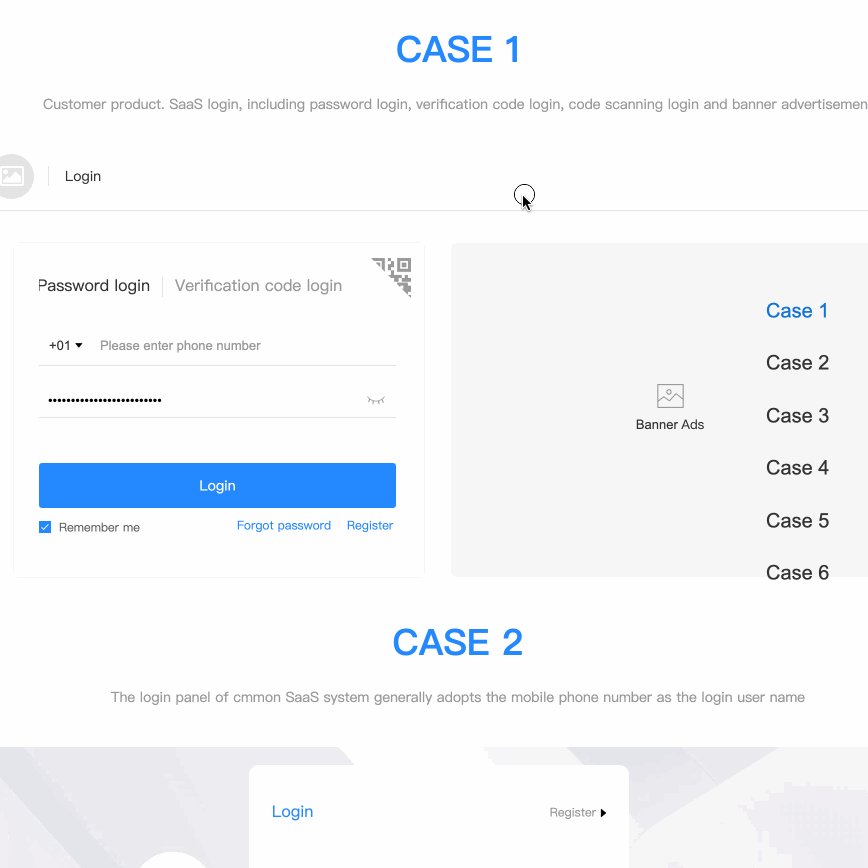
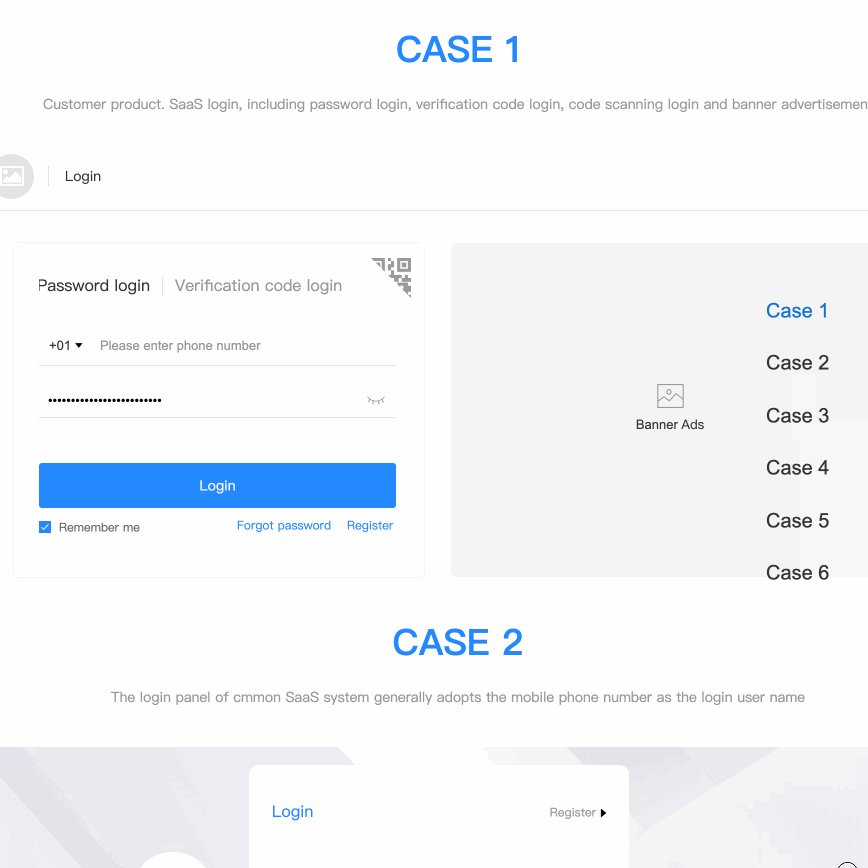
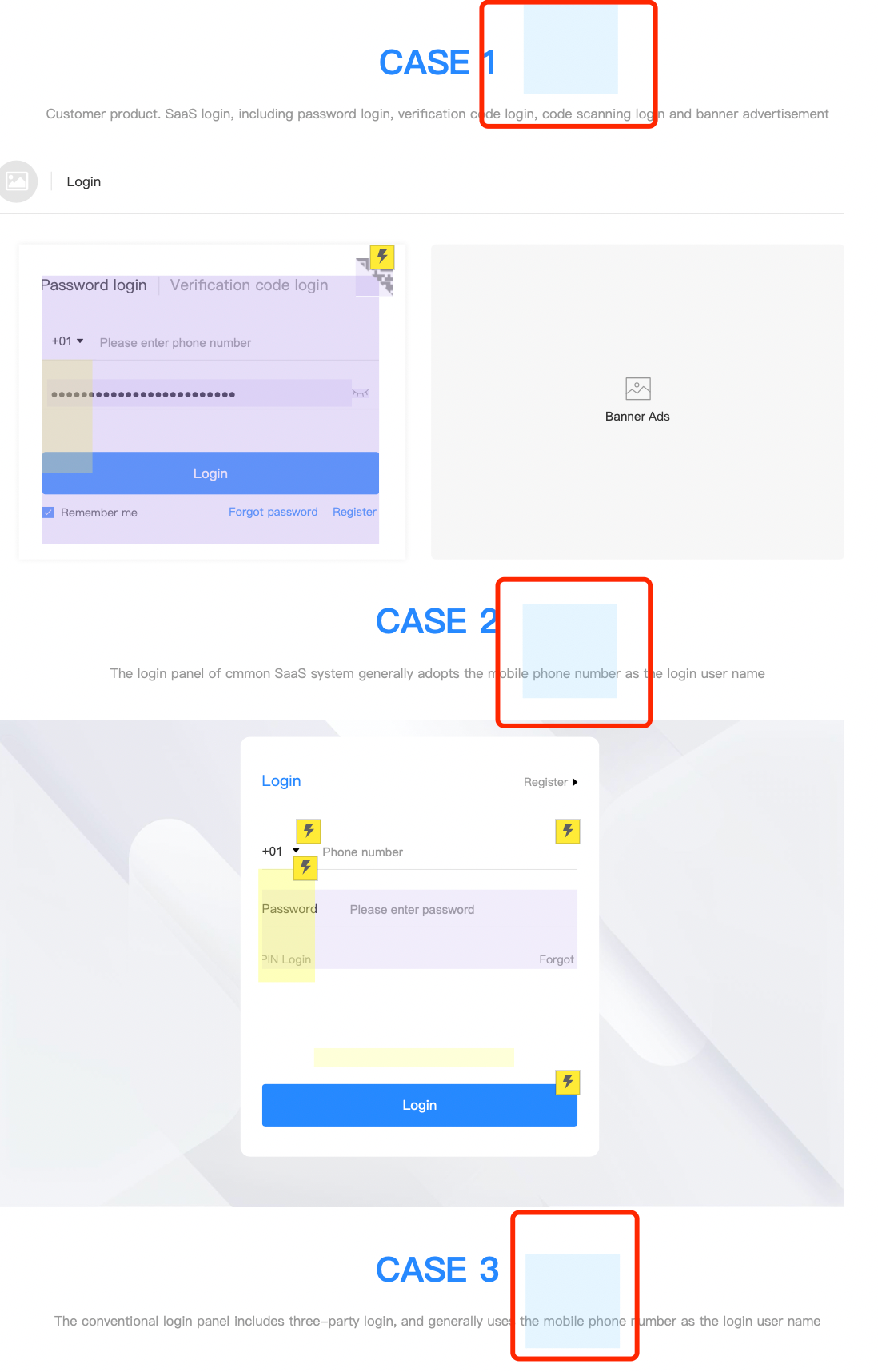
As shown in the above figure, we need to realize two features:
- click the link text on the right side of the screen to scroll to the corresponding page position.
- when scrolling on the screen, select the corresponding text according to the scrolling position.
Widgets Setup
1. First, prepare the long page to be scrolled, then add the hotspots to the corresponding position as an anchors. Note that when window scrolling, the screen will scroll to the top position with the hotspot's Y value. So the part above the hot spot is invisible.

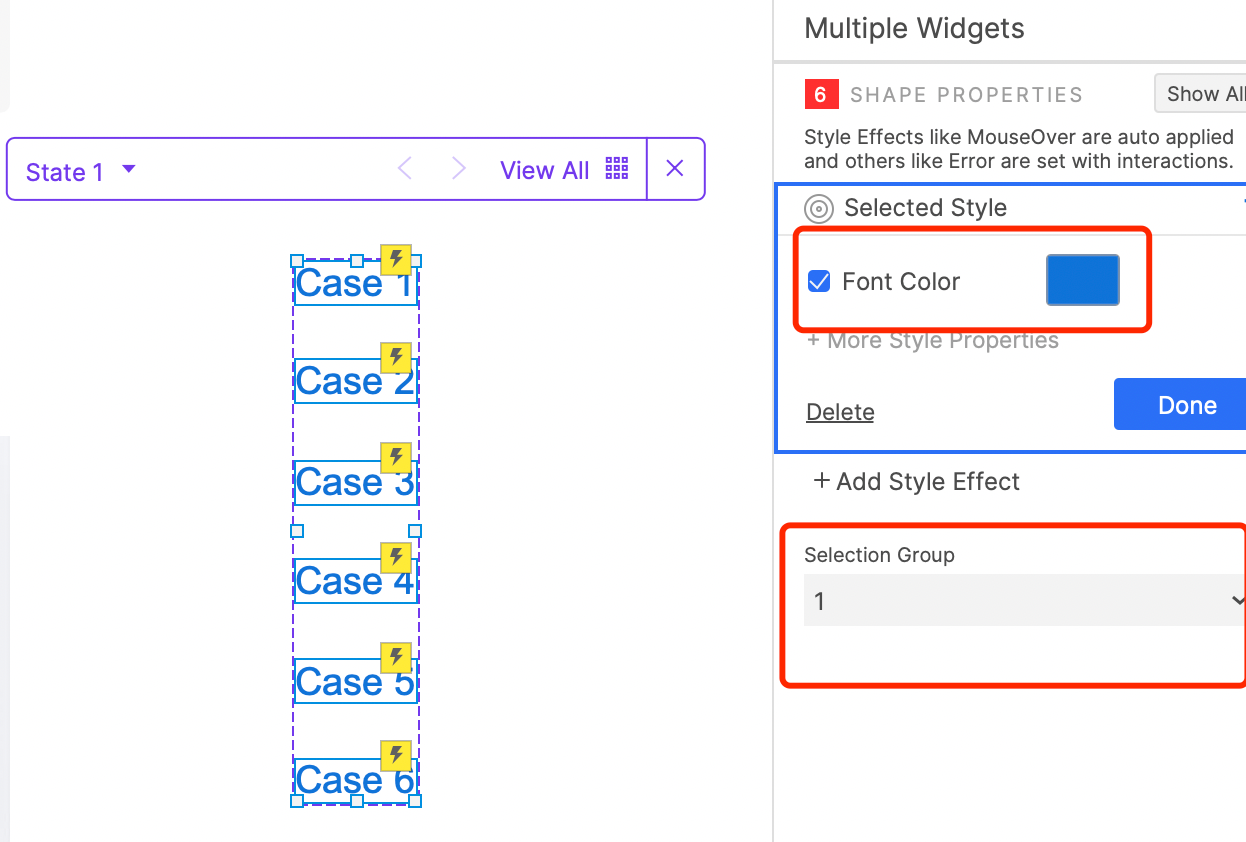
2. Then make text links for scrolling. We have added 6 hotspots, so we need 6 text links; Set their selected style and set their selection group.

