Axure Tutorial: Automatic Carousel of 3D Array Images
Introduction
Today, I will share the method to realize the switching of 3D array images, mainly using technical points such as the size change, movement change, layer order and dynamic panel switching control loop of widgets. The dynamic effect image is as follows:

Features to be Realized
1. 3D carousel automatically changes size and position at regular intervals.
How to Realize these Features
1. The position and size of different rectangles can be realized by changing the intermediary states of the dynamic panel.
2. The loop can be realized by the loop of the intermediary dynamic panel.
Widgets Setup

Three components are required:
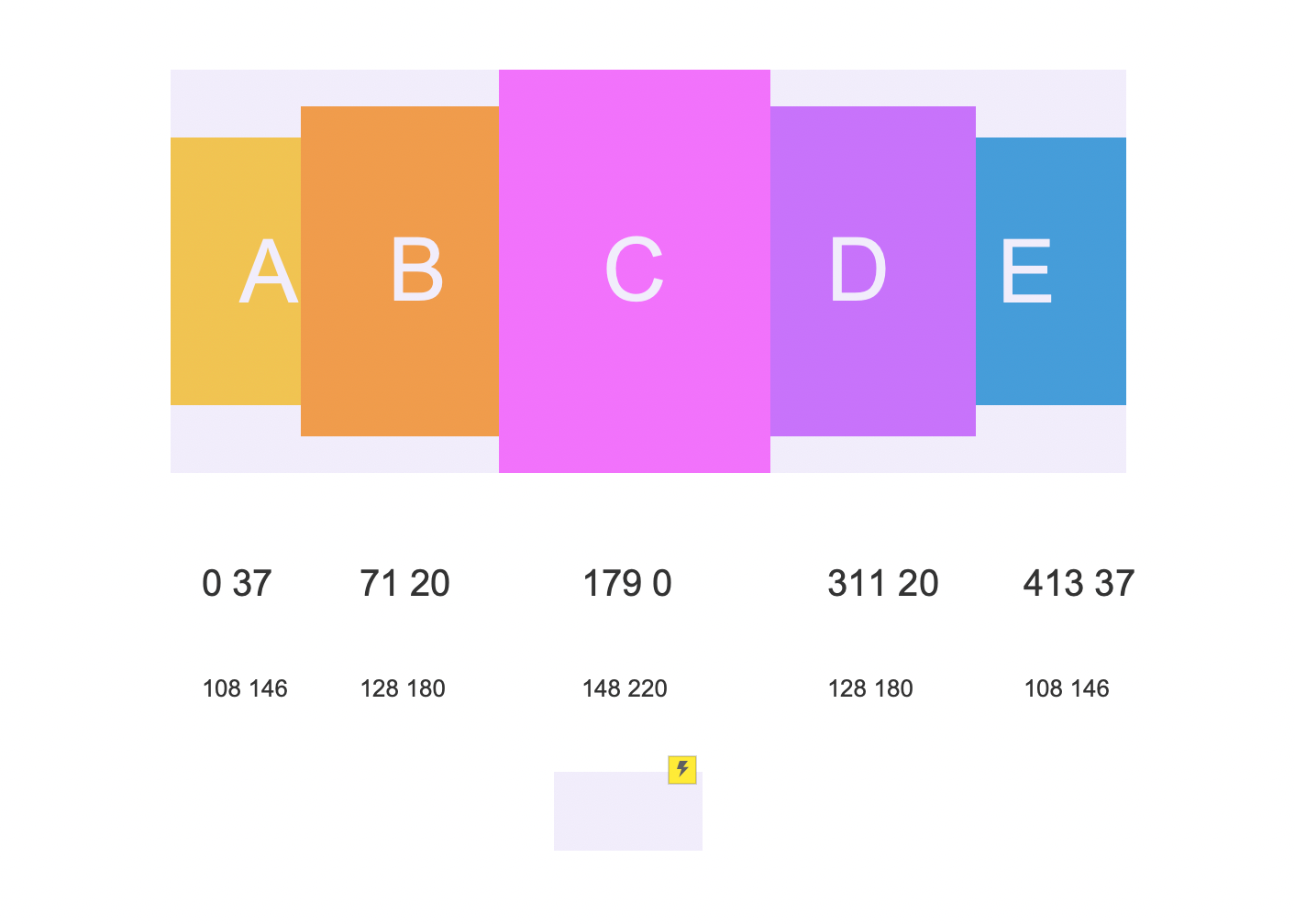
1. carousel dynamic panel, rectangle is represented by different colors and sizes.
2. The position and size of different rectangles: the number above represents the position and the number below represents the size.
3. Intermediary dynamic panel(named Loop). There are 5 states in total, namely A, B, C, D and E.
Interactions Setup
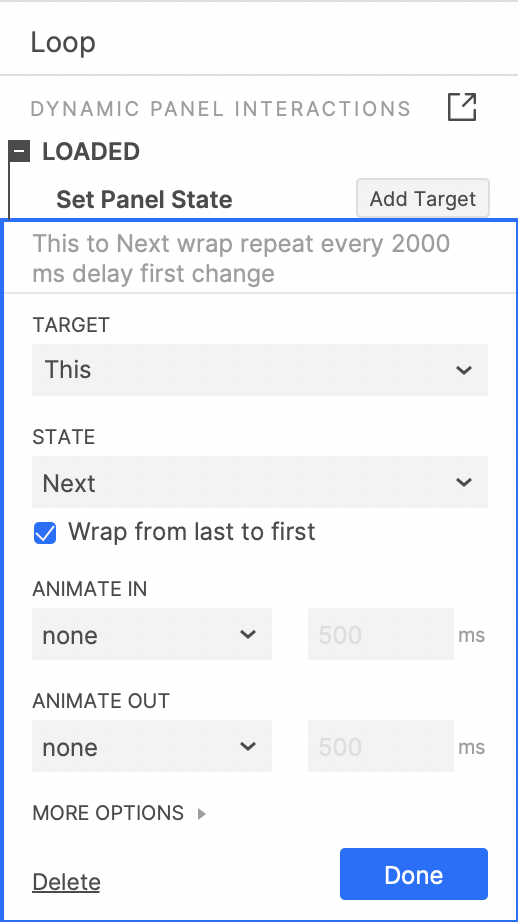
1. When the intermediate dynamic panel is loaded, set its loop.

When the state of the intermediary dynamic panel changes, set the position and size of different rectangles, and top the left and right two of the three middle rectangles, and then top the middle rectangle.
The intermediary dynamic panel has five states, so its position, size and topping should be set in turn.
Finally, hide all position and size texts and intermediary dynamic panel.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting!
Note: Click here to download the completed RP file for this tutorial (RP 10 or up).
Well Joe @AxureBoutique, a technology writer and teacher, focuses on Axure prototype design and product design.




































Leave a comment