Axure Tutorial: Making A Slider with Dynamic Panel
Introduction
Slider is a commonly used control. To make it, you can easily use the dragged interaction of the dynamic panel. Set the left and right range limits when dragged.

Widgets Setup
1. First drag in a rectangle as the background of the slider, named Bg.
2. Then drag a rectangle, fill it with blue, name it progress and cover it on the left side of the Bg.
3. Make the knob of the slider with a circle, convert it to a dynamic panel.

4. Move Knob to the left of the slider
Interactions Setup
Knob Interactions
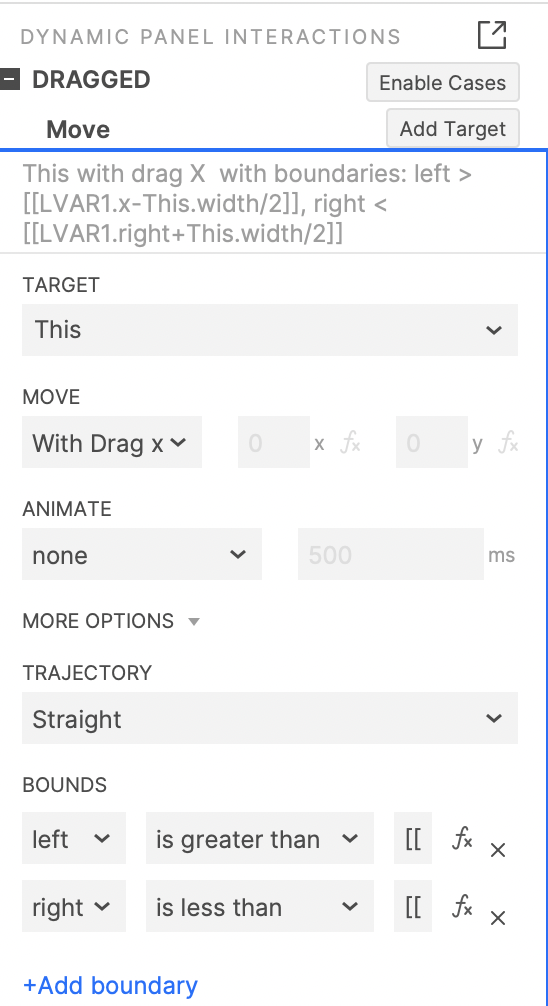
First, we need to set the slider to move with the mouse when dragged.
Make it move with DragX.

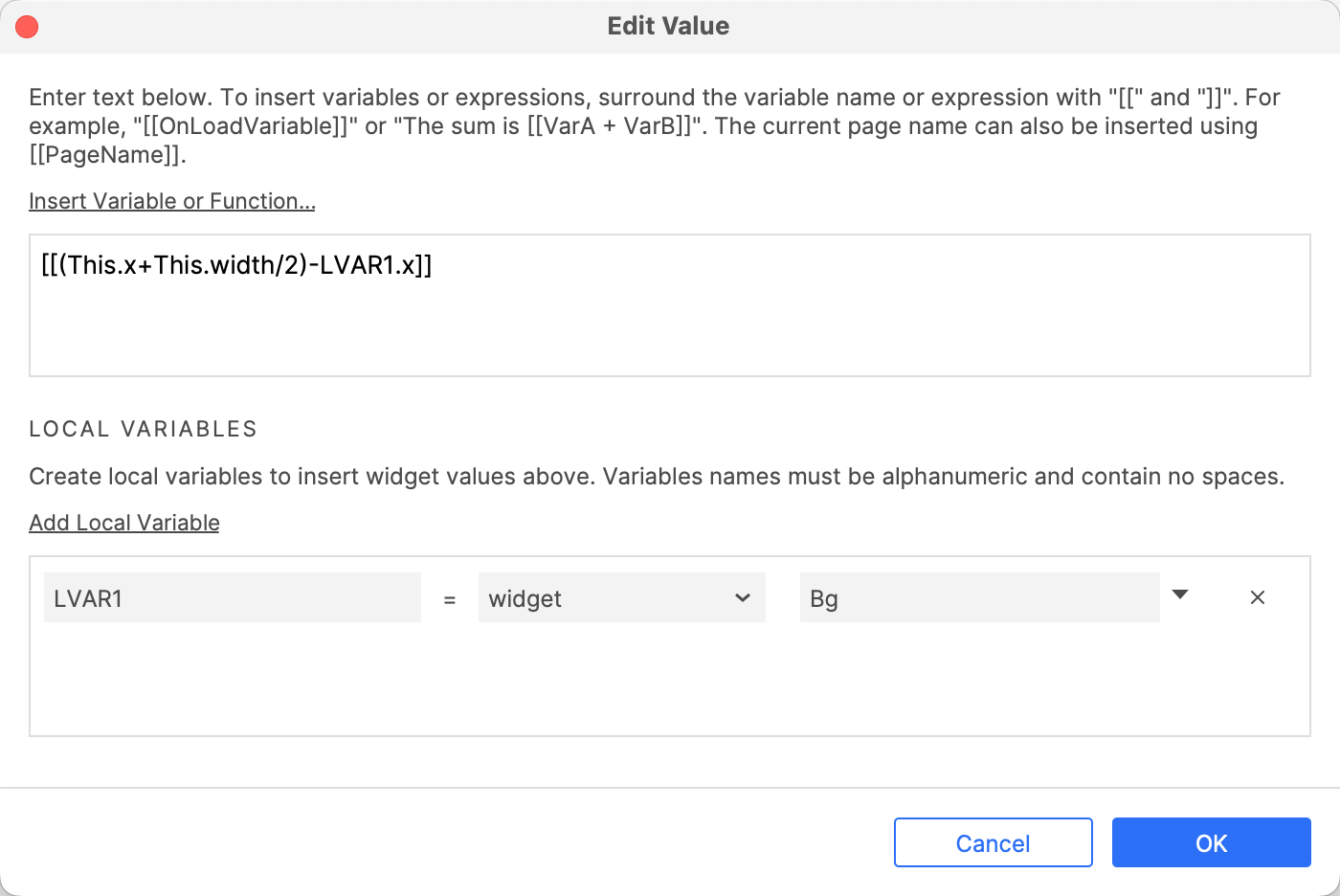
Then add Bounds so that the x value on the left side is greater than Bg minus half of its width.

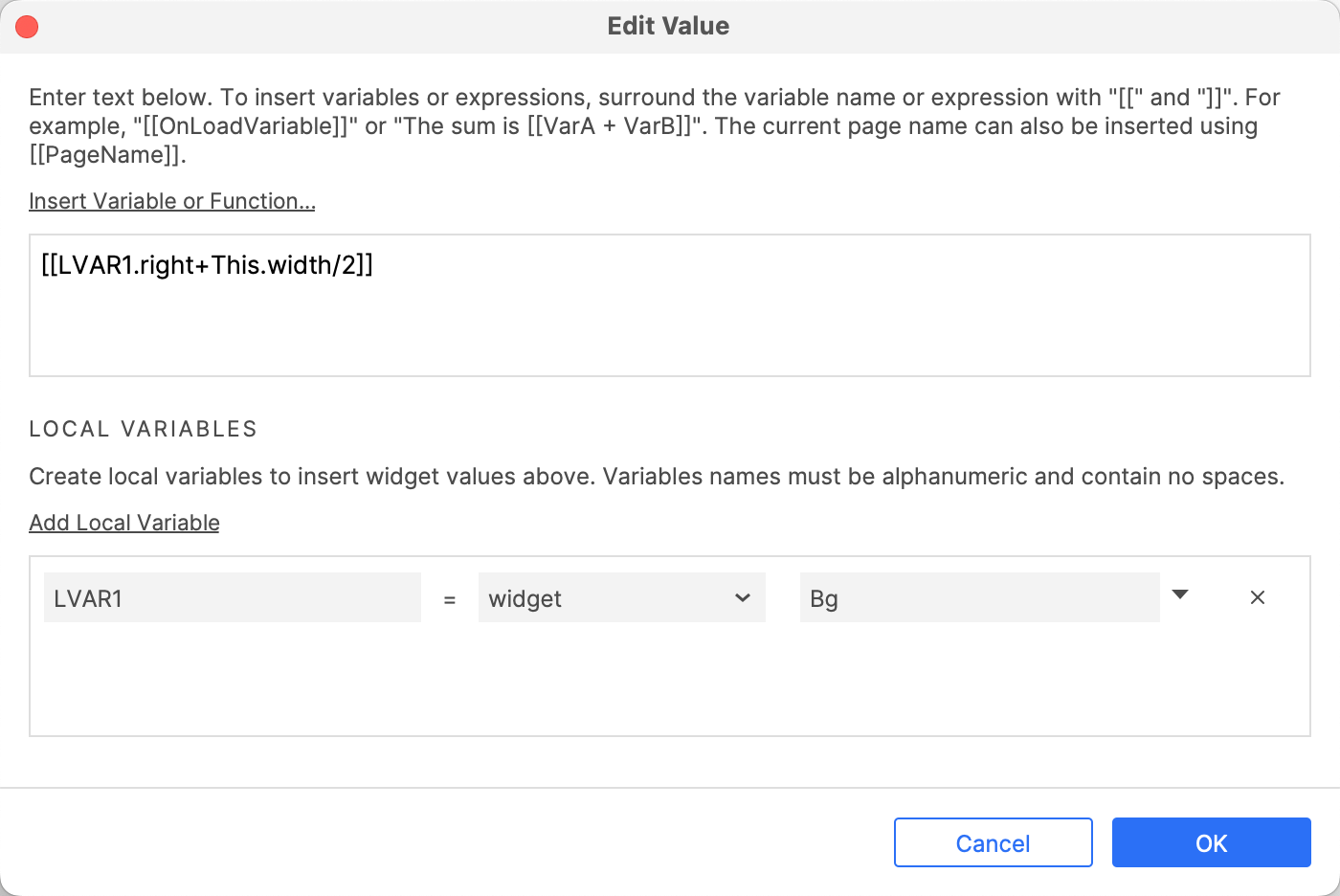
Make its right value smaller than the value of Bg's right value plus its width/2

Progress Interactions
Next, we need to set the width of progress to the middle value of Knob minus the x value of Bg.

That's all for today's lesson. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thank you for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment