Axure RP 9 or 10 adds a prototype icon on the phone's home screen
Introduction
In Axure RP 8, you can add custom icons to the mobile desktop for quick access. However, it was cancelled on Axure RP 9 and 10.
However, you can do this by adding code to the prototype in the Axure cloud.
Pre-Requisite
1. You need to publish the prototype to the Axure cloud.
2. You need a place to save the URL of the custom icon.
Add Plugin to Your Prototype
1. Log in to your Axure cloud dashboard and go to the project for which you want to add an icon.

2. Click the Advanced tab, and then click Add plugin.

3. Set the code insertion location to "bottom of < body > < /body > and paste below codes:
<script>
(function($) {
$(document).ready(function() {
let url = 'https://www.google.com.hk/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png';
$('head', window.parent.document).append('<link rel="apple-touch-icon" sizes="128x128" href="'+url+'">');
$('link[rel="shortcut icon"]', window.parent.document).attr("href", url);
});
})(jQuery);
</script>

4. Change the url to your own icon url.

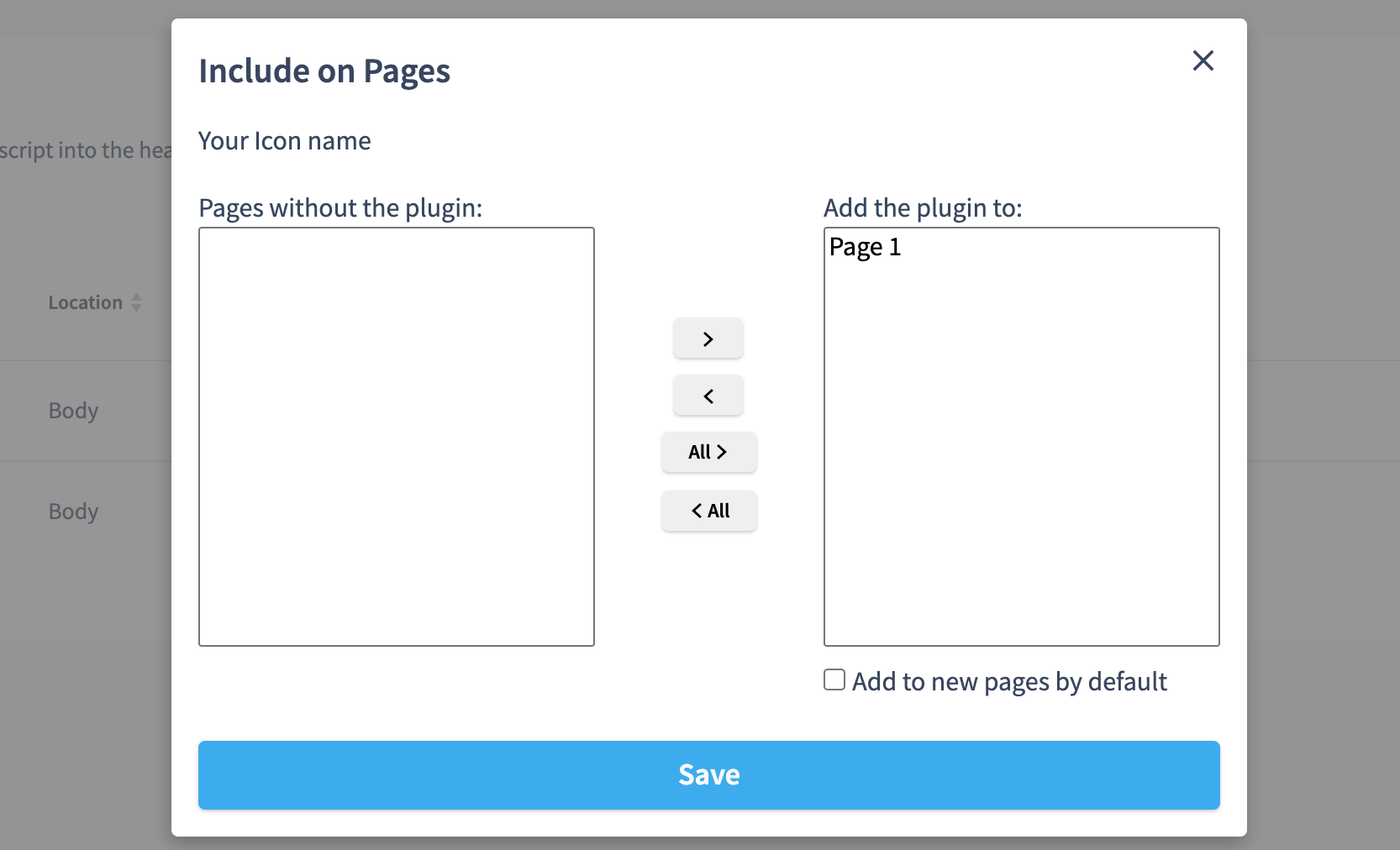
5. Set Add the Plugin to all pages.
Add Custom Icon to Mobile Phone Home Screen
1. Copy your demo address: If it's an Apple phone, Paste and open it in Safari, then tap the share icon at the bottom. Click [Add to Home Screen], you will see the custom icon in your home screen.

2. Android is a similar approach.
In this way, all the settings are completed. If you have any questions and suggestions, please leave a message.
If you like the article, please share it with others with page link, thanks for your supporting! ❤
Well Joe @AxureBoutique, a technical writer and teacher, focuses on Axure prototype design and product design.





































Leave a comment