Axure Tutorial: Flow Diagram
Introduction
This article is a part of course Axure Full Course: Tutorial, Tips and Templates.
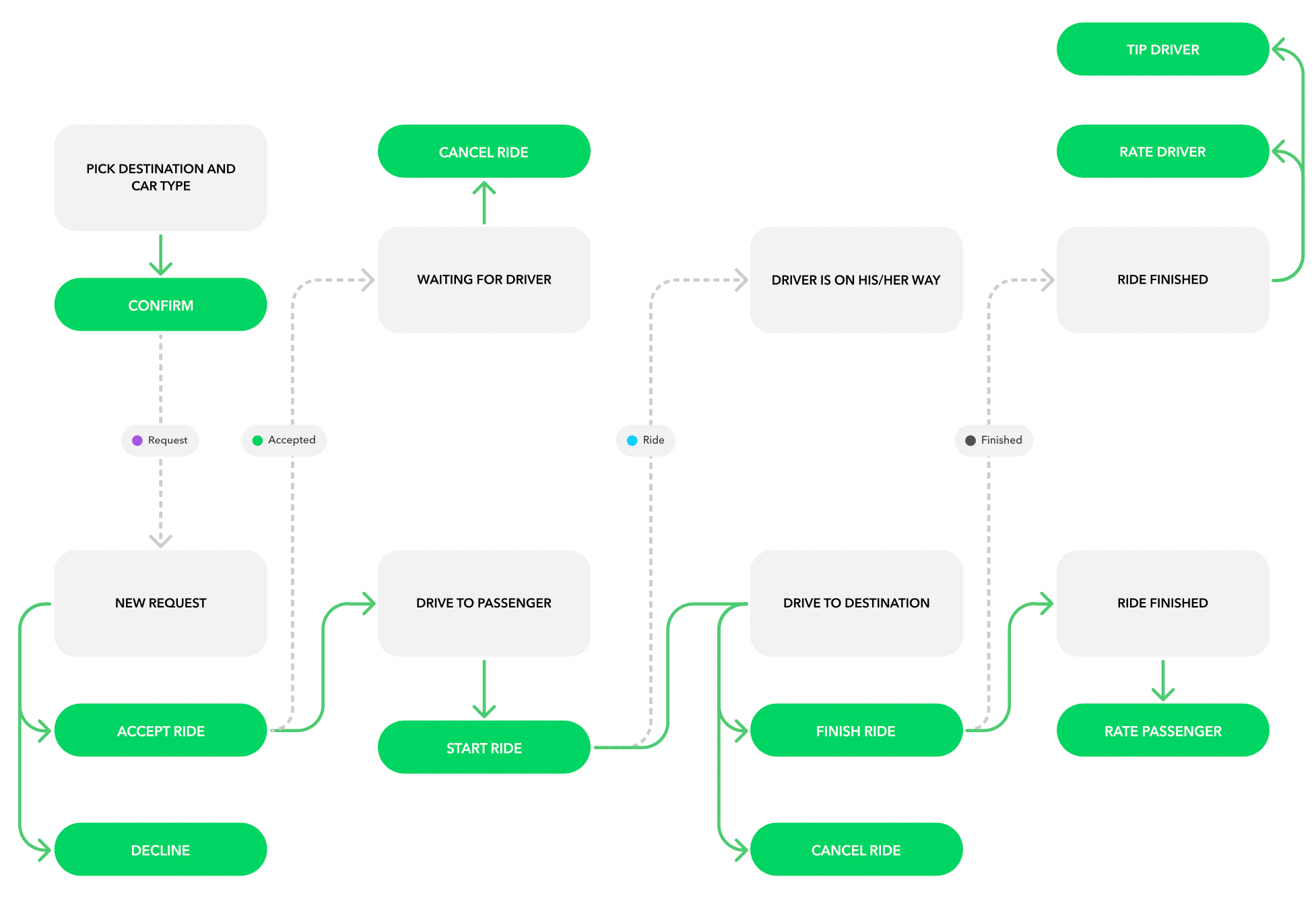
Flow Diagram can be used to draw various flowcharts, such as user flow, business process flow, data flow, etc. Axure has powerful flow drawing function and dedicated widget library.
Theoretically, all graphs in Axure can be used to draw flow diagram.