Interactions Setup
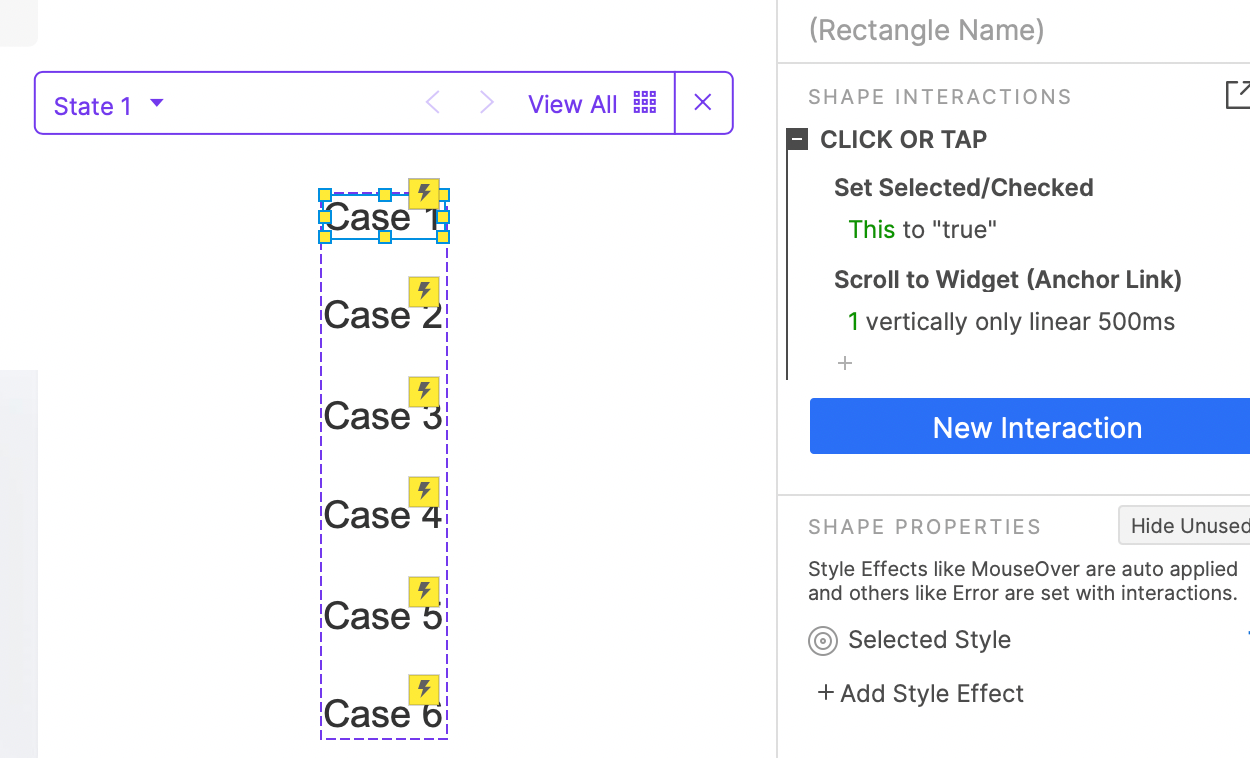
Click the text link, screen scrolls to the corresponding position

When the text link is clicked, select the text and scroll to the corresponding hot spot.
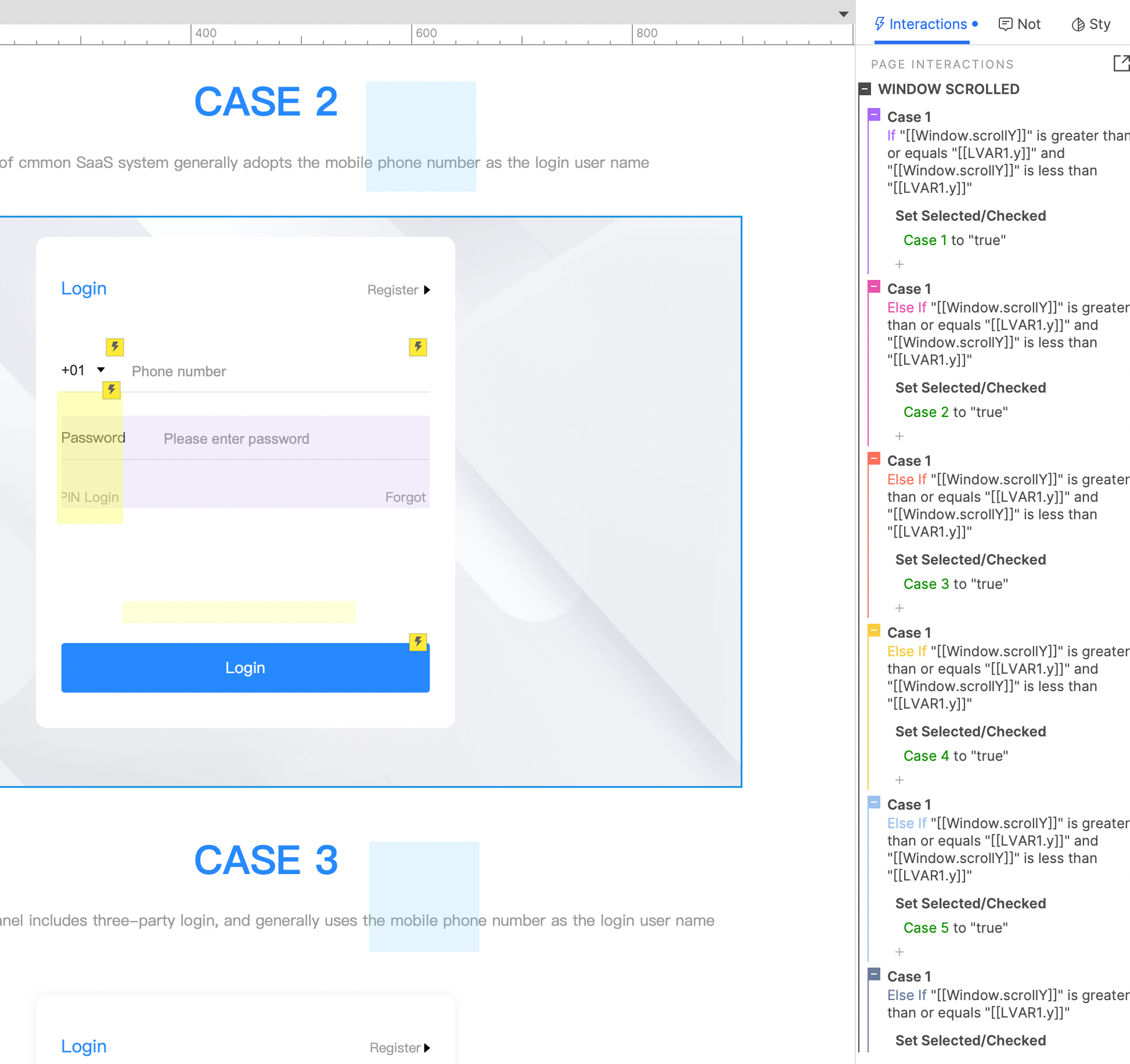
When the screen scrolls, select the corresponding text link

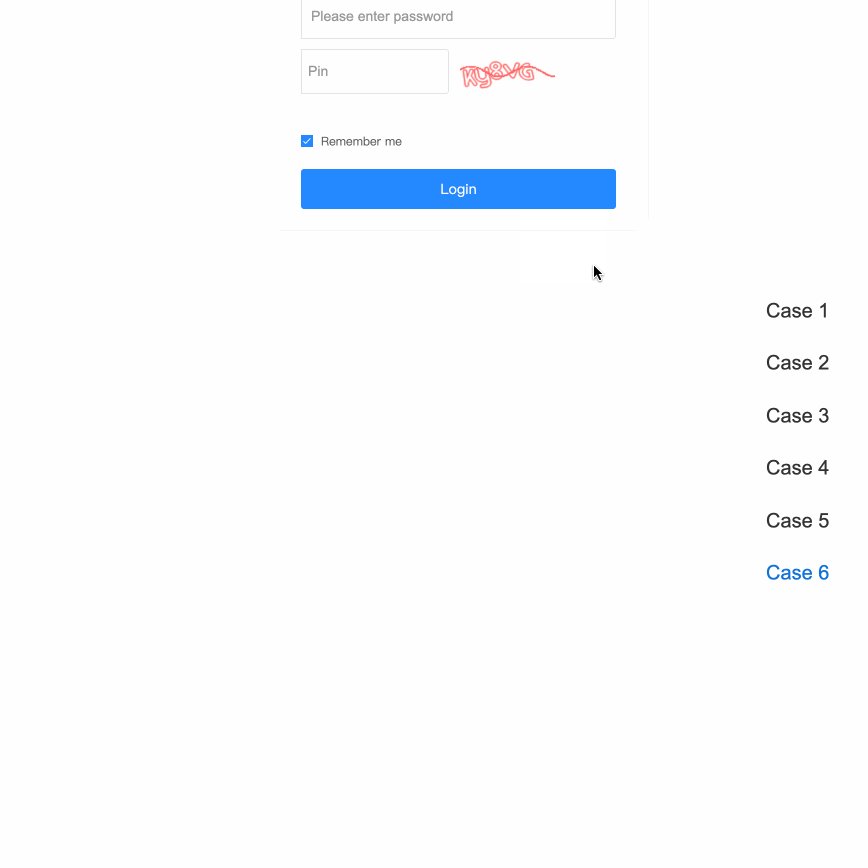
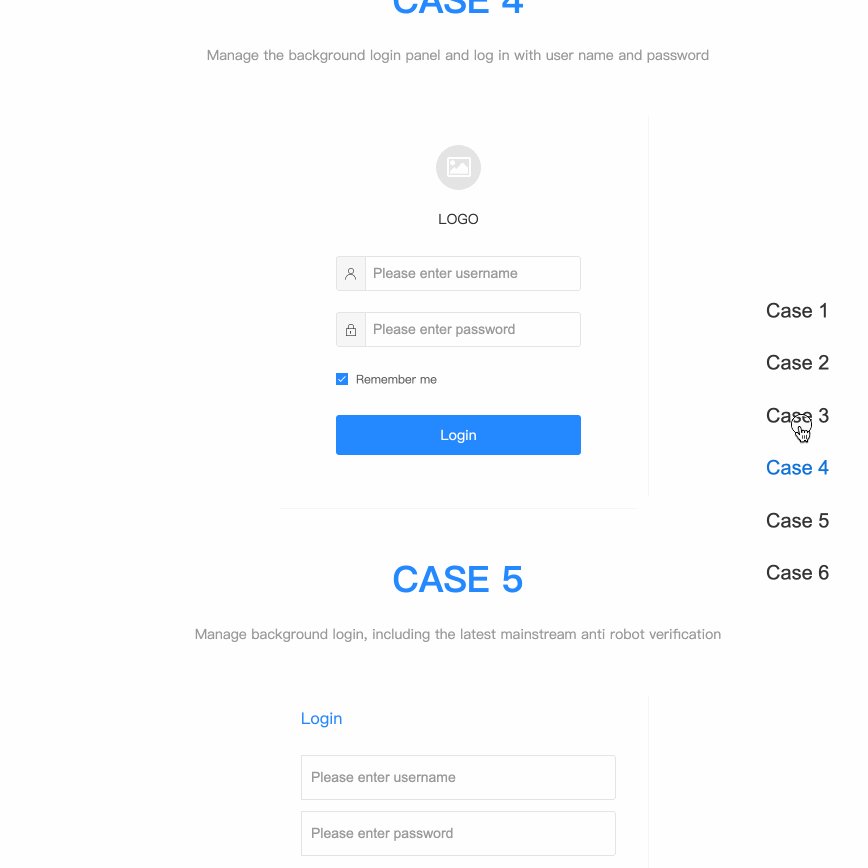
We need to set the event when the screen scrolls. According to different Window.ScrollY value cases (6 cases in total), select the corresponding text link.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.





































Leave a comment