User Scenario Oriented: Business Product Design Draft Easily Get Approval
Introduction
Many designers like to start designing after getting the product prototype, or directly look for reference and competitive products. This working mode has great defects. The design we make when we don't understand the background also seems weak and can't stand cross examination or review.
In the business product field, most of the decision-makers are not users, and the decision-makers are often not one person. Many designers should have heard the client say "be beautiful" and "This is not what I want", and then produce all kinds of wild ideas, but you still rely on guesswork, and the client's last sentence "The first edition is OK" makes you completely collapse.
How to change this situation to the greatest extent, let's look at the following content.
01 Early stage: How to quickly understand business goals and application scenarios?
1. People
We should know who our users and decision makers are, understand their characteristics and preferences, judge their cognition and mind, and make targeted plans and vision. For example:
- Who are our users?
- Who are the decision makers?
- What are the social attributes of users?
- What are the preferences of users and decision makers?
- Does the decision-maker have absolute control?
- At what stage is the decision-maker's cognition and mind?
2. Behavior
What things do users need to complete, what actions do they take to complete, and what are users' habits and preferences? For example:
- What do users do with the product?
- What is the business goal?
- What is the design goal?
3. Purpose
- What goals do users want to achieve with the product?
- What is the business goal?
- What is the design goal?
4. Environment
In what scenario /environment does the user use the product, how often do they use the product, is the user in a noisy environment or a quiet environment, in office or outdoor? Such as:
- In what environment are users using the product?
- What usage scenarios do users have? Are there any special scenarios?
- What are the characteristics of each scene?
5. Media
What tool does the user use, is it a computer, a mobile phone, an iPad, or something else?6. 5W1H
Finally, the requirements are connected in series through the 5W1H model.

02 mid-term: how to design a scheme that meets the user's cognition?
1. Brainstorming scheme and sketching records
The design scheme should be carried out with the idea of frame first and then details. Don't tangle in the detailed, but look at the product frame as a whole, and then refine it one by one.
We should spread our thinking, brainstorm many design schemes and quickly sketch and record them. Here, we can boldly sketch all the schemes we think of (it is suggested that we draw them directly on paper, which is simple and convenient). Finally, analyze the advantages and disadvantages of each scheme one by one according to the business scenario, and further filter the scheme.
Stop brainstorming when your inspiration runs out, and then refine your filtered plan.
If you don't have inspiration at the beginning, go to watch a lot of direct or indirect competitive product until inspiration emerges. Here, we usually suggest you to see more, collect and analyze products related to industry.
Generally, enterprises can't find competitive products for self-developed products, so they still need to make solutions according to business scenarios. So how to make a plan that meets the business scenario?
Take an example of the revision of the FM homepage for your reference.

2. User insight, design solutions that conform to user cognition and mind
We must make the product architecture and UI vision in line with the user's cognition. For example, our decision-makers are state-owned enterprises. In this environment, the work style of decision-makers is regular and rigorous. They use office software or traditional software such as word, Excel and PPT almost every day, so their acceptance of interaction, vision and innovation of some new products is limited (especially the boss).
Therefore, when designing the scheme, we should try our best to maintain a regular scheme in terms of interaction and vision. If possible, we should try to use the design elements and interaction in line with the user's cognition. For example, when I was in charge of the optical cable resource collection project of state-owned enterprises, the design elements and interactive process made extensive use of the simple elements composed of input row and column generation layout, tables and forms, which ran through a scene, which can reduce the user's learning and operation cost, conform to the user's cognition and mind, and improve the user's acceptance (at the same time, it should also consider whether the scheme meets the user's requirements).
Here are two more classic cases to share with you. Assuming that the person in the case is you, what would you think or do? Welcome to leave a message in the comment area.
Classic case 1: the background of the project is to design a national military emergency system, which is jointly responsible by two designers a and B. the design style of designer A closely follows the current design trend; the designer B's design scheme is regular. So which of the two schemes do you think is easier to get approved?

Case 1 Conclusion: The answer is designer B. With different product goals and different users, UI vision and solutions will also be quite different.
The beauty you think is only subjective consciousness, not an objective fact, so we need to split goals, to gain insight into users, to do the "things" that users think are beautiful. Of course, we can also do visual guidance, but many times it is not so satisfactory.
"Beautiful" has two definitions:
- Visually beautiful
- Practically beautiful
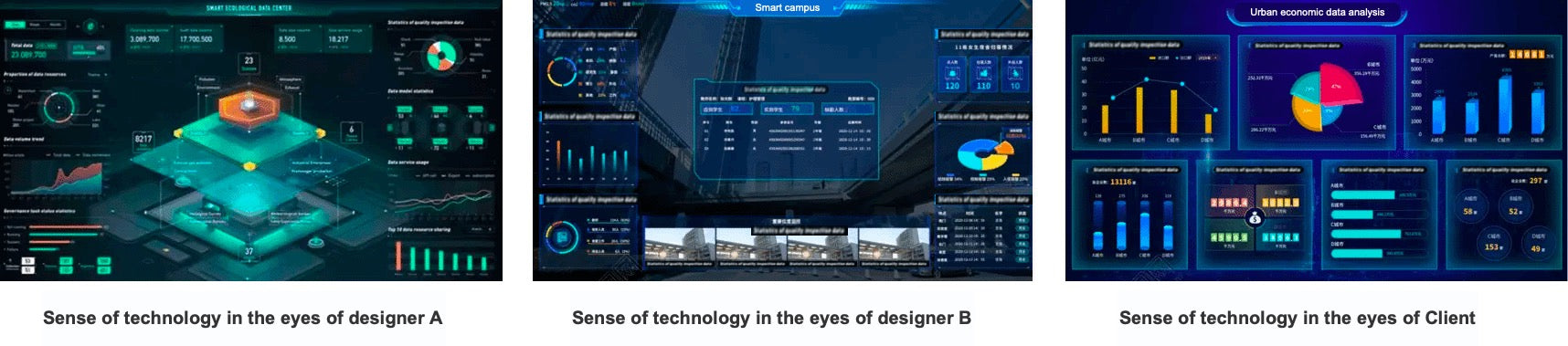
When users have requirements for products, do not rush to design according to the requirements, but first align the definition and understanding of "requirements". Everyone's subjective feeling of beauty will have great deviation according to their own background. We should design the scheme after reaching an agreement on cognition. In the following case, which designer's solution do you think can better meet the needs of users?

Case 2 Conclusion: the answer is designer B. No matter what the customer's requirements are, we should first align our understanding to avoid everyone being immersed in their own world. In the above case, the delivery of designer B will exceed the expectation of client.
In many cases, client is unable to say the specific direction and needs. At this time, in addition to aligning the understanding of the requirements, it is also necessary to guide client or explore the needs.
There is no absolute beauty or ugliness in design, and designer who does state-owned enterprise projects, or military should feel it.
As a Business product, any design element should only be related to the business scenario, and the vision and interaction of the product will be quite different due to different target users and industries.
03 Late stage: what are the skills of scheme delivery?
Two-choice rule
When submitting the design scheme to client, we should learn to let client make choices instead of letting client accept it passively. Now client is very independent and likes to make their own choices and decisions.
The two-choice rule is ubiquitous in our lives, such as when asking friend on a date, "Watching a movie together on Saturday or Sunday?" When shopping and so on.
Only asking the client to answer "accept" or "not accept" is difficult to achieve the results you expect, because the technique of the two-choice rule is to let client choose between "this plan" and "that plan", not choose between accept" and "don't accept".
In reality, most of our designers like to let client choose whether to accept or not.
Therefore, we need to change the habit of delivering solutions. Design is closely related to life. What happens in life or tips in other fields can also play a big role in design.
Interpretation of the two-choice rule: When we persuade people, because the people has too many choices or no accurate goals, as a persuader, we can narrow the overall scope of the until there are two choices, so that the people can do out of your expected choices.
Here is an example to help you understand:
Designer A: "Hello, we have made two versions of the plan according to the needs. For the first plan, we think like this (explain the design concept and process)... The second plan is to think in this way (explain the design concept and process)... You see which plan, 1 or 2 is more suitable for your needs?
Party A: "It seems that the second plan is more in line with our needs."
Humans have a habit of following the last choice. When you want others to choose according to your wishes, you might as well give the customer a two-choice question, and put the option you want the other person to choose last. Adopting this method can often make your delivery smoother.
2. Differentiation of visual layer
The last is the differentiation of visual performance. In different schemes, we can use different styles and techniques to create sharp contrast, push it further from the appearance and general feeling, and often have unexpected effects (targeted strategies according to the characteristics of client). If you have enough assurance, the styles of the two schemes can be similar, depending on the situation.
3. Be prepared in advance and don't be wise after the event
04 Conclusion
Only when sufficient preparations are made in the three stages before, during and after the design, it is possible to control the change to the minimum range.
Sometimes client don't accept our scheme. We might as well think about it carefully. Are we really doing people-oriented design? Are we pursuing the performance of techniques, or the improvement of efficiency and product experience?
Finally, art is perceptual, design is rational, art focuses more on self-expression, and design focuses on information transmission and users' feelings.
If you like the article, please share it with others with page link, thanks for your supporting! ❤




































Leave a comment