Using the Flow Widget Library
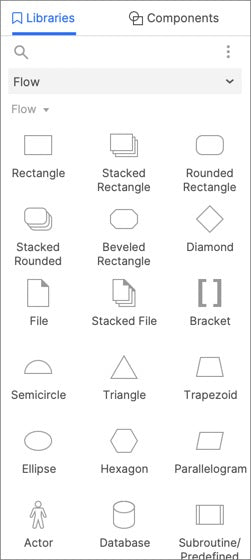
Select Flow in the Libraries Pane, you can use the Axure RP built-in Flow.

Each Flow has an implied meaning, but you can use it the way you want, as long as it can clearly communicate the meaning to the user.
How to Use Flow Diagram
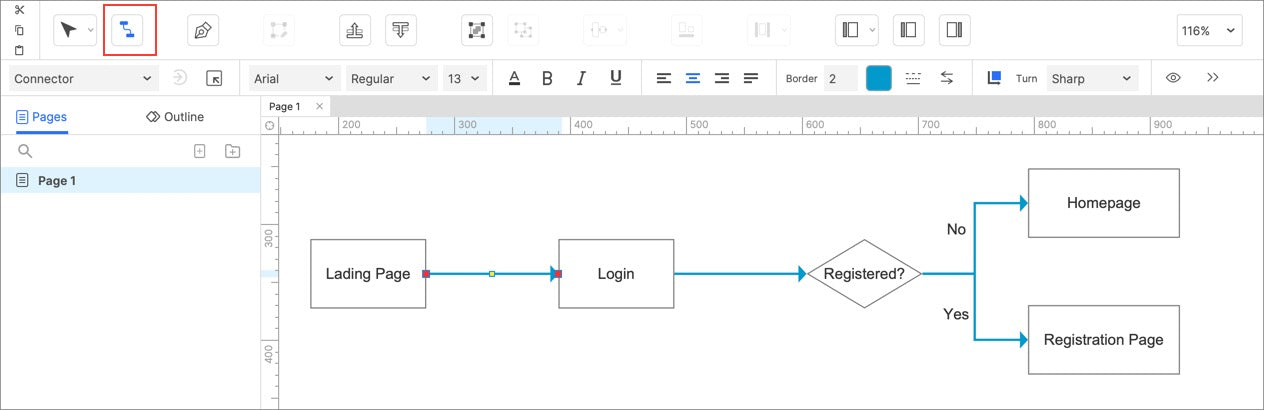
Drag the Flow widgets into the canvas, then click the Connect Icon in the upper left Style toolbar, and drag on the edge of the Widgets to connect the widgets.

Automatically Generate the Flow Diagram of the Pages
Axure can automatically generate a flow diagram of sitemaps. Flow diagram are organized in a hierarchical structure.
To generate a sitemap, there are several steps to follow:
1. First double-click to enter the page where you want to generate a sitemap.
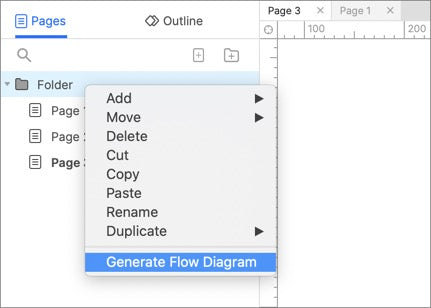
2. Right-click the top-level menu to generate a sitemap. The top-level menu and all its submenus will be generated according to the hierarchical structure. To generate a map of all pages, place all other menus under the unique top-level menu.
3. Select Generate Flow Diagram in the pop-up menu.

