Axure Tutorial: Use JavaScript in Axure to Make Data Visualization Chart
Introduction
With the impact of the Internet industry on traditional industries, the digitization of various industries has higher and higher requirements for data visualization. How to design data visualization products that meet your needs through Axure? Today we will introduce two very good methods.

1. Use Axhub Charts widget Library
Axhub Charts is a chart widget library, some commonly used charts are included. Its components use JavaScript to implement chart drawing. By modifying the chart widget settings, you can dynamically control the content and display of the chart.
Axhub Charts widget library for Axure RP 9 or Up downloads
2. Call the ecarts chart through JavaScript
JavaScript calling method is the highest-order method for designing charts. All this stems from Axure's support for JavaScript native syntax calls, which is also the biggest difference between Axure and other prototype design software. Next, I will focus on how to use the powerful function of Axure to realize the chart call of echarts. Achieve the goal of WYSIWYG, dynamic display of charts and rapid construction of data visualization.
In the following, I will introduce in detail the method of implementing JavaScript call by Axure. This method can modify 90% of ECharts charts (supporting 4. X and 5. X at the same time).
1. Widgets Setup

Create a new rectangle and name it bar1 Then adjust the rectangle style and content text.
2. Interactions Setup

1. Set to Open LInk > Link to External URL when Loaded and copy the following in the text field:
javascript:
var script = document.createElement("script");
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"; document.head.appendChild(script);
setTimeout(function(){
var dom =$("[data-label=bar1]").get(0);
var myChart = echarts.init(dom);option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {
type: "value"
},
grid:{
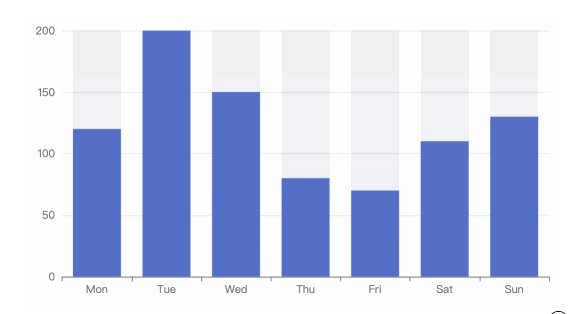
containLabel:true,top: 15,left: 15,bottom: 15,right: 15},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: "bar",showBackground: true,backgroundStyle: {color: "rgba(180, 180, 180, 0.2)"}}]};if (option && typeof option === "object"){myChart.setOption(option, true);}}, 800);
If the following figure appears, Indicates that you have successfully completed the call.

Comments on the Code (Do not Paste Directly into Axure RP)
javascript:
//Import ECharts Library
var script = document.createElement("script");
script.type = "text/javascript";
script.src ="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"; document.head.appendChild(script);
setTimeout(function(){
//Here, a timer is used to delay the loading time of the chart. During the test, it is found that there may be an error when executing the graphic code just after the introduction of the echarts library.
var dom =$("[data-label=bar1]").get(0);
//Gets the inserted rectangular box object. Bar1 is the name obtained above. If it is other names, it will be replaced
var myChart = echarts.init(dom);
//Initialization
option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {
type: "value"
},
grid:{
containLabel:true,top: 15,left: 15,bottom: 15,right: 15},series: [{data: [120, 200, 150, 80, 70, 110, 130],type: "bar",showBackground: true,backgroundStyle: {color: "rgba(180, 180, 180, 0.2)"}}]};
/*Paste the sample code of echarts official website above*/if (option && typeof option === "object"){myChart.setOption(option, true);}}, 800);
//Set data
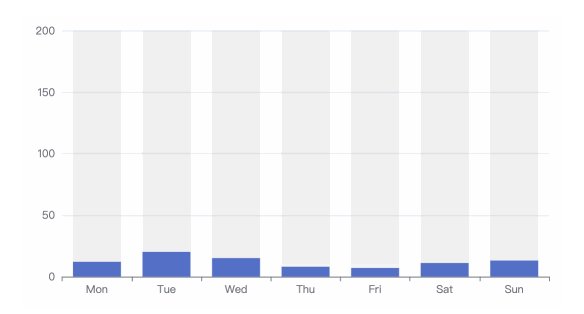
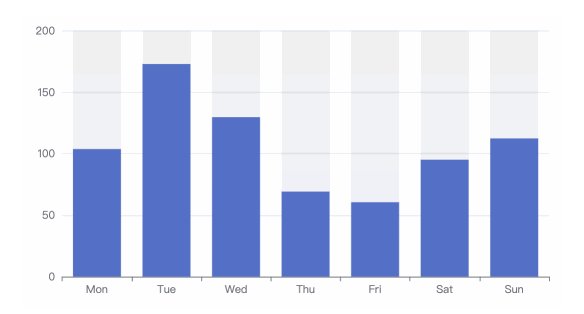
3.Reference ECharts Chart Example


2. Adjust parameters and copy codes.

3.Using the method we learned above, paste the code in Axure.

4. Review the generated prototype.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment