Axure Tutorial: Right Click to Display Menu
Introduction
The right-click menu is very common in software or website. It can be used as a shortcut, and it contains various commands to choose from. Today, I will teach you that how to use dynamic panel to make a context menu.
Features to be Realized
After the making is completed, it should have the following effects
- Click the right mouse button, a menu will pop up, and the pop-up position is the position of the mouse pointer
- Click menu option to switch pictures

Widgets Setup
1. Dynamic Panel (Menu Options)
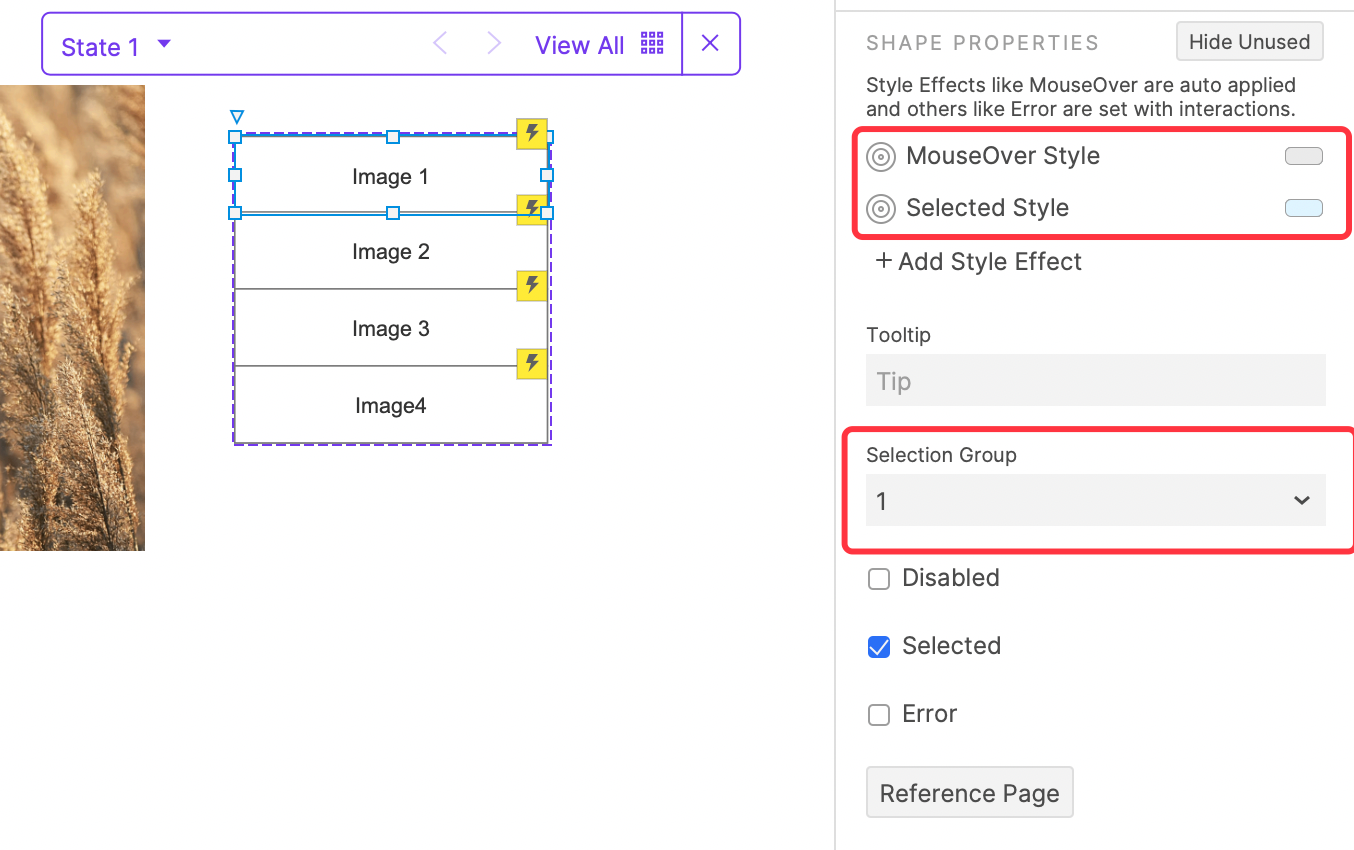
The context menu of this tutorial is made with a dynamic panel. Make 4 options with 4 rectangles, set their mouseOver and Selected styles.

Select all options and set selection group, the first option is selected by default.
2. Picture

Import a picture for later interaction.
Interactions Setup
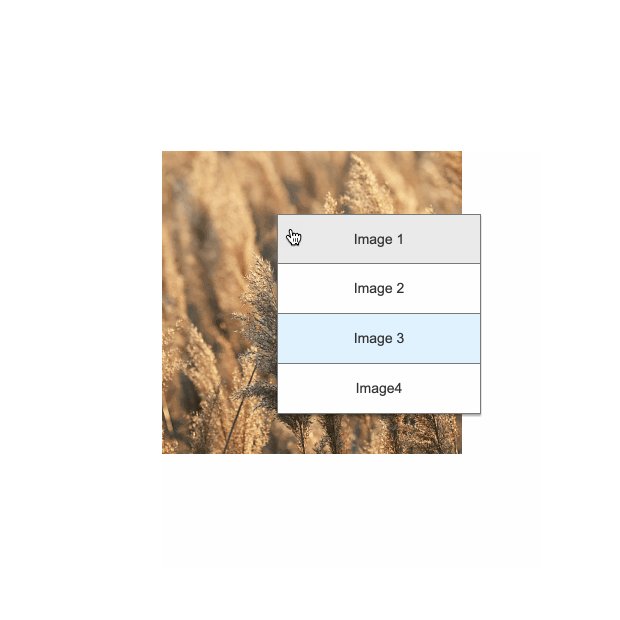
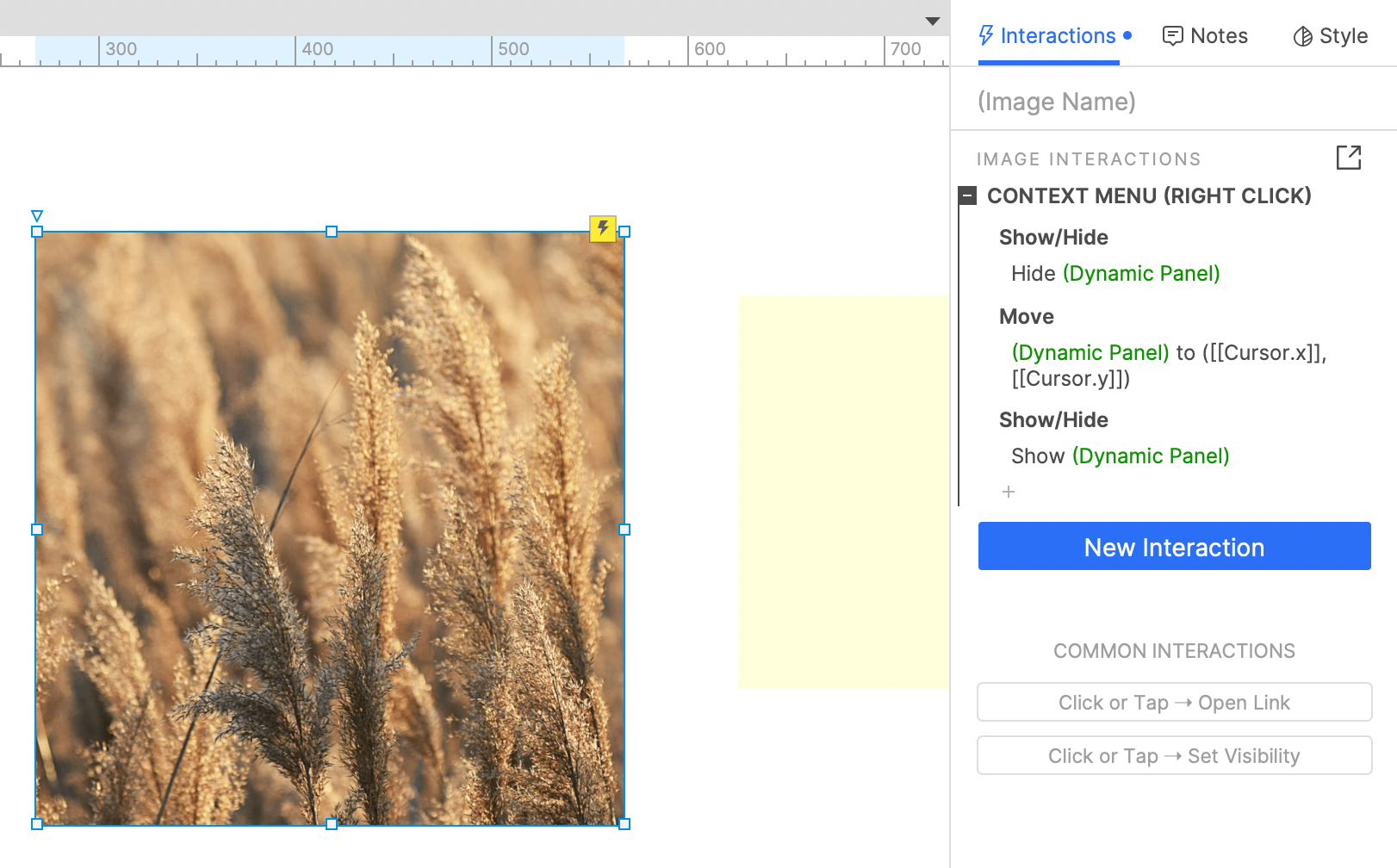
1. When the right mouse button is clicked on the picture.

First, you need to hide the context menu. Then move the picture to the cursor pointer position (cursor.x, cursor.y), and finally show the context menu.
2. Interactions of menu options

When clicking the menu option, we need to change the picture, select the option, and then hide the context menu dynamic panel.
3. Finally

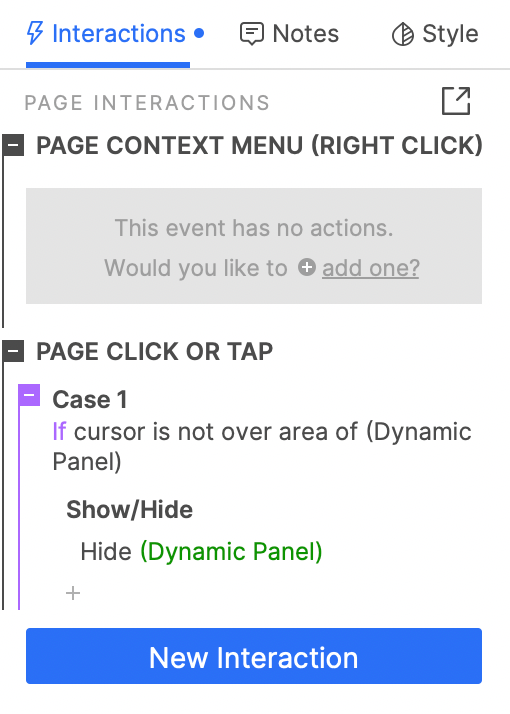
We need to block the default context menu of the system: set a blank right click event.
Finally, we want to hide the context menu when we click elsewhere on the screen. Set a screen click event. If the mouse is not within the context menu, the context menu will be hidden.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting!
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment