Axure Tutorial: Make iPhone Dial Prototype
Introduction
For the mobile phone dialing keyboard that we are all familiar with, today we will explain the interactive effect:
- When hovered or pressed, the background color of the keys of the keyboard changes;
- When pressing number button, the corresponding number will be input, and the "Add Number" text and "Backspace" button will be shown at the same time;
- When the "Backspace" button is clicked, the last digit of the number will be deleted; when all the digits are deleted, the "Add Number" button and the "Delete" button are hidden.

Widgets Setup
First, set the page size to iPhone 8 (here you can set it according to the size you want)
Then make all elements of the dialing interface, including the dialing button, the number entered (named Number), Add Number text, and the backspace button (Named Backspace)
The Backspace button and ADD Number text are hidden by default.
Set the border of number to 0.

Set the MouseOver and MouseDown style of dial buttons.
Interactions Setup
First, we need to set up the interaction of dialing buttons.

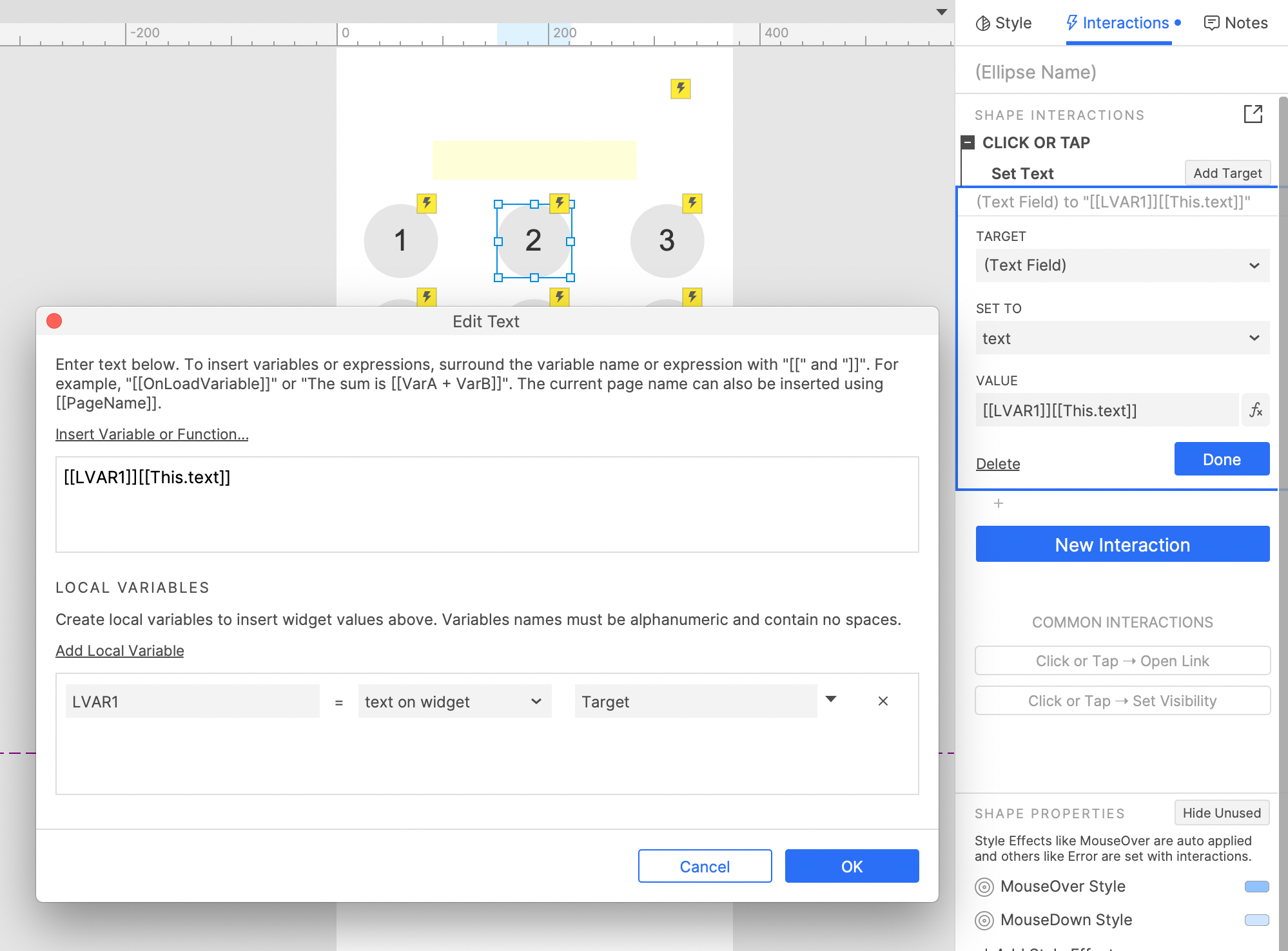
When the dial button is clicked, the text of Number is set to the existing text in the Number text field plus the newly entered text.

When the text of the text field (Number) changes, if its length is greater than 0, the Add Number text and Backspace button are shown.

When the backspace button is clicked, the text in the number text field is cropped, and the cropped length is its text length - 1.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































It not absolutely that is necessary for me. There are other variants?
Leave a comment