Axure Tutorial: Block Browser Right-Click Context Menu
Introduction
When designing prototypes with Axure RP, sometimes you need to show something when you right-click. However, when you right-click, the system context menu will be displayed by default. This will block what we want to show.
Preview the completed prototype for this tutorial
Solution
So how to disable the default context menu? You can solve this problem by referencing the code.
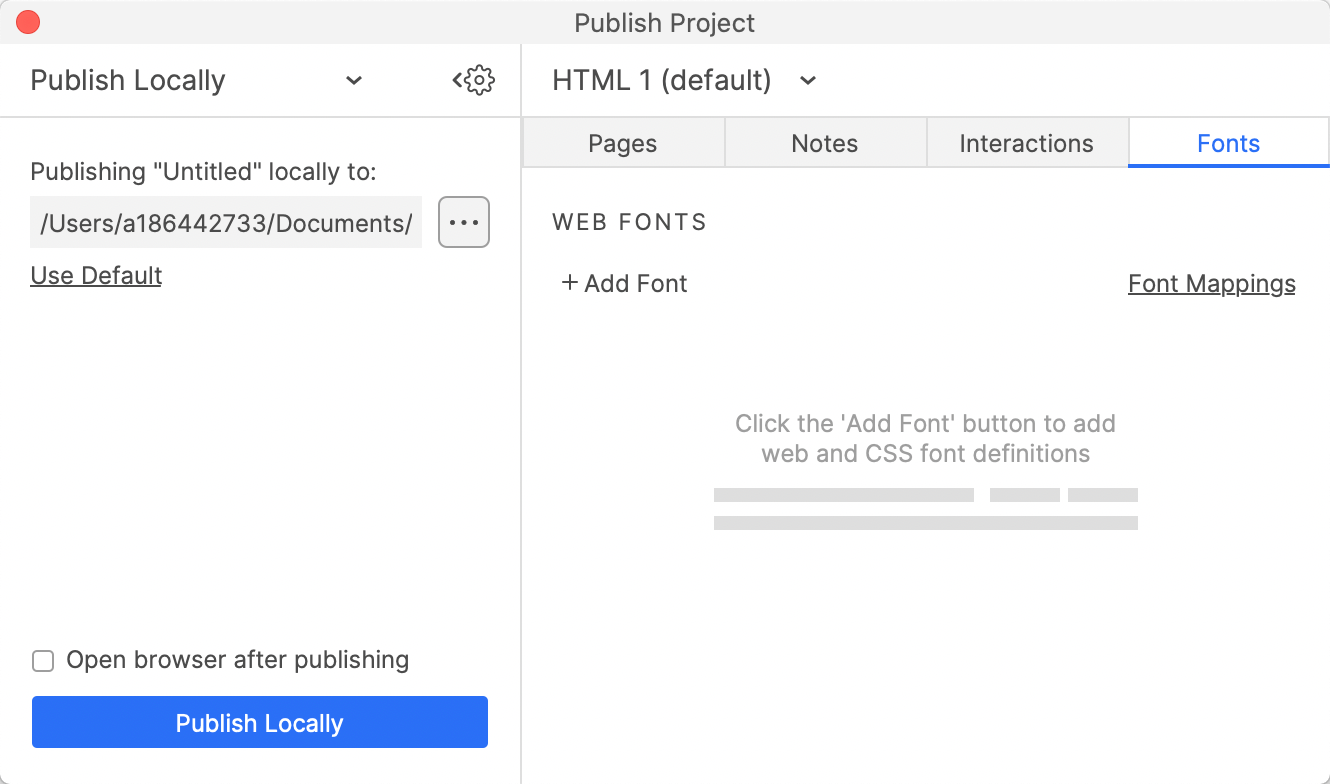
1. First, Click Publish > generate HTML file from the top menu bar to enter the following interface.

2. Click Fonts button to switch to the custom font panel.
3. Click +Add Font button.
4. Input any text in Font Label text field.
5. Enter the following code in the @font-face input area.
</style>
<script>
document.oncontextmenu = function (event){
if(window.event){
event = window.event;
}try{
var the = event.srcElement;
if (!((the.tagName == "INPUT" && the.type.toLowerCase() == "text") || the.tagName == "TEXTAREA")){
return false;
}
return true;
}catch (e){
return false;
}
}
</script><style>
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment