Axure Tutorial: Create Multiple-levels Left Nav Bar Menus
Introduction
The left navigation bar menu is a commonly used Axure widget in backend website or app. It can be created quickly through the dynamic panel.
Features to be Realized

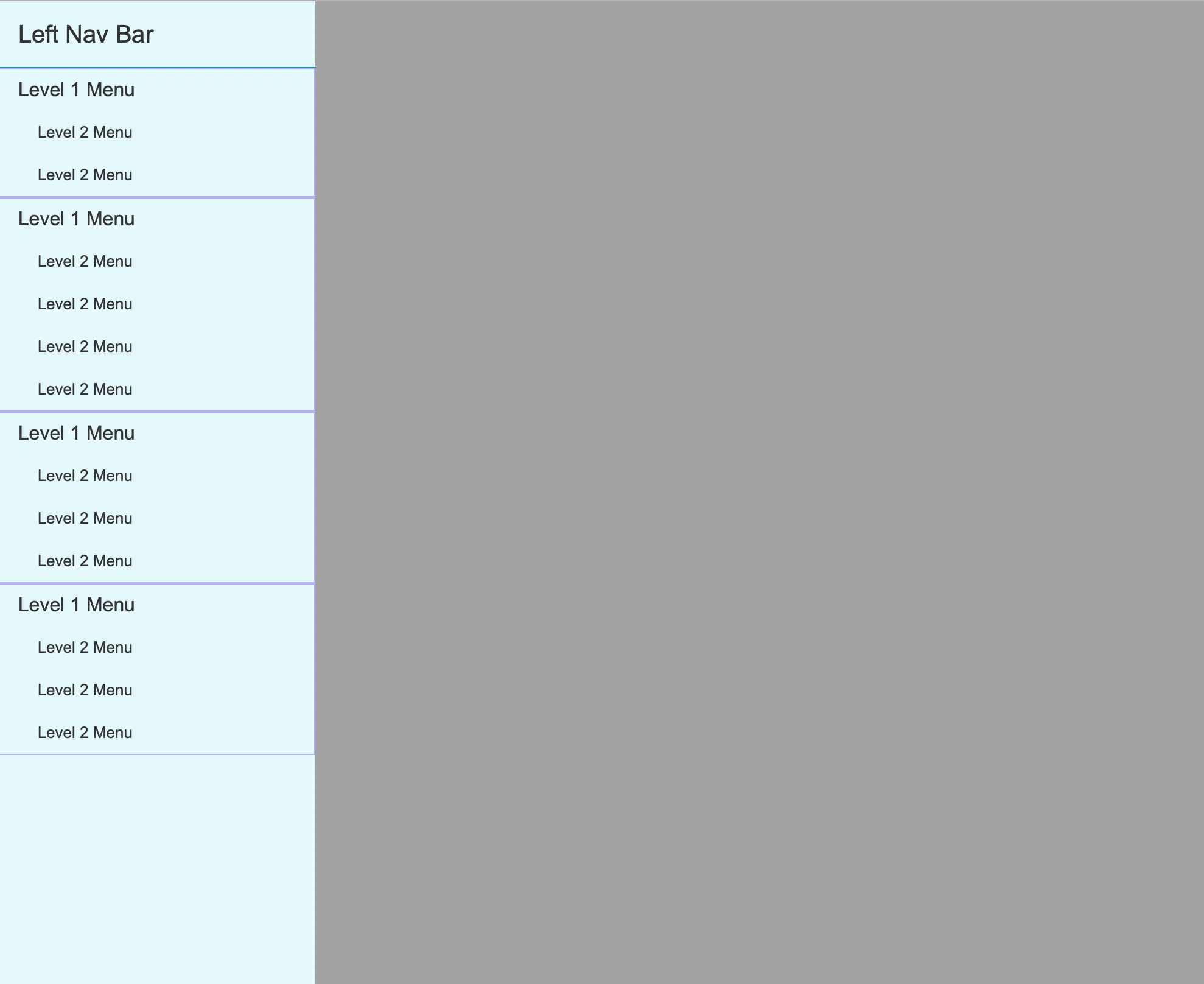
Click the level 1 menu of the Left Nav Bar on the left to toggle the expand / collapse of the level 2 menus.
How to Realize these Features
This is achieved by setting the dynamic panel to next state and pushing and pulling the widgets below.
Pre-Requisite
Master the use of dynamic panel.
Preview the completed prototype for this tutorial
Widgets setup
Set Expand/Collapse Interaction
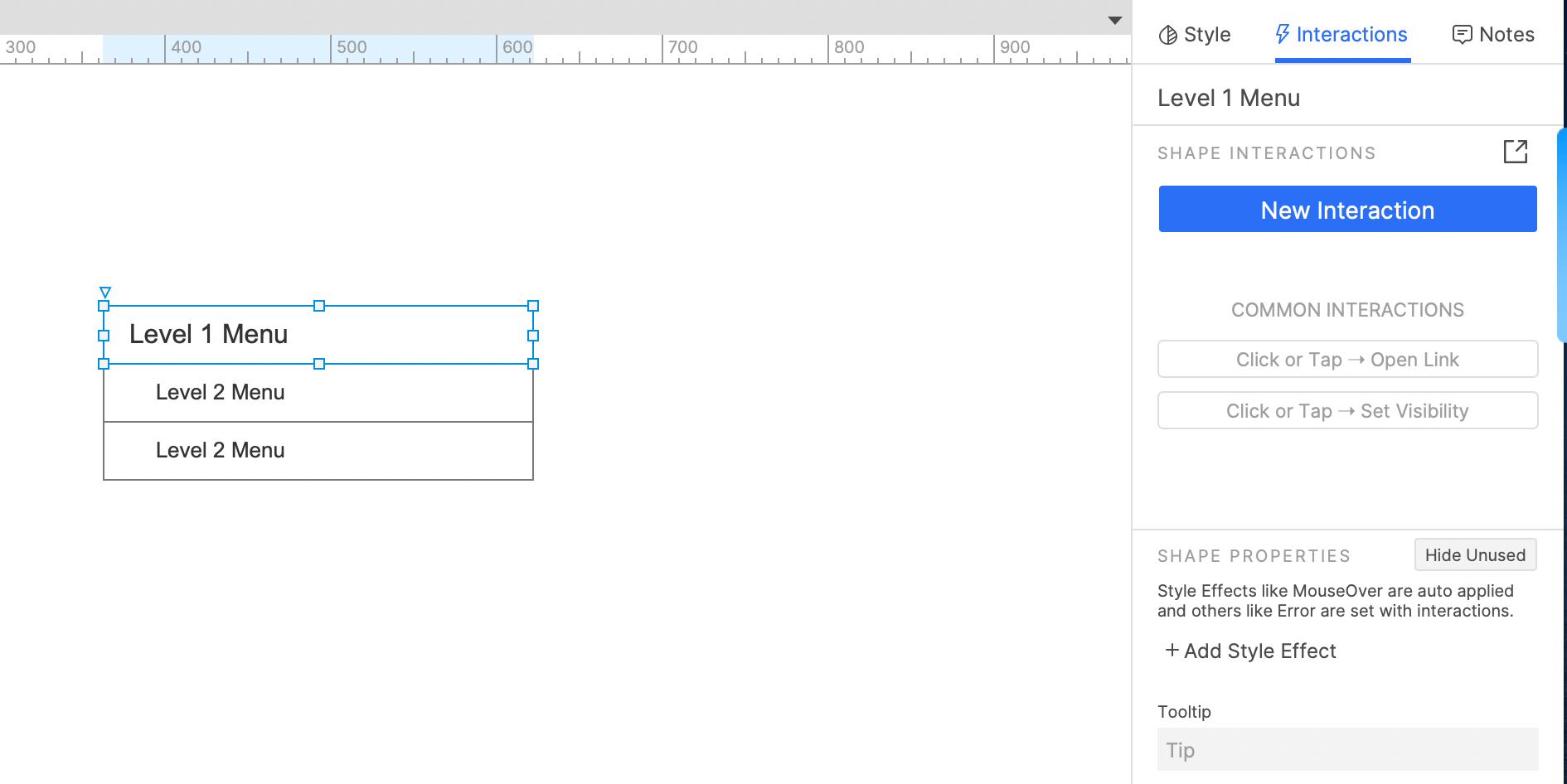
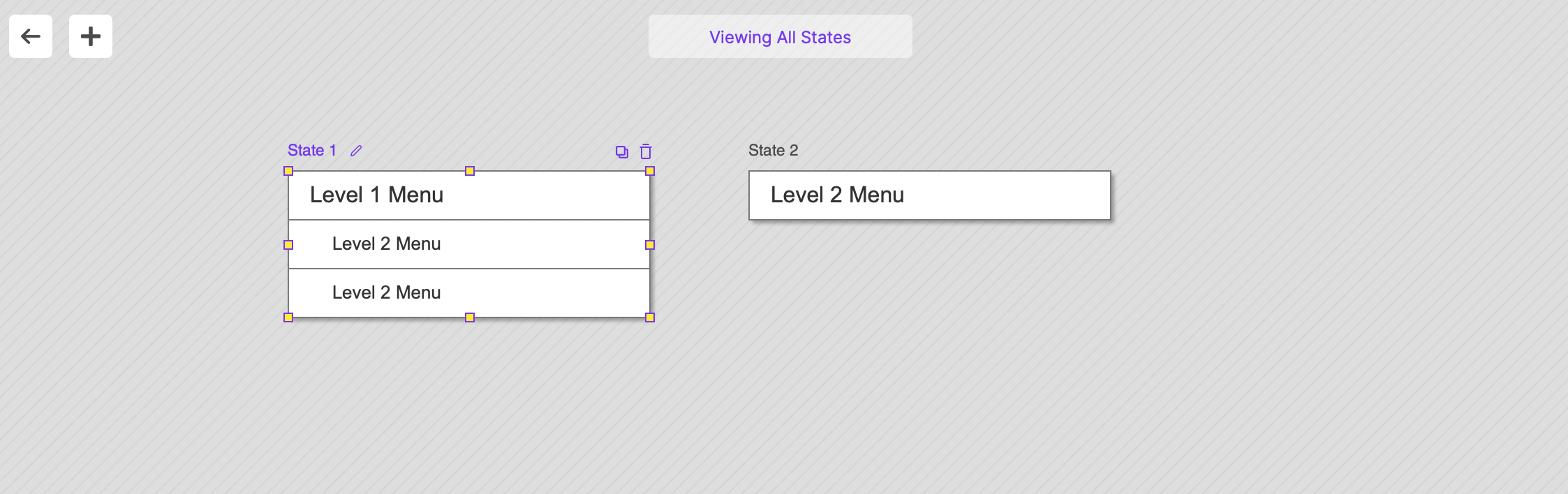
1.Create all menus as dynamic panels. Add state 2 and copy the level 1 menu to state 2.
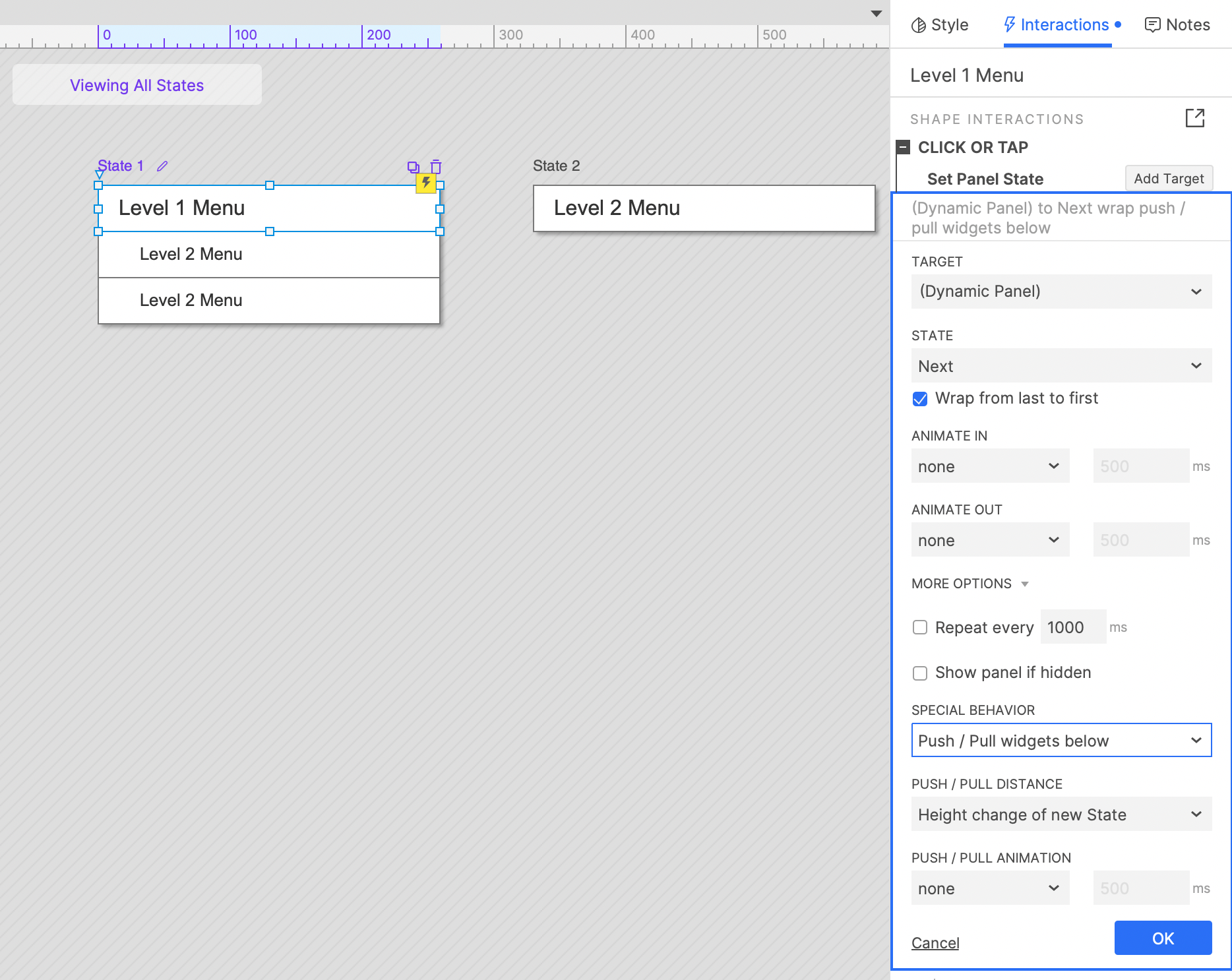
2. Set the interaction when clicking the first level menu. When clicking the first level menu in state 1, the dynamic panel will move to the next state and push the widgets below.
