Axure Tutorial: Common Mobile Login and Registration Page
Introduction
Today, I'd like to share a set of APP registration / login interface templates, including local number login page, SMS verification login page, Facebook and Google login page.
Features to be Realized

1. Click the Login with your Phone button to show the successful login interface.
2. Click Login with other Phone to enter the mobile phone number. After entering the number, the system will send the verification code. After the verification code is filled in correctly, the successful login page is shown; After the verification code is filled in incorrectly, an error notice will be shown.
3. Click the Facebook or Google icon to enter the authorization page, and click Confirm Authorization button to show the successful login page.
Preview the completed prototype for this tutorial
Widgets Setup

Make all pages into different states of dynamic panel. Including Home, Loading, Login, Successful, Phone Login, Verification Code, Google Authorized Login and Facebook Authorized Login.
Interactions Setup
Home Page

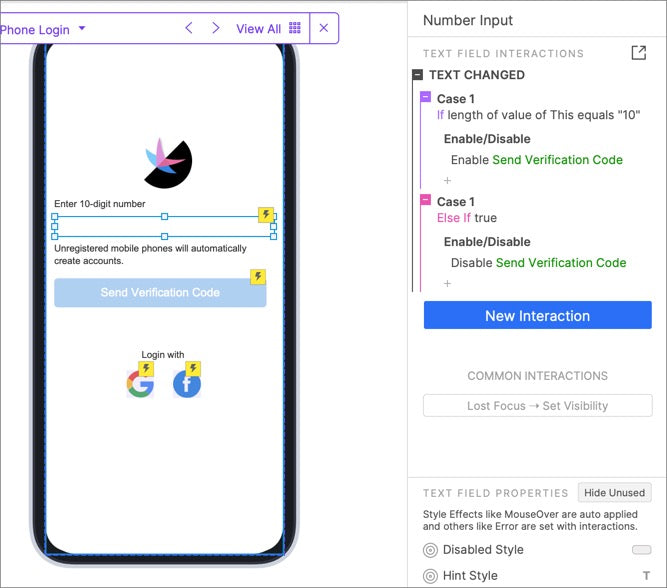
Phone Login

Set the disabled style for the button. When the text of the text field changes, if the text length is greater than 0, the button will be enabled; if the text length is equal to 0, the button will be disabled.

When the button is clicked, set the panel state to Verification Code, and transfer the entered text to the corresponding control on the next page.
Verification Code

When the verification code dynamic panel at the top is shown, change the text of code to 4 random numbers, and hide the dynamic panel at the top after waiting for 3000ms.

When the text of the last text field changes, verify whether the text combination of the four text fields is equal to the random number just generated. If yes, change to login successful state. If not, show error notice.
Google Authorized Login

When the confirm authorization button is clicked, the dynamic panel will enter the Login Successful state.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment