Axure RP 11 Introduction & Download
Today, we’ll be introducing the newly released official version of Axure RP 11. You can download it from Axure.com. As you can see, the homepage of the website features an introduction to Axure RP 11.

Axure RP 11 download
Download Axure RP 11 here
By clicking the Download button, you can start the download. Since I’m using a Mac, it will prompt me to choose between Apple Silicon or Intel Chip. If you’re on a Windows PC, it will automatically download the appropriate version for your computer.

The biggest advantage of Axure RP is its ability to create interactive prototypes. The interactivity is mainly achieved through interactive events and conditional logic.

Interactive events are about page and widget events. After selecting a widget, you can see various events such as Mouse, Keyboard, and Shape, among others. Once you choose an event, you’ll see various actions, including Link actions, Widget actions, and Repeater actions.
Interactive events

Each widget has different events. For example, a text box has a Text changed event, whereas buttons and text do not. A checkbox has Selected and Unselected events, and a text area has a Selection changed event.
With these events, you can implement various direct interactions for widgets and pages.
Conditional logic
Conditional logic allows you to create branching interactions by evaluating different cases.

For example, in this login screen, we can use if and else if conditional logic to control: if the Email input field’s text length is 0 when the button is clicked, a Please enter your email message will appear. If the Password input field’s text length is 0, it will show Please enter your password.
Previewing the prototype, clicking the Sign in button will show a Please enter your email message. After entering the email and clicking Sign in again, it will display Please enter your password.

Working Forms
Next, let’s take a look at Axure’s feature for creating dynamic content. First, we have Working Forms, which allow you to create various forms that need to be filled out. Axure provides a range of form controls.

Dynamic Panels
Then there are Dynamic Panels, which are one of the most powerful widgets in Axure. A dynamic panel can have multiple states. By switching between different states, you can create interactive interfaces such as dynamic carousels. When we generate the prototype, you can see that when clicking the arrow, the carousel keeps switching images.

Data-driven interfaces
Then we look at the Data Switching Interface. This feature can be implemented by operating on a Repeater. For example, we add a Sort action to the arrow for the repeater, and a Filter action to the button. This allows us to sort and filter the list. When previewing the prototype, clicking the arrow sorts the numbers in the list. Clicking the button filters the rows with Score > 40.


Responsive views
Next is the Responsive View.
We can display different widgets and sizes based on screen resolution. When previewing the prototype, you’ll see that the width of the widgets changes as the screen width changes.


Code free interactions
All the interactions in Axure are code-free.

We can demonstrate this with an example. When the stock is 1, you can click the buy button. By clicking the button below, the stock becomes 0, and the buy button is disabled. All of this interaction is achieved without any code.

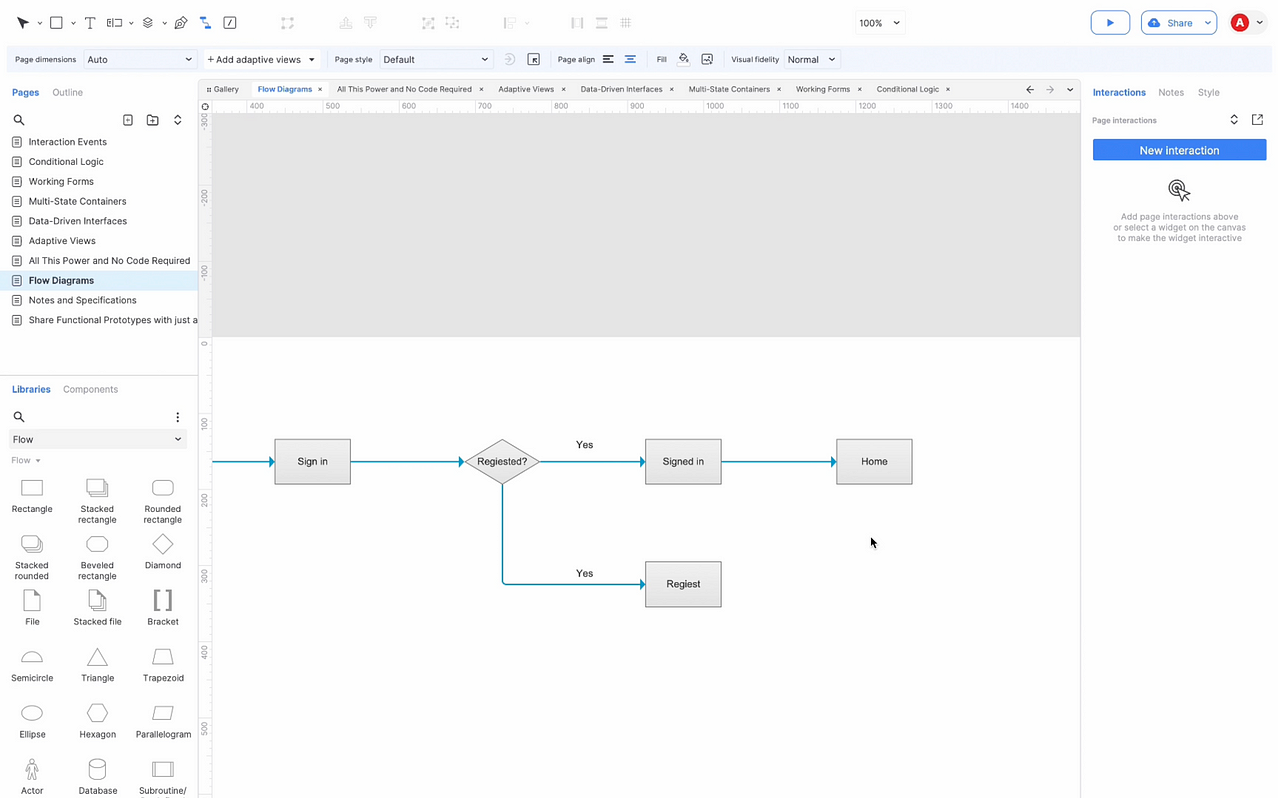
Flow Diagrams
Axure also provides rich UX features, such as Flowcharts. Using flowchart widgets and connectors, you can create various flowcharts.

Notes and Specifications
Axure also offers a notes feature. With this, you can create the product’s specifications. In the Notes panel, you can add notes to all widgets. When previewing the prototype, you’ll see the notes you’ve added.

Share the generated prototype
Axure allows you to share the generated prototype for stakeholders or team members to review.

For example, here we can share the prototype to Axure Cloud. Once the prototype is generated, we can see the added comments. All team members can add comments, and other members can view and edit them.

Developer hands-0ff
Axure Cloud also offers a feature friendly to developers. You can view the UI properties of all elements, including their position and CSS code. By clicking different elements, you can display their properties. You can also download images from the prototype.

Design Tool Integrations
Axure can also integrate with other tools, such as project management tools like Jira, knowledge management tools like Confluence, and communication tools like Microsoft Teams and Slack. You can embed Axure into these tools.

You can also integrate Axure with Sketch, Adobe XD, and Figma to import assets into Axure. You can find these downloads on the Axure website or Axureboutique.com.

Alright, this concludes the basic functionality introduction of Axure RP 11. Feel free to connect with me. Visit Axureboutique.com for more Axure features, tutorials, and resource downloads.




































Leave a comment