3. Copy the interaction of the level 1 menu in state 1 to the level 1 menu in state 2.
Create and Edit Other Menus
1. Copy menus we created.
2. Edit new created menus.
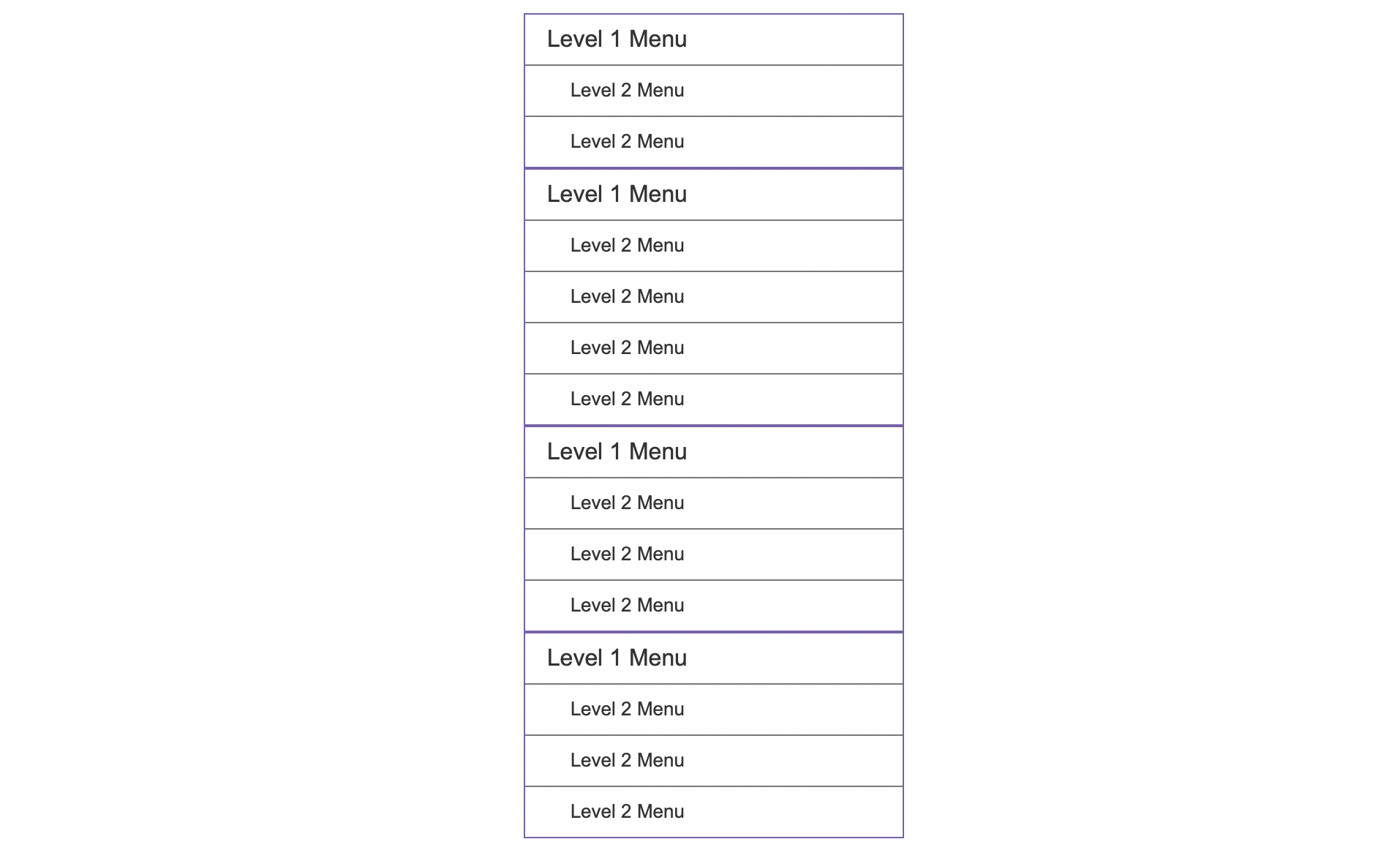
3. Complete the creation and editing of all menus in the left nav bar.
Style The Menus and Make a Left Nav Bar
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Note: Click here to download the completed RP 10 file for this tutorial.
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.









































Leave a comment