Axure Tutorial: Make Stacked Histogram with Repeater
Introduction
In Axure Tutorial: Make Histogram with Repeater, we learned how to make histogram. In this tutorial, we will learn how to make stacked histograms. Stacked histograms are used to compare the combined data of large and small categories.
Today, let's learn how to make stacked histograms through repeater. Its advantages include:
· Simply fill in the repeater table to generate a stacked histograms without connecting to the external network.
· The data hints can be shown when the mouse hover.
Features to be Realized

1. After filling in the data in the repeater table, the stack histogram is automatically generated.
How to Realize these Features
1. Calculate the height of each histogram and stack them together.
2. When the mouse enters the stacked histogram, the hint panel is shown and the text of the corresponding labels are changed.
Preview the completed prototype for this tutorial
Widgets Setup

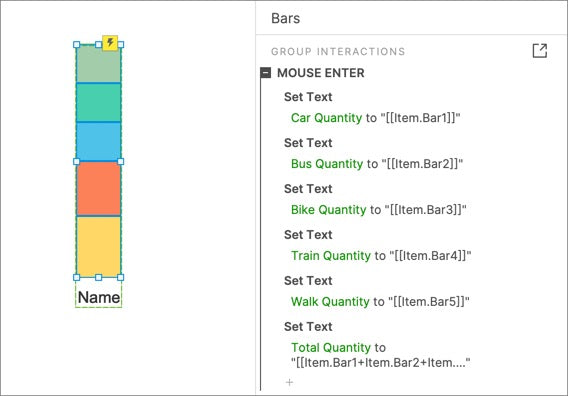
Make widgets of bars through rectangle, name bars as 1, 2, 3, 4 and 5 respectively, fill in different colors, and combine them to name Bars. Add a label at the bottom.

Fill data in the repeater. Bar1, Bar2, Bar3, Bar4 and Bar5 represent the data of different bars respectively.

Then drag in a text field named Max to calculate the maximum stacked histogram. Make a notice dynamic panel to save hint information.

Make a scale chart to include the maximum quantity.
Interactions Setup
Make Stacked Histogram

When the repeater item loaded, if the text of Max is less than or equals Item.Bar1+Item.Bar2+Item. Bar3+Item.Bar4+Item.Bar5, set the text of Max to Item.Bar1+Item.Bar2+Item. Bar3+Item.Bar4+Item.Bar5.

Then set the height of bars. First wait for 10ms, let the system calculate the maximum value, and then set the height of each bar to Items.BarX divided by the maximum height saved in Max Text Field * the height of the Bars group in the repeater.

Then move all bars to the top of the bottom bars. After waiting for 10ms, show the Bars and add a sliding up effect.
Show/Hide Notice Panel

When the page mouse moves, if the mouse is over the repeater, the Notice will be shown, and the Notice will follow the mouse; If the mouse leave the range of the repeater, the Notice is hidden.

When the mouse enters bars, set the Quantity and total Quantity of Sub-categories on the dynamic panel.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment