The 7 laws of interaction design in one article - Miller's Law
It may be strange for you to mention Miller's Law, because we sometimes call it the "7 ± 2" law or the "number 7 of artifact".
Today, we will introduce "Miller's Law" to you. We will break it down one by one through its definition and specific application. Let's have a look.
1. Definition of Miller's Law
What is Miller's Law?
It comes from a scientific study. in 1956, the American psychologist George A. Miller discovered that people have a limited ability to process information and that chunking helps us retain information more effectively.
Due to the limitation of short-term memory storage space, the human brain can process 5 to 9 information at most. Later, this law was also called "7 ± 2 law". It points out that ordinary people can only remember 7 ± 2 information in working memory (working memory is short-term memory, which varies from person to person, and is greatly affected by physiology, methods, and scenes.). More information is easy to make mistakes and affect the accuracy of memory.
Later, some scholars further studied it and found that the number of blocks in short-term memory is about 3 to 5 intervals, that is, about 4 ± 1.
Ignoring Miller's law may produce many negative results and reduce the friendliness of user experience. If people need to remember too many things while using a product, it can lead to a frustrating experience and poor decision making.
2. The relationship and difference between Miller's law and Schick's law
After seeing this, do you find that this law is very similar to the Schick's law we mentioned earlier (the more choices we face, the more reaction time and the difficulty of choice will increase). They are actually relatives.
They are related and different in that they both emphasize the control of the number of options.
The difference is that Schick's law emphasizes the control of the number of options to reduce the user's choice time and thus improve the efficiency of decision making, focusing on decision making; Miller's law emphasizes the control of the number of options to allow the user to remember 7±2 information in a short time, focusing on memory.
3. Application of Miller's Law
From the above we conclude that Miller's Law emphasizes the advantages of 'chunking', which simplifies memory by chunking complex information. It is widely used in our daily life and can easily help us recognize, process and remember information.
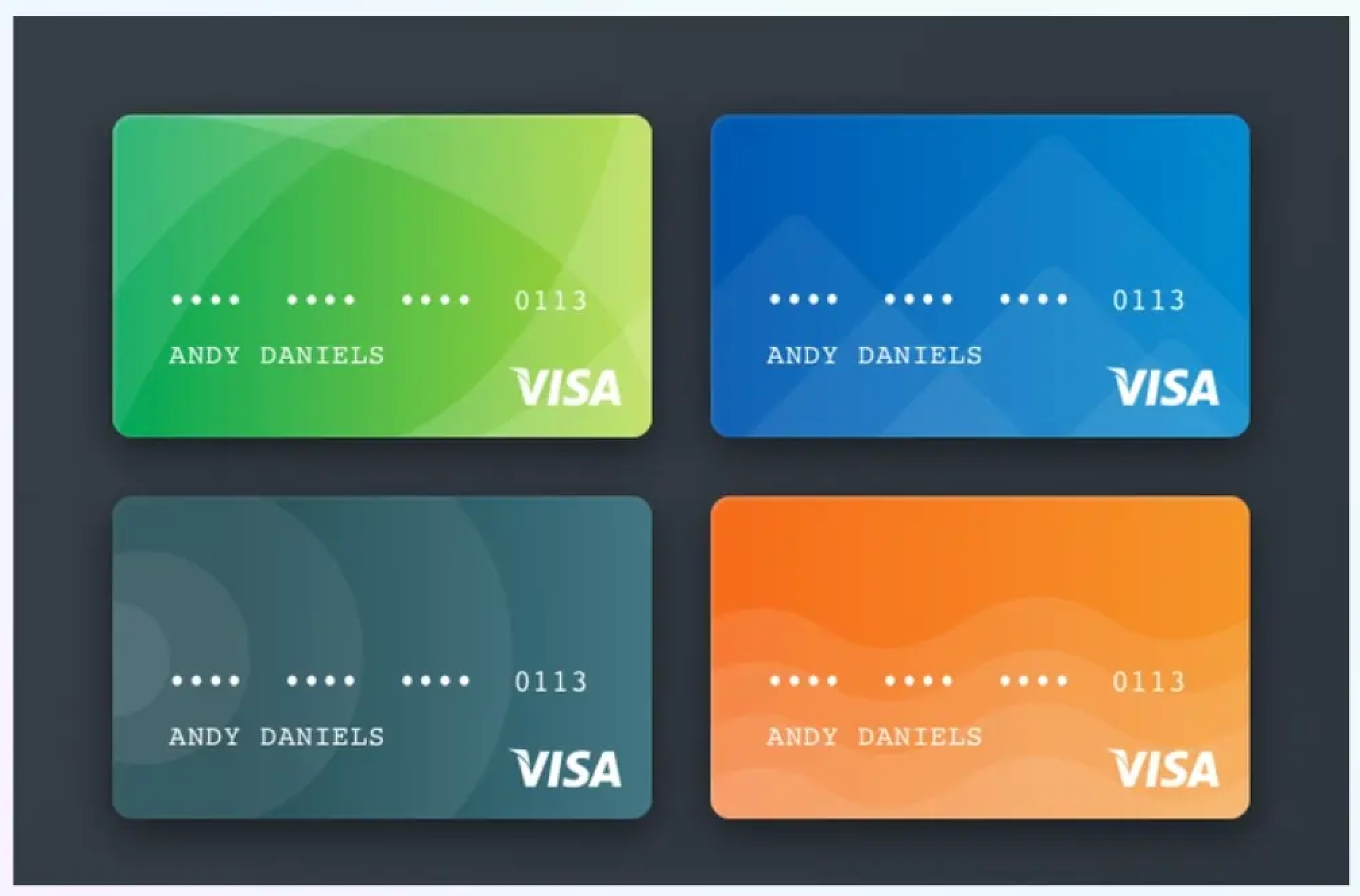
In our common bank card number and the display of financial values, assuming our bank card number is 1234567833310329 so displayed, is it difficult to be remembered in a short period of time, when the card number is adopted as a group of 4 numbers, according to the following figure in the form of 4-4-4-4 interval, is it much clearer.
In the same way, when we look at the financial value, we can find that the default amount of the system uses three numbers as a group, and is separated according to the block principle of 3-3-3-3, so that we can distinguish at a glance.
The application of Miller's Law is not only in the display of our numbers, but also in the processing of the content, so let's see what Miller's Law is used in B-side design.

The application of Miller's Law is not only in the display of our numbers, but also in the processing of the content, so let's see what Miller's Law is used in design.
1. Control of the number of information presented
In tabs, we organize a large amount of content in the same view. In order to let users view similar content in the same view, tab tabs are usually controlled within 7, because when they exceed a certain range of values, it will increase the user's memory and decision-making cost of tag information.
Through Tabs navigation, we can quickly know what content is on the current page. When viewing the content, we can quickly click to get it.
In the user information module, even if there are more functions, they are basically visually spaced according to the 7±2 principle, which makes the hierarchy much clearer and convenient for the users after the group block distinction.
2. Consistency of design style
According to the definition of Nielsen Principle of consistency, the same terminology, function and operation should be consistent. A consistent design system with high standards in product design can bring users a sense of brand trust and reduce the cost of repeated learning through consistent repetition.
Keeping a uniform structure in the layout of product display pages can reduce the user's thinking burden and allow them to quickly locate the information they want to focus on when browsing through different products.
Maintain the consistency of the main color in the same product, to avoid inconsistency of color because of the different pages. For example, if the main button on the previous page is orange, then the main button on the current page should also be orange to avoid color changes and misunderstandings. In the above picture, no matter which product page we are on, we can clearly identify and remember the main color of the brand, which is the principle of color consistency.
Text size, hierarchy, contrast, etc. are all important factors that affect visual readability and reading efficiency. In order to guarantee the readability of text, the font size, color, size, and weight of fonts also need to be kept uniform in product design. Do not have too many font layers in a product, it is recommended to choose between 3-5 kinds, for the text information that needs the user's attention can be highlighted by increasing the word weight.
3. Adjust the difficulty of memorization to 0
Miller's law guides us to limit the content to 7 ± 2 in order to improve the efficiency of short-term memory, so as to improve the friendliness of the product. We can go one step further and reduce the content to be memorized to 0, so that users can use the product conveniently without memory at all.
In Google Browser, when it is necessary to fill in the login information, the system will identify the current operation and provide the default account and password to fill in automatically. The use of technical means avoids the user's confusion of account and password and reduces the burden of memory.
Similarly, when it comes to login, many vendors now support account password login in addition to sweeping code login, which does not require a lot of data memory compared to traditional methods, making login faster and security significantly improved.
4. Group block processing of complex information
Because of the complexity of the business, we will meet a large number of product names to be processed. The design of this scenario we don't fall too much into the trap of Miller's law, whatever information should be controlled within 7±2!
These product information are obviously all very important and direct deletion is not appropriate. We can group them in blocks according to business logic. Using split lines as well as spacing to differentiate by type, we can change the information from disorder to order.




































Leave a comment