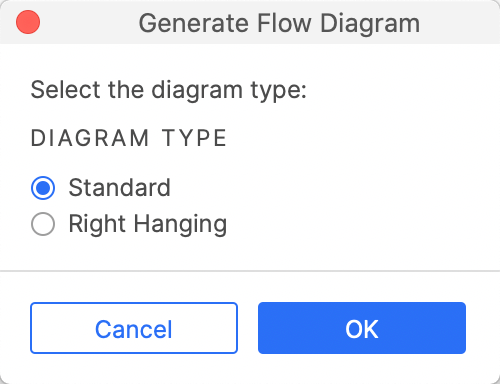
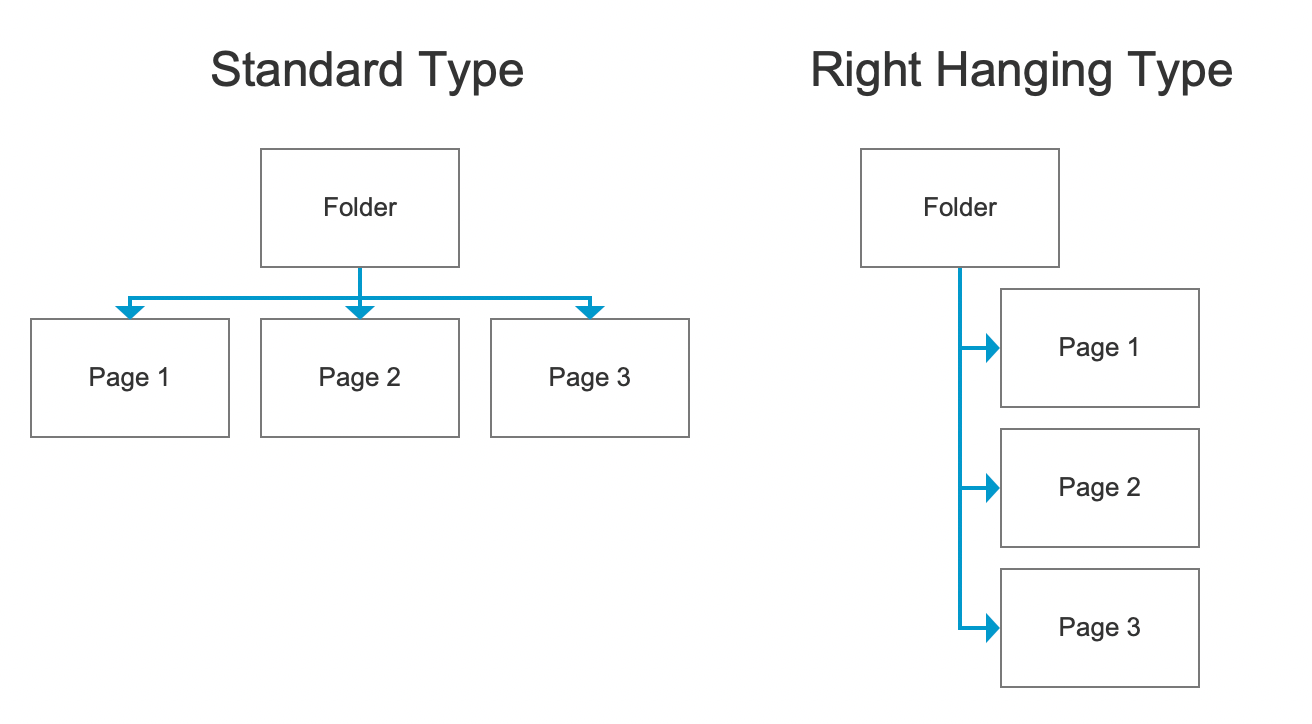
4. Select the diagram type in the pop-up window. You can choose standard type or right hanging type.


That's all for today's lesson. Next lesson we will introduce how to publish prototype.
